
Mastery through Play
A few years ago I was in a haze. I'd often find myself staring blankly at my screen at work. One afternoon I was supposed to be working on a form (ugh, forms right?) for a super lame work project that I didn't care for at all.
I was bored out of my mind.
I decided then and there that I needed a new job. That evening I started brushing up my résumé. It was an Apple Pages document and I was having some trouble getting the formatting to line up exactly how I wanted. After enough frustration with the blasted thing I said to myself "bah! I'll just do this with CSS." (famous last words, right?)
I took the next day off work, strolled past the "no loitering" sign and posted up at the local McDonald's. I had everything I needed in order to create a flashy new web-based résumé: my laptop, charger, and an infinite supply of free-flowing Diet Coke.
While I worked, I noticed something both annoying and interesting. I was spending a lot of my time at the css-tricks Complete Guide to Flexbox site. I stopped and thought for a second. "Wait... why do I still have to look this stuff up? I've built like six projects already using Flexbox". I slogged through it and at length finished my new résumé.
I sent it out to a couple of companies that looked fun to work for but my mind remained fixed on the Flexbox question. At work the next day I decided to cowboy up and get the form over with. The company had recently - finally - dropped IE9 support (enterprise amiright?) so I tackled it with Flexbox, scoring some more traffic/ad revenue for the css-tricks guys. After trying random, failing combinations of flex-basis, width, and flex-shrink again I had had enough.
"Davie my boy" — I said to myself — "you need to actually learn Flexbox".
