
Learn to Draw
Programming can be fun and rewarding work, especially when what we're creating challenges us. But any difficult undertaking inevitably means hitting roadblocks. Getting stumped. Having no idea how to overcome the latest problem or how to proceed. Coding is about solving problems, one after another. One of the most valuable tools you can add to your problem-solving aresenal is the ability to draw.
Drawing is Seeing
What does drawing have to do with solving problems? I'm taking a drawing course from renowned illustrator Thomas Fluharty where he asks students this simple question: what is drawing?
To which he answers:
Drawing is seeing. When you're seeing, you're observing. And when you're observing, you're asking questions. The right questions.
The process of drawing is the process of asking yourself questions. Usually when we get stuck on a problem we ask ourselves: what do I know? But in drawing, you throw out what you know and ask yourself the more helpful question:
what do I see?
Learning to draw helps us see past our assumptions. Explanations our brains would have classified as "not possible" become on the table.
One time I was working on adding a new card size to my project at work. Because I'm amazing at estimates, I thought it would take only a few minutes. I found where the other card sizes appeared to be defined, and added mine. I closed the ticket and went to lunch. I came back to the app completely busted in the dev environment. After a git revert and bit of shame, I sat down to figure out what went wrong.
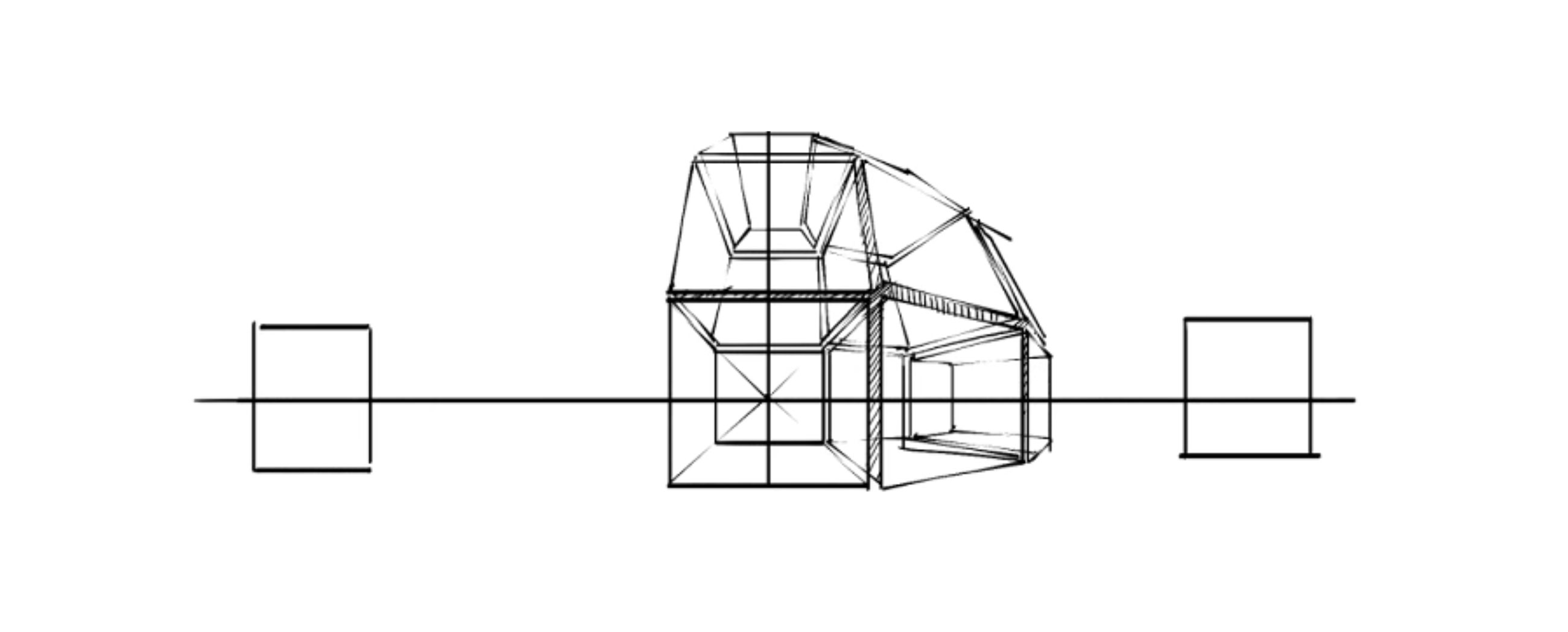
As it turned out, the card sizing feature was a fragile and complex beast summoned from the depths of hell. I tackled it the only way I knew how. I grabbed an 11x17 sheet of paper from the office supply closet and started digging through the code. As I discovered a useful clue, I'd sketch it out on my paper. A couple of hours later I had a diagram drawn that accurately illustrated how the feature worked. Once I understood it, changing it was a snap.