I dove head first into the CSS Flexible Box Layout Module spec. I read it all the way through - with a growing sense of dread that I had made a terrible life decision to become a UI dev. I might as well have read a manual on Thermodynamics for all I got out of it.
Morale only mostly shattered, I headed over to codepen and started playing around with Flexbox. I experimented, tweaked, watched the changes as I made them. I wrote down any questions that came to mind while I tinkered. And gradually things started to click. I became enamoured with Flexbox. Most days I'd try to get my work done extra fast so I'd have some time to play with it, to learn even more.
I went back and re-read the Flexbox spec and this time it made perfect sense. The craziest part is I found I was actually beginning to enjoy my work again. I didn't realize it at the time but I had accidentally discovered a critical aspect to loving work.
I started getting requests from coworkers to help them with Flexbox. So I shared the metaphors for understanding Flexbox concepts that I had come up for myself for remembering things:
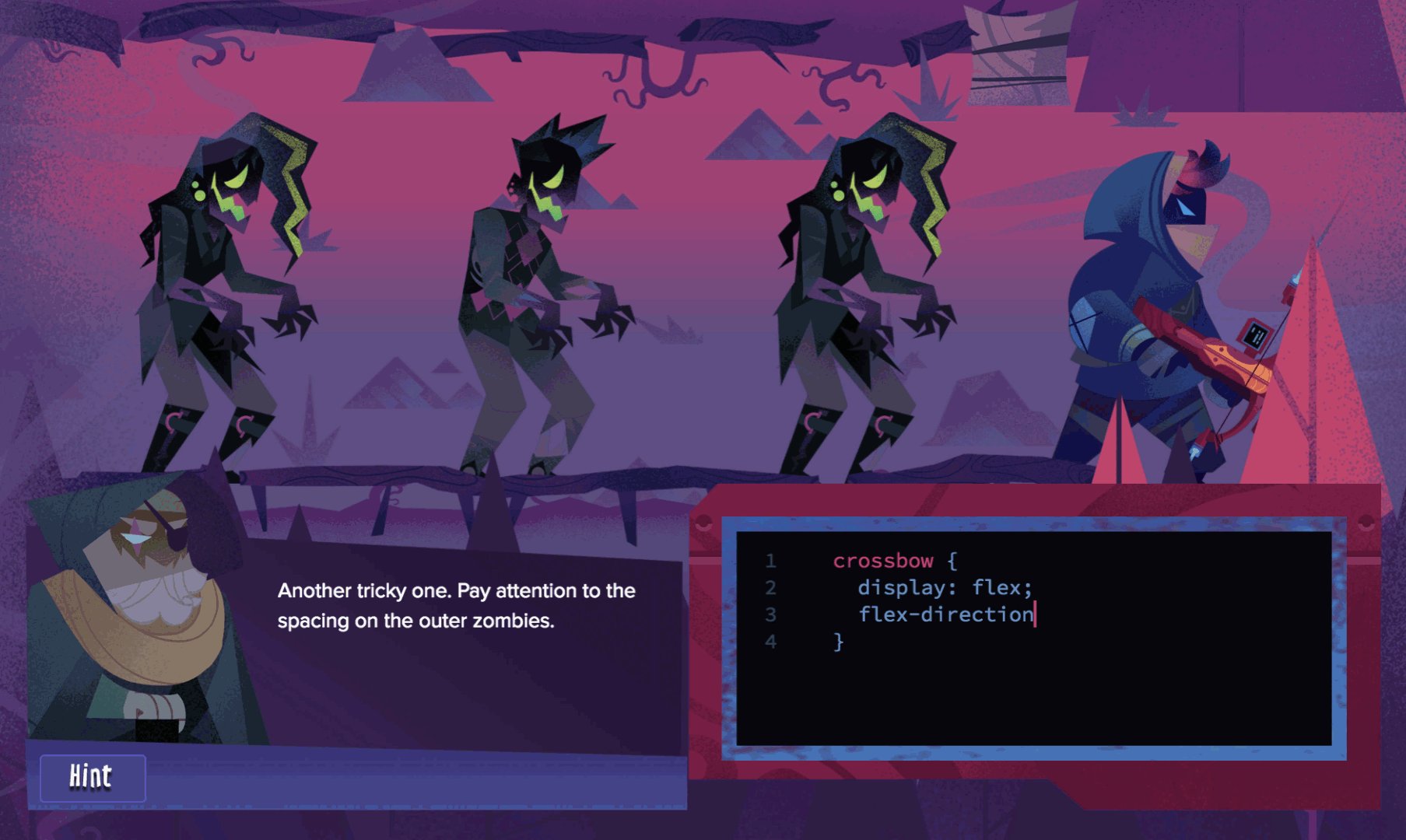
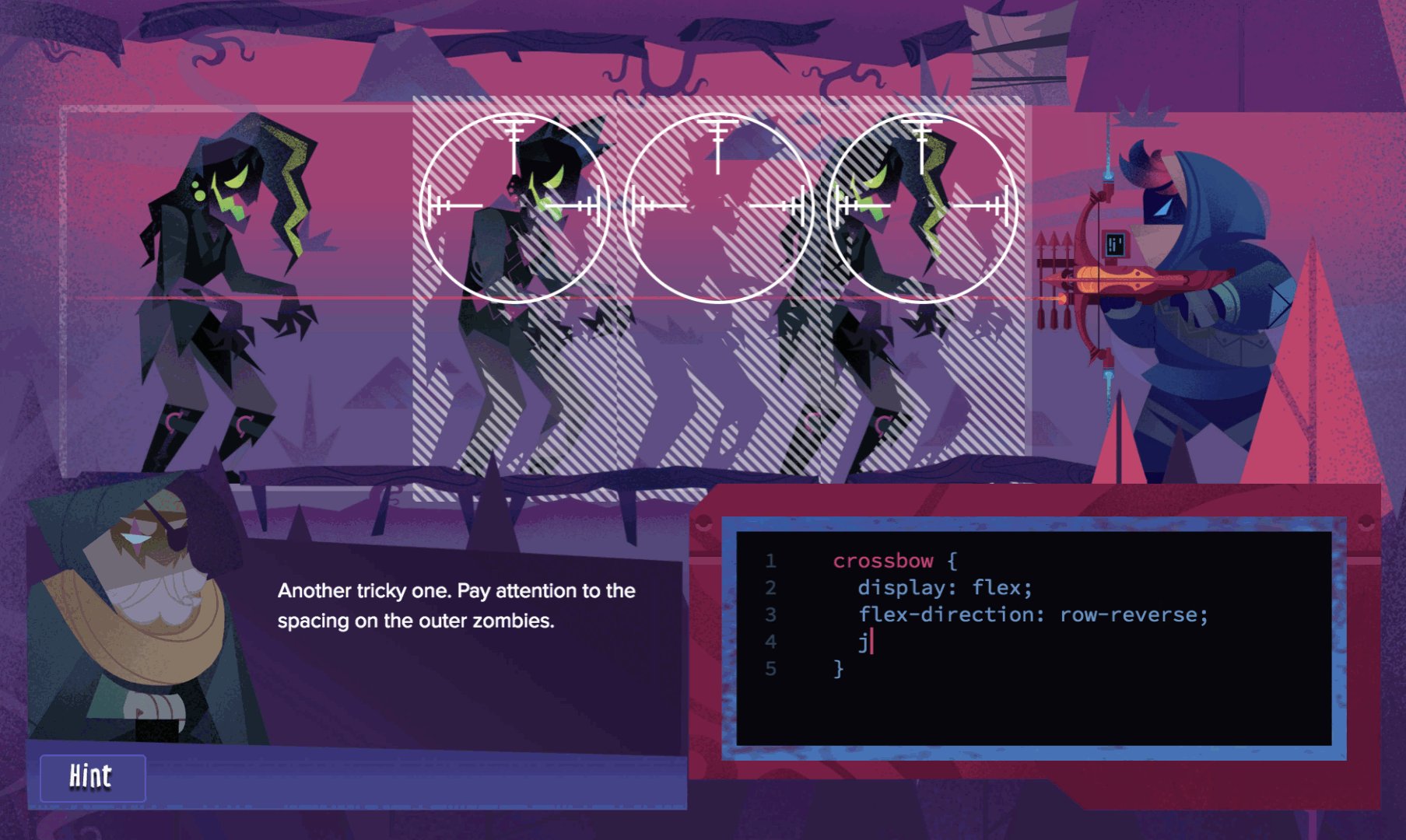
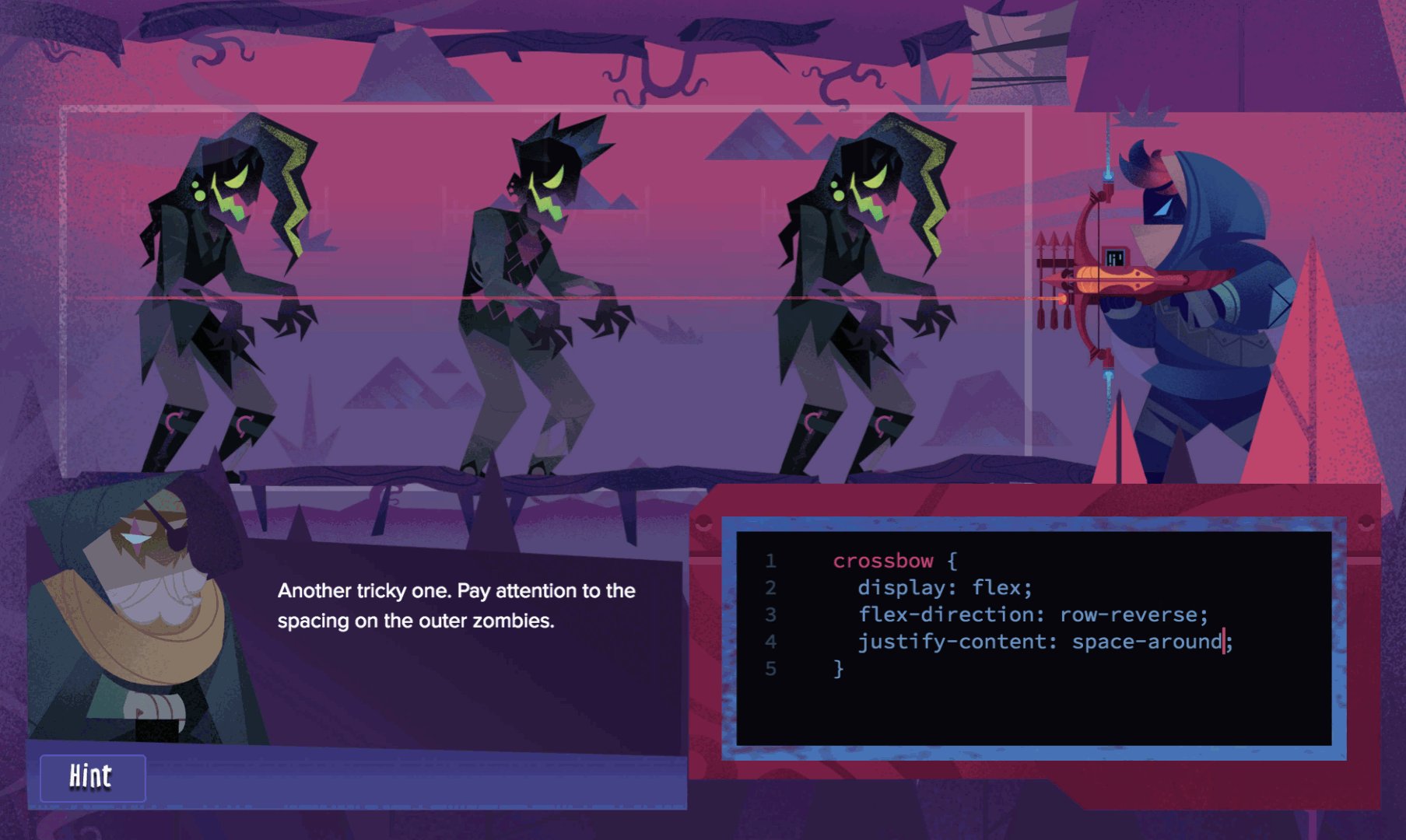
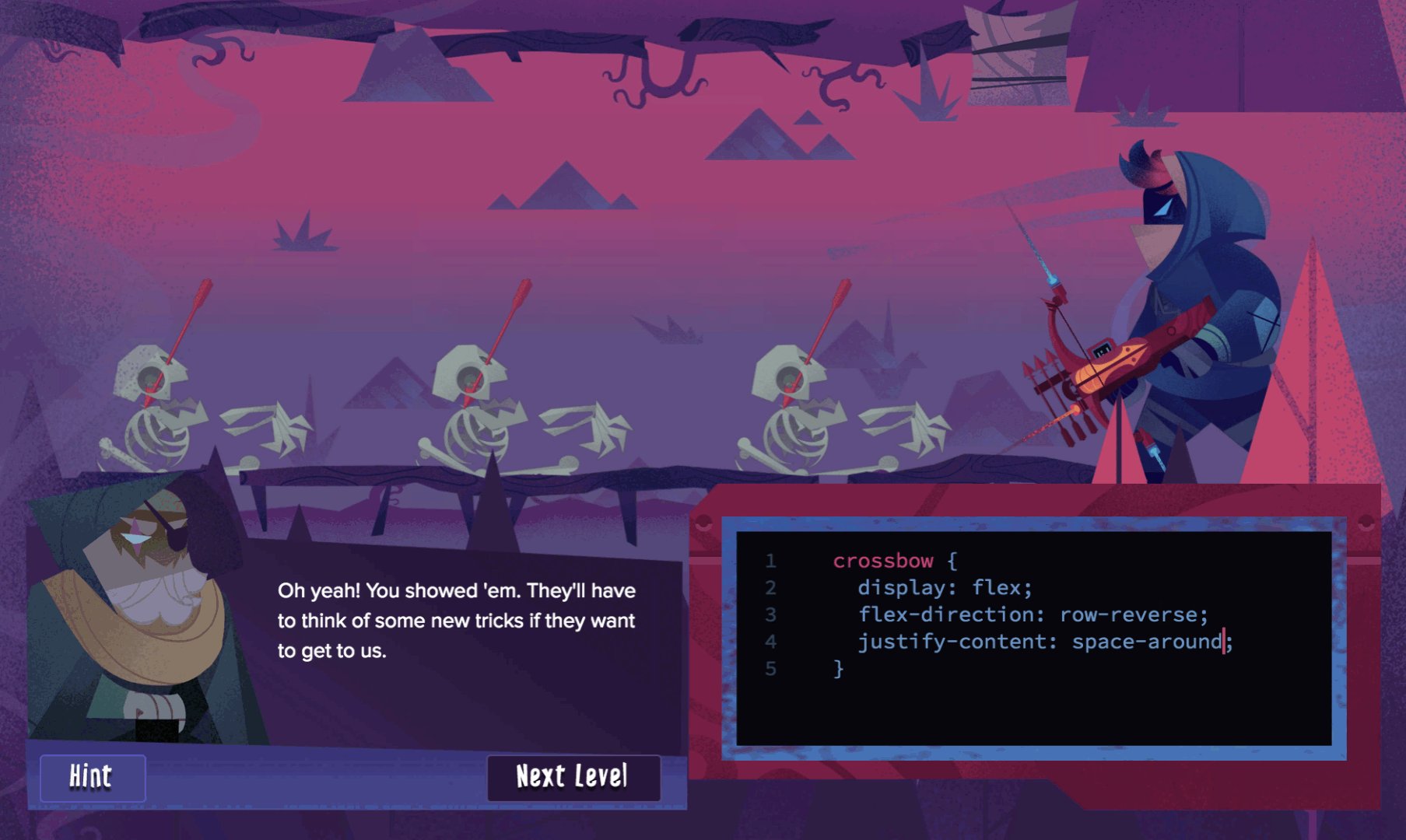
Picture you're holding a crossbow and aiming either North, East, South, or West. That's
flex-direction. These zombies (flex items) are coming from the south, so set your crossbow toflex-direction: column.
The people I helped loved this way of thinking about Flexbox. They convinced me to create a little tutorial on it. Flexbox Zombies v1 was born.
It started as a little prototoype. I made a simple text-based email sequence with some codepen exercises that looked like this:

I launched the project and refreshed my email list frequently to see if anybody on the interwebs had signed up. Pretty much just my friends and people from work, but oh well I thought, it was fun to make.