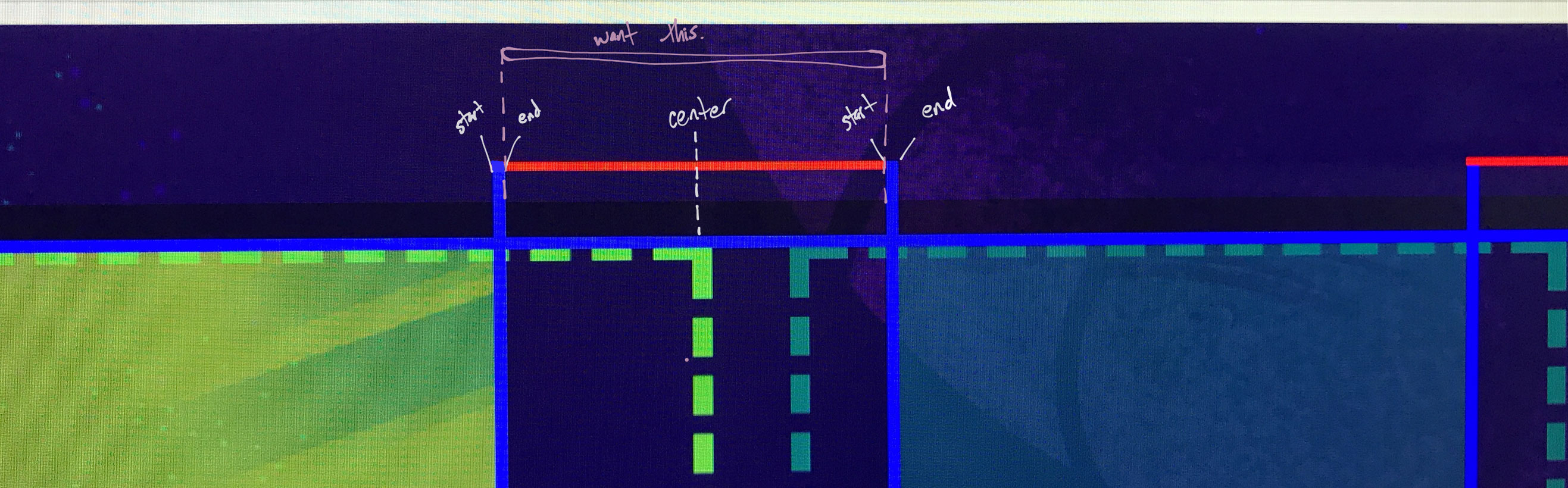
Another time I was working on lining up the user-controlled terrain items in Grid Critters. My boxes were slightly off and I didn't know why. So I did what has become a favorite technique of mine: I snapped a picture of my Mac's screen with my iPad's camera, and opened up the photo in a drawing app on the iPad.

That let me draw right on top of my UI. I asked myself what behavior I was seeing, and what I wanted it to be doing. With that clarity I was able to think through what was not quite right and quickly implement a solution.
You can't solve a problem you can't see clearly. In my experience the best way to see something clearly is to draw it out.
Drawing helps you see not only current problems but future ones as well.
Drawing is Prototyping
Prototyping is nothing more than getting an idea out of your head so that it can answer a specific question. Drawing is the fastest form of prototyping and can answer most questions.
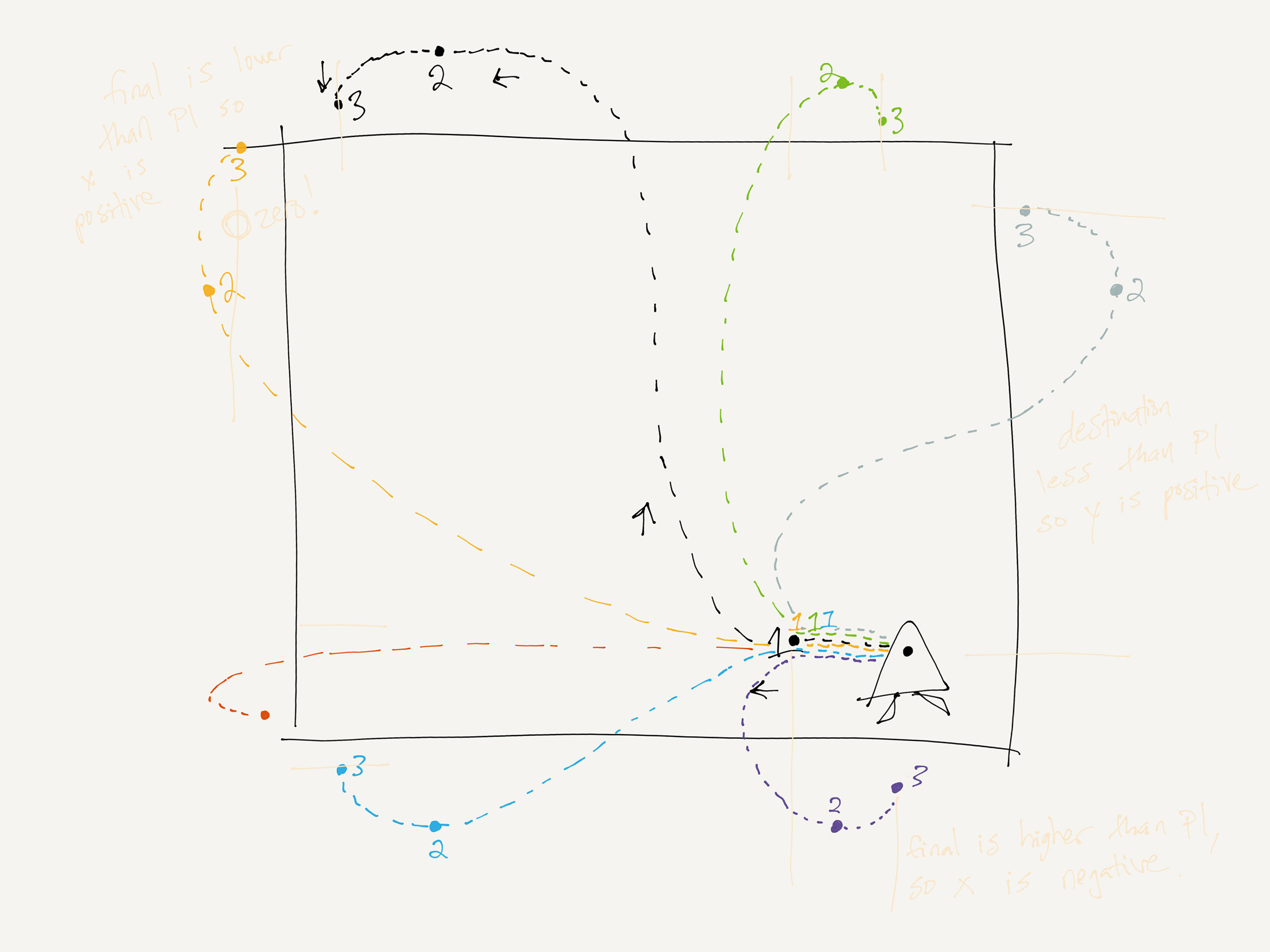
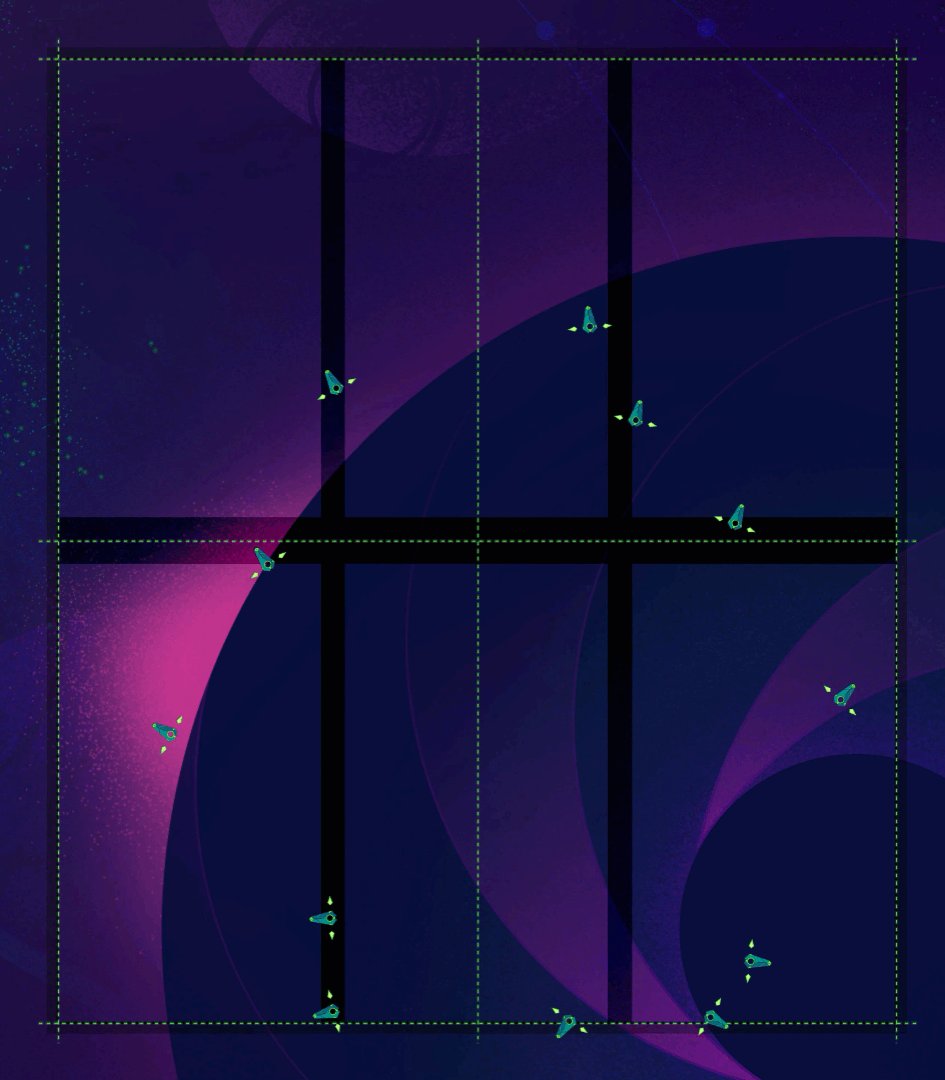
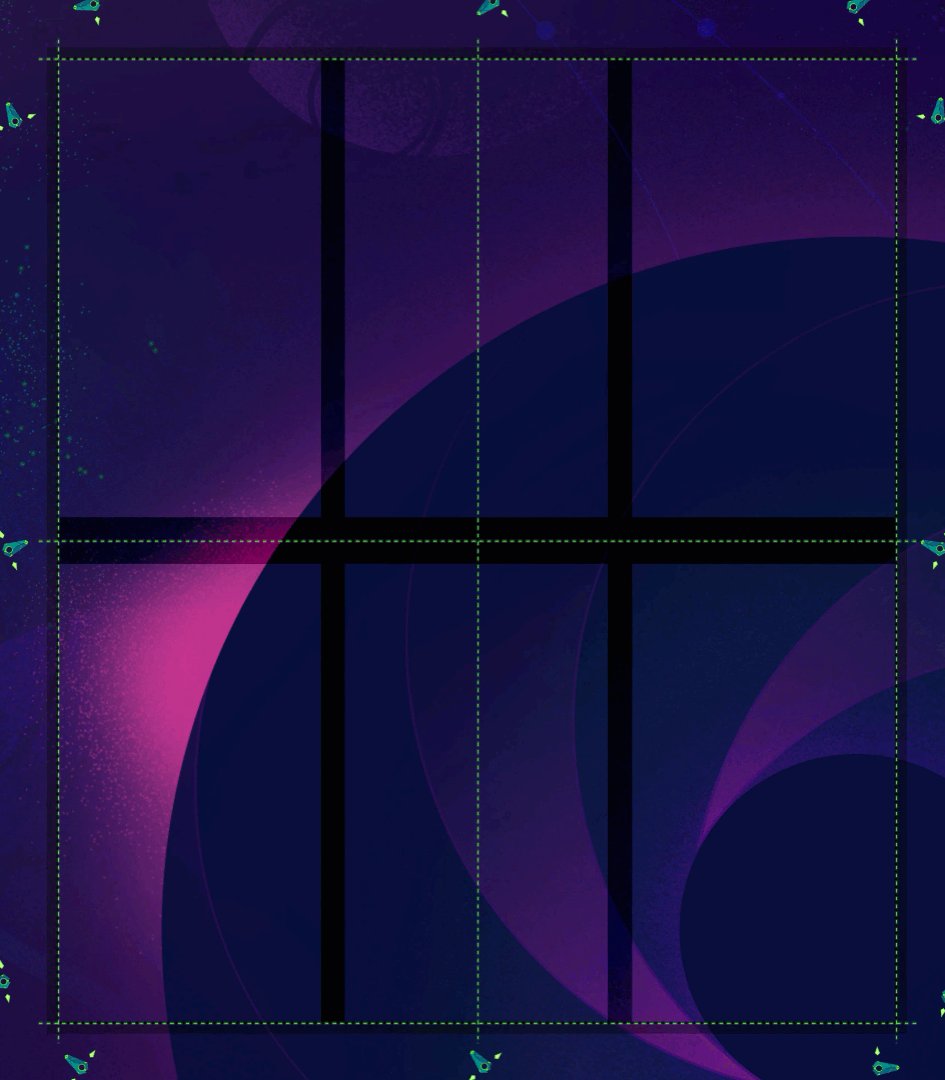
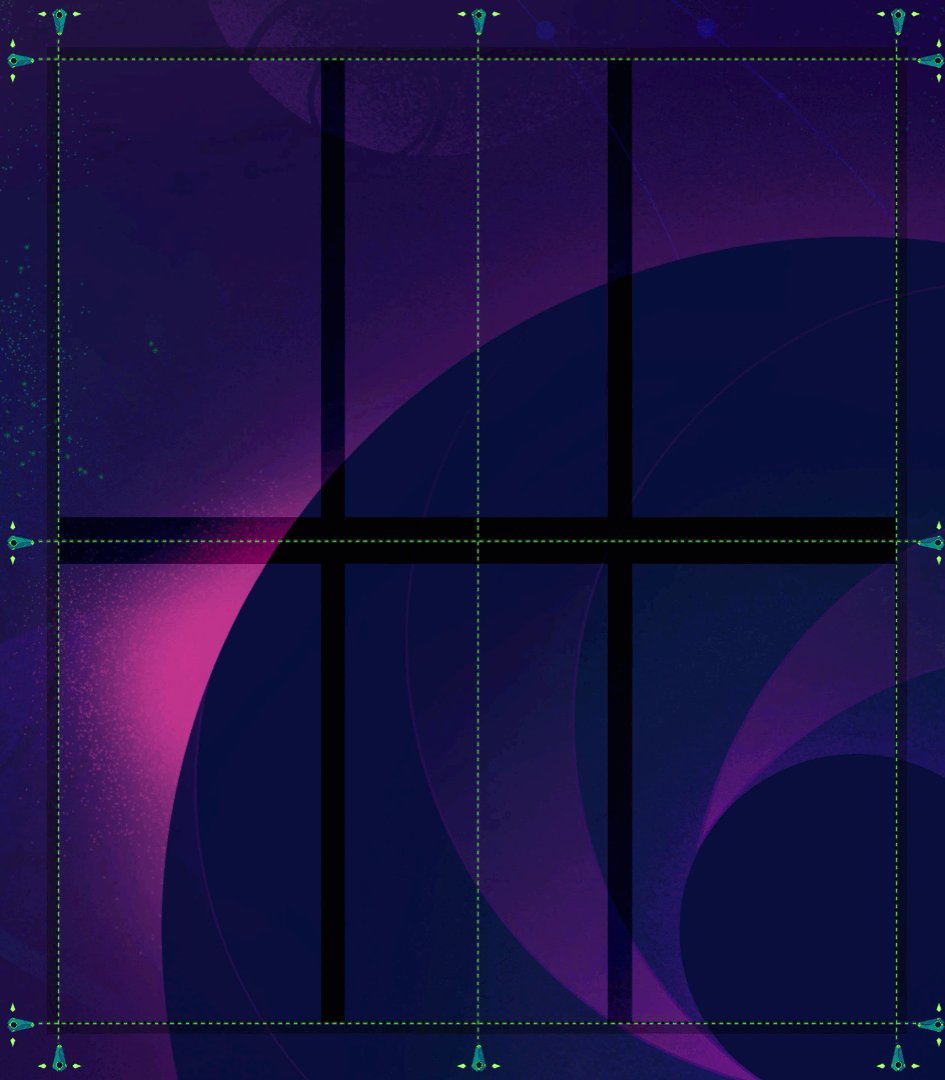
In my game I wanted little interceptor ships to fly out of the space ship and arrive at specific locations, based on the user's CSS Grid template & gaps. Before typing a single character of code, I drew this out:

Drawing this helped me think through how I would build it: each ship would have three coordinates they would travel to:
- Right next to the ship, based on the direction it's facing.
- A small distance away from the final destination.
- Final destination at the edge of the grid track.
Then as I wrote and stepped through the code, I could refer often to a specific interceptor in my drawing and quickly see whether I was building it correctly.
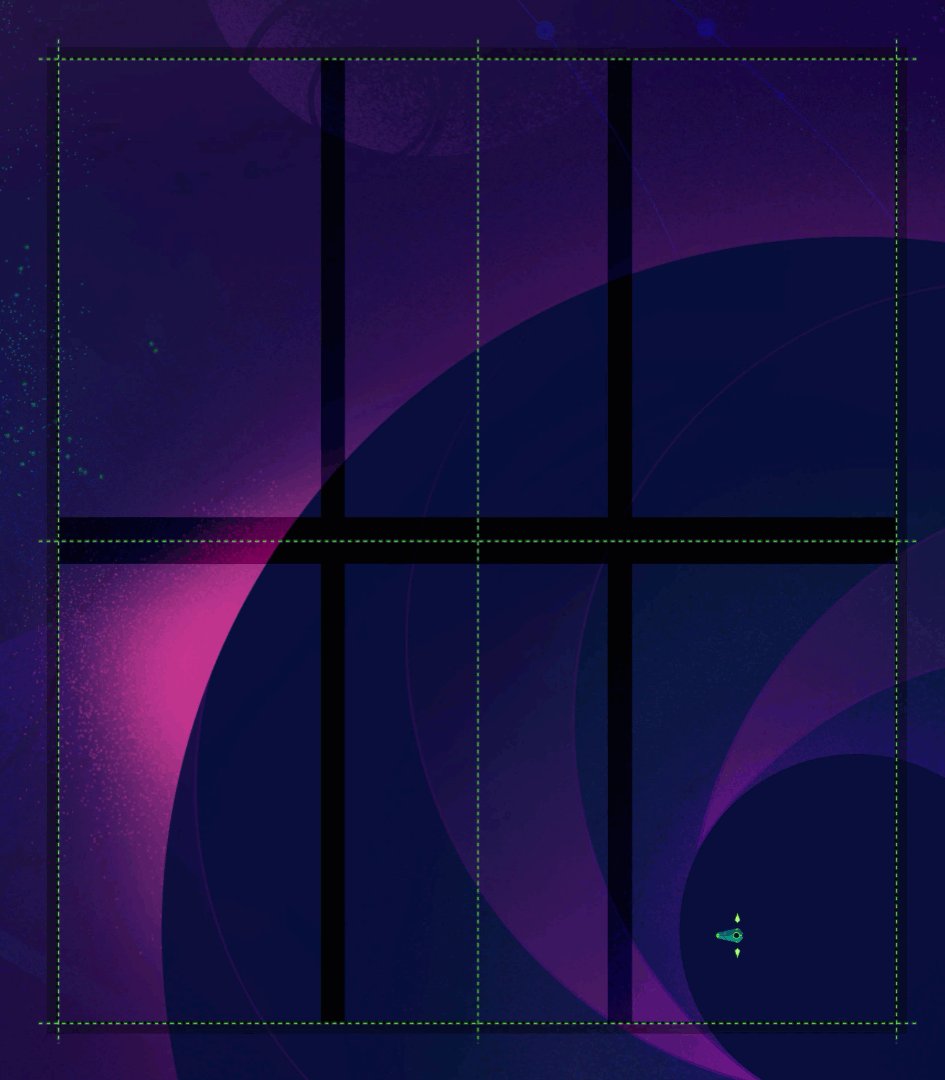
Even though this made me realize I'd forgetten pretty much everything from college trig class, I'm pretty happy with how it turned out. Here's the result in slow motion so you can see how the interceptors follow the paths:

This simple drawing didn't take long at all to think through and create. It answered my question, then it guided what I ultimately coded. I didn't need mocks or a requirements doc. Just the bit of seeing and thinking that comes whenever you draw.
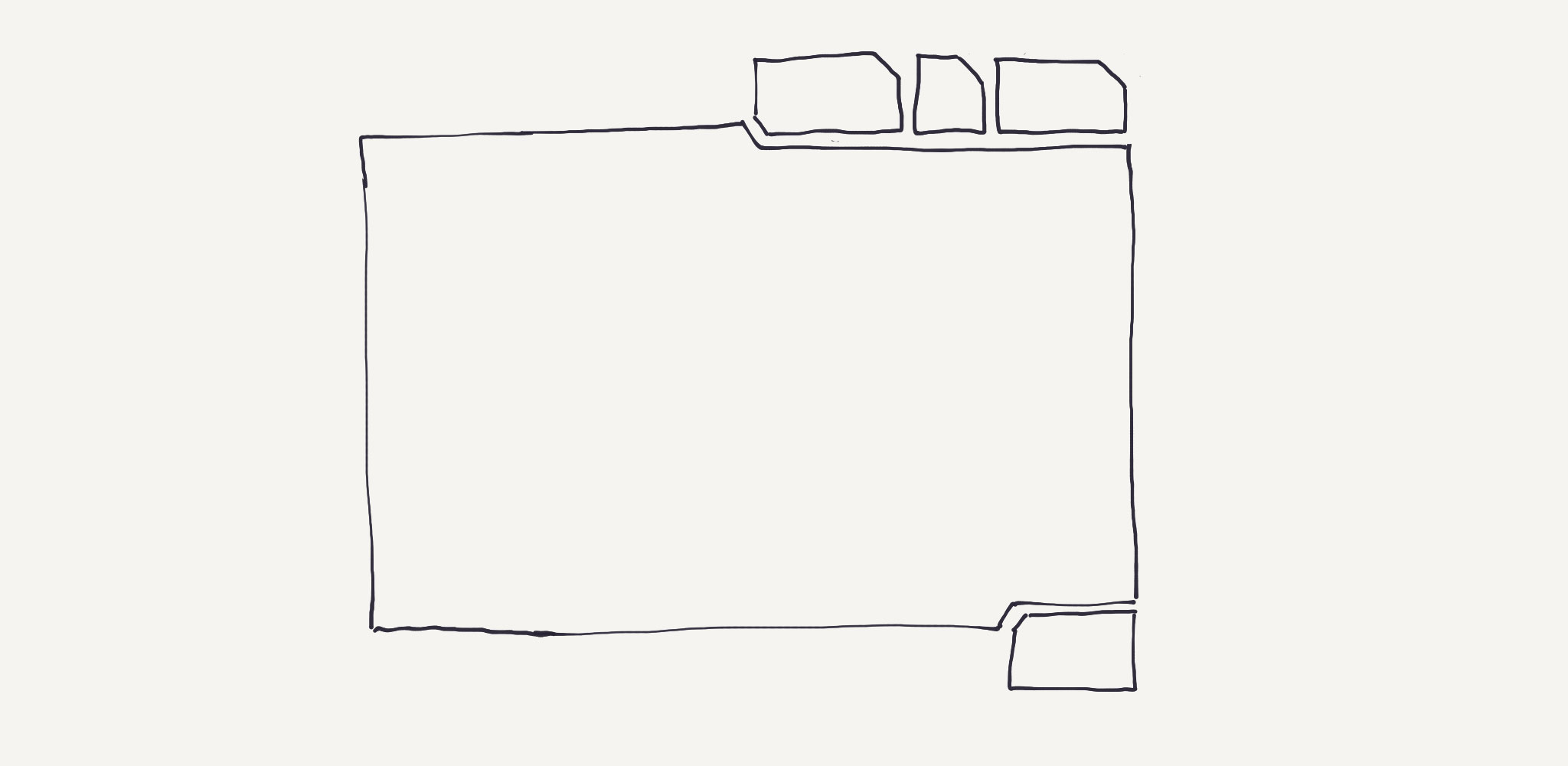
Here's another example of a prototype drawing: the chat panel UI I show how to build in Dynamic SVG Components.

Start Drawing
Start leveraging the power of drawing to solve problems. Don't fret if you don't currently consider yourself a "visual thinker" - that's something that will come as you train yourself to think visually by drawing.
Getting good at drawing will really pay off in the long run, definitely something to add to your regular routine. Here's what I recommend for getting started:
Go through the lessons on drawabox.com. They're completely free and start with the very basics. I'm going through these right now myself and have already seen an improvement in my skills.
You don't need any digital tools for this but I've found the iPad/Apple Pencil to be compeletely awesome for this. I prefer this setup over something like a Wacom tablet, because you can take it with you on a walk or to the park when you get stuck. The best iOS app I've found so far is Concepts because of its infinite canvas. I also like Procreate for freestyle drawing/painting.
The next time you find yourself solving a problem while coding - try drawing it!

Flexbox is incredibly powerful. But it's also crazy hard to master. So we all end up depending on a cheat sheet and guessing in the dev tools. Enough of that! Time to master it once and for all, in a way that actually sticks, so you can build any layout you can imagine with flexbox.Master Flexbox