One morning I checked and saw that three hundred people had signed up. I was shocked and ecstatic. It turned out some of my popular friends (Kent, Merrick) had shared my creation on Twitter. I had been wanting to do my own thing for years, had even stockpiled a decent savings but was still living in fear — too afraid to make the leap. But this small win was all the excuse I needed. I put in my two weeks notice and set out on my own to create the full on Flexbox Zombies Mastery Game:

I decided to keep this game free, with the hopes that people would love it and would want to support me by buying my next game. To date over 80,000 people have signed up and learned Flexbox with me.
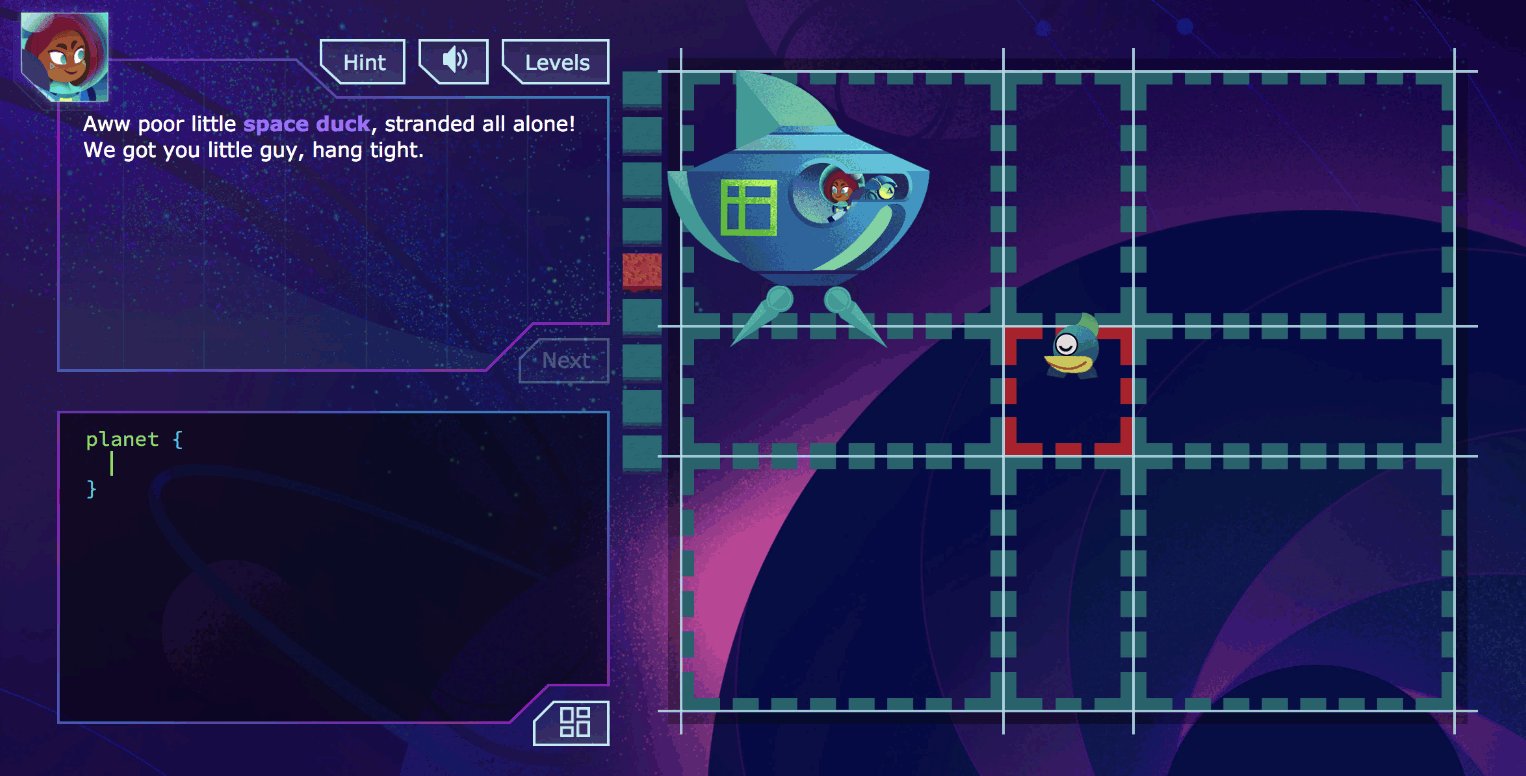
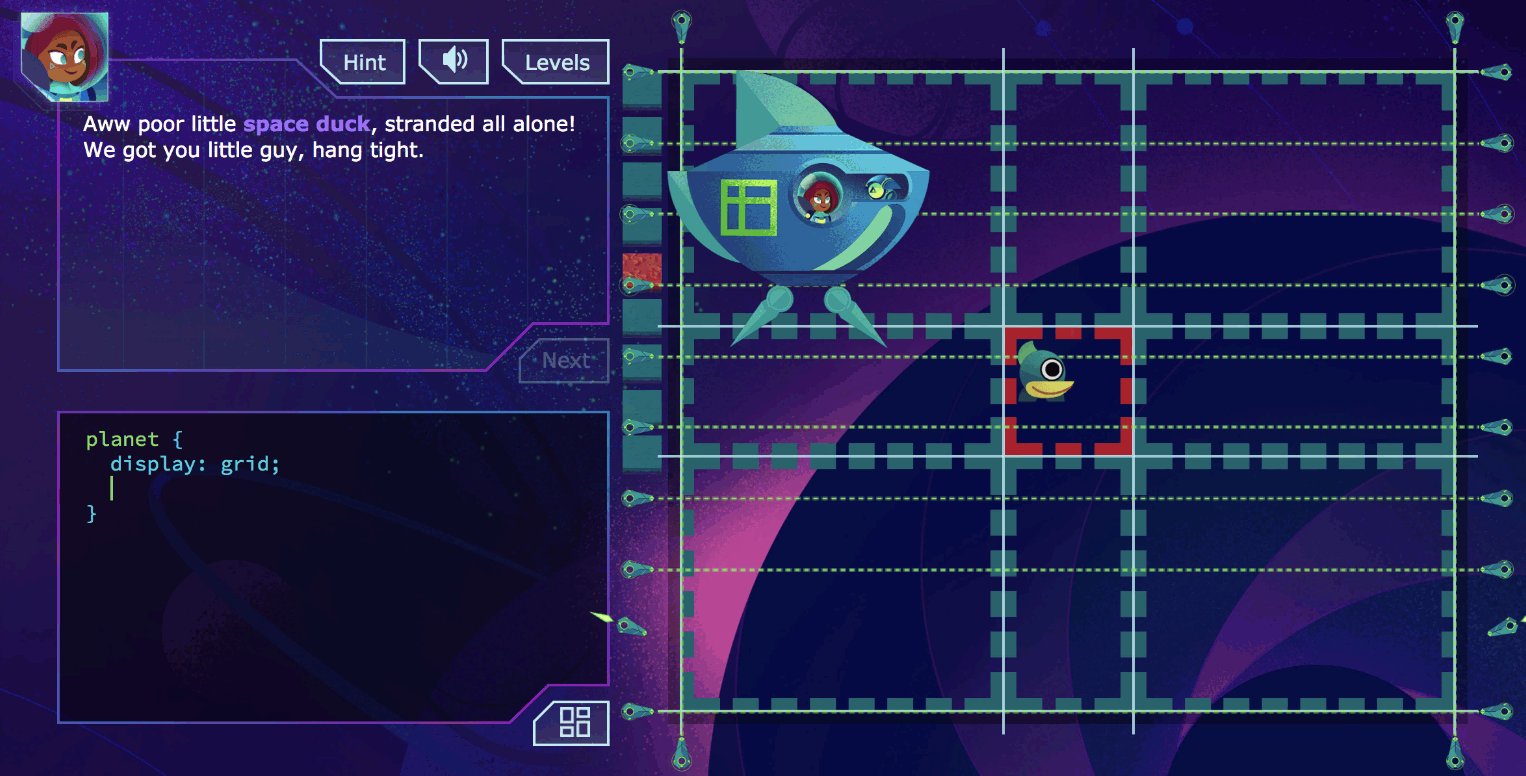
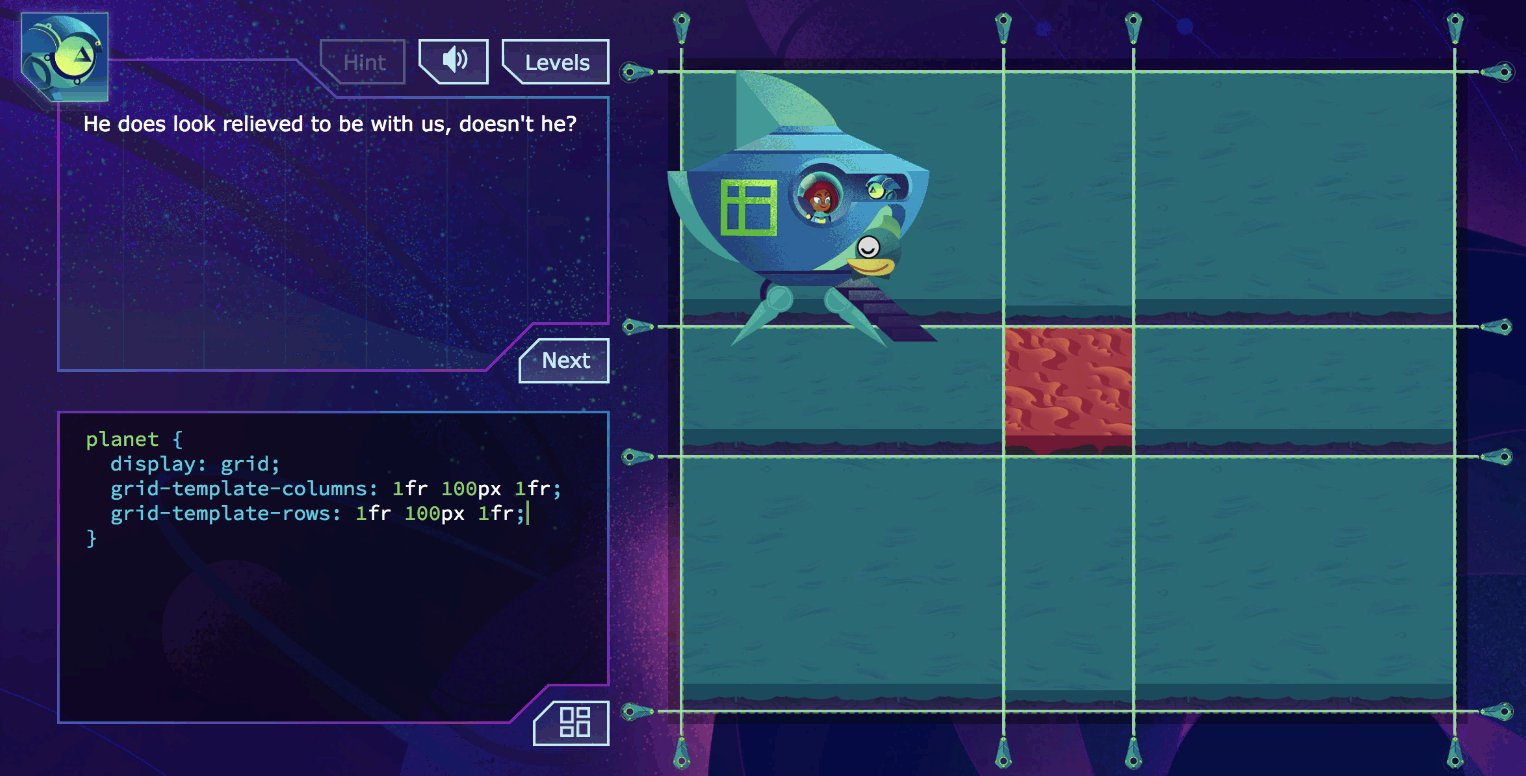
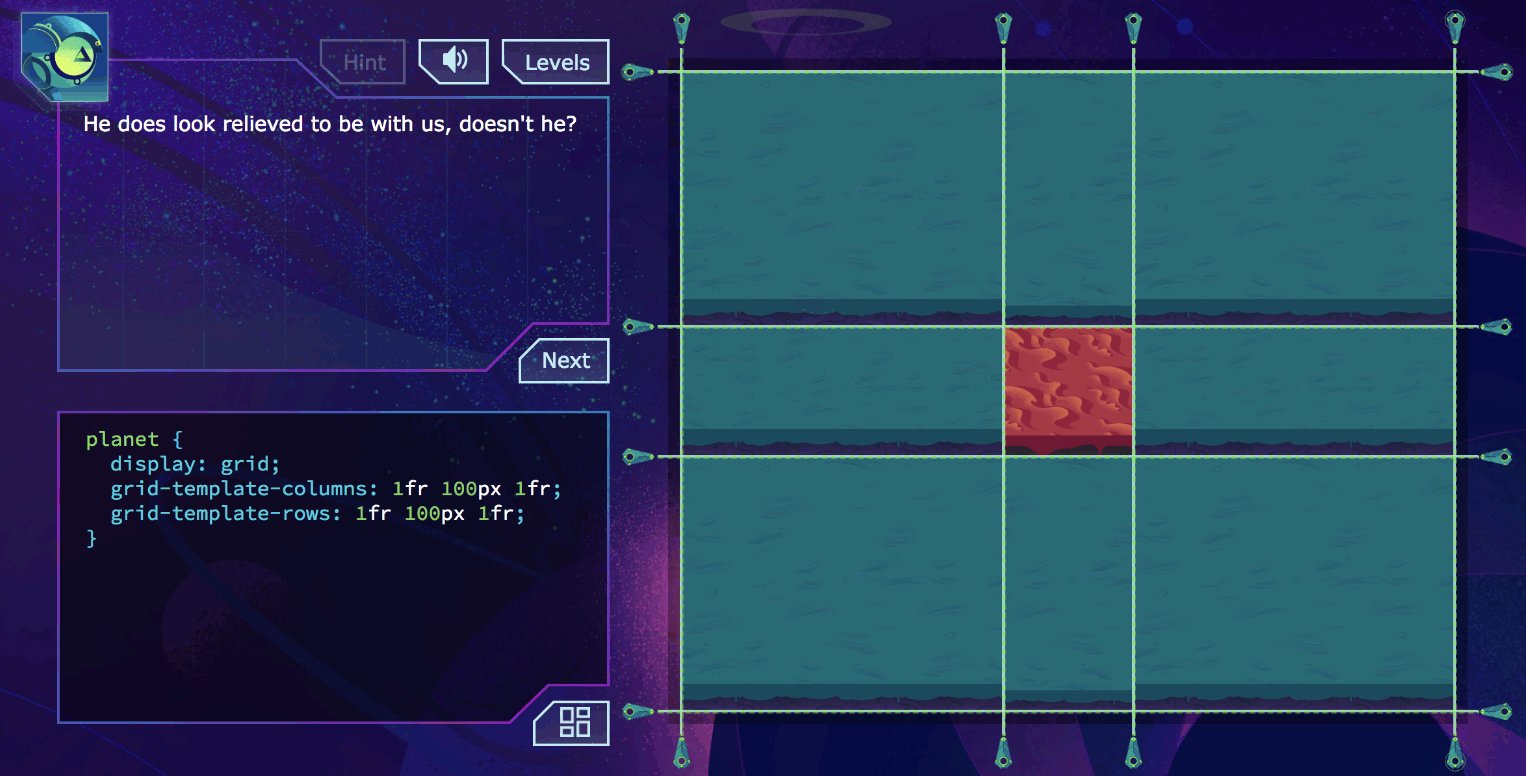
After shipping that I announced a preorder for my first paid game: Grid Critters which helps people internalize CSS Grid layout.

To my utter delight, hundreds of devs dropped their hard-earned cash monies on this new Mastery Game. Including engineers from Microsoft, Github, Google and Apple. I was completely floored. But what's awesome about all of this isn't me — but the highly valuable principle I discovered along the way.
Mastery through Play
By facing down the Flexbox dragon I inadvertently stumbled onto a key principle of learning: even the most difficult topics can be mastered through play. Learning through play is more fun, easier to get yourself to actually do, and much more effective.
Don't coast. Not ever really mastering your craft is easy. But it's numbing. It's like never venturing out of a game's starting zone. No wonder you're bored out of your mind fighting level 1 sheep. That's all you're capable of handling to this point, but you were made for so much more.
So here's my advice: start playing. Face the difficulty head on. Commit to mastering frontend development. It will be hard. Head down this path and yes - there be dragons. But you'll slay them and it will feel amazing. And a few things will happen:
 You'll be able to build things you never imagined you could.
You'll be able to build things you never imagined you could. Your tools will become second nature, an extension of yourself.
Your tools will become second nature, an extension of yourself. The challenges you face will shift: becoming less about the tools and tech you use, and more about what you can create with them.
The challenges you face will shift: becoming less about the tools and tech you use, and more about what you can create with them. You'll start landing the best kinds of projects: hard but fun. The type of work that's both financially and emotionally rewarding.
You'll start landing the best kinds of projects: hard but fun. The type of work that's both financially and emotionally rewarding. You'll enter and remain longer in the productive, peaceful state of flow.
You'll enter and remain longer in the productive, peaceful state of flow. Best of all, you'll love your work.
Best of all, you'll love your work.Your Journey Begins
I've designed Grid Critters specifically for you. Because you're like me — you're not content to be mediocre in your craft. Devs like us have too much passion to settle or coast.
It's time to level up your frontend coding skills. Leverage this mastery through play principle with my Mastery Game. It will guide you, challenge you, reward you. It's the ideal environment for playing with CSS Grid. One where you get to actually see how the CSS spec works. By the time you complete the hundreds of levels, you will be a master of CSS Grid layout.

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid