
Try Firefox for Layout
Frontend development has multiplied in complexity and required skill level in recent years. I haven't been called a script kiddie or a pixel pusher in ages! (and I kind of miss it TBH). But that doesn't mean I don't still get a smug look on my face when I watch my backend friends try to center something in CSS.
The kinds of experiences we're building on the web these days are way more advanced, interactive, and awesome than ever before. We've gotten extremely lucky that a brand new powerhouse spec like CSS Grid arrived just in time. But our browsers' layout dev tools haven't kept pace. They've felt pretty much the same as they did five years ago - long overdue for an upgrade.
Until now.
Firefox Quantum
Mozilla Firefox is making a comeback and starting to win back us UI devs' hearts. First they championed a new language called Rust which is similar to C++ but with improved memory and (in some cases) performance. Then they wrote a completely greenfield, experimental browser engine named Servo from the ground up using Rust. Now finally that research is paying off, and Mozilla is replacing several major pieces of Firefox with the crazy fast Servo/Rust counterparts.
Quantum CSS - code named Stylo - parallelizes the computation of CSS across multiple CPU cores.
Quantum Render (landing soon) will make Firefox take full advantage of that dope multi-core graphics card sitting in your computer.
Quantum Compositor brings crash stability and enhanced responsiveness to Firefox.
Quantum DOM prioritizes tasks that run on the main thread, making sure your app's event listeners for example run immediately and don't take a back seat to a scheduled garbage collection task.
What this all means for us is that people using our apps in Firefox will get an experience that's twice as fast.
But my favorite part is that the developer experience just got a major shot of adrenaline.
Lightning Fast Refresh
I was working on my Grid Critters layout with the latest Firefox the other day and I have webpack setup to refresh my browser on every save. I would make a change, hit save, and Firefox would reload sooo fast I thought it was a bug - that it had done a quick glitch but not a full reload. Imagine my delight when I realized it actually had reloaded, there in front of me were all of my new changes, but it had done it in a blink of an eye instead of the several seconds I'd become accustomed to.
Modern Layout Inspectors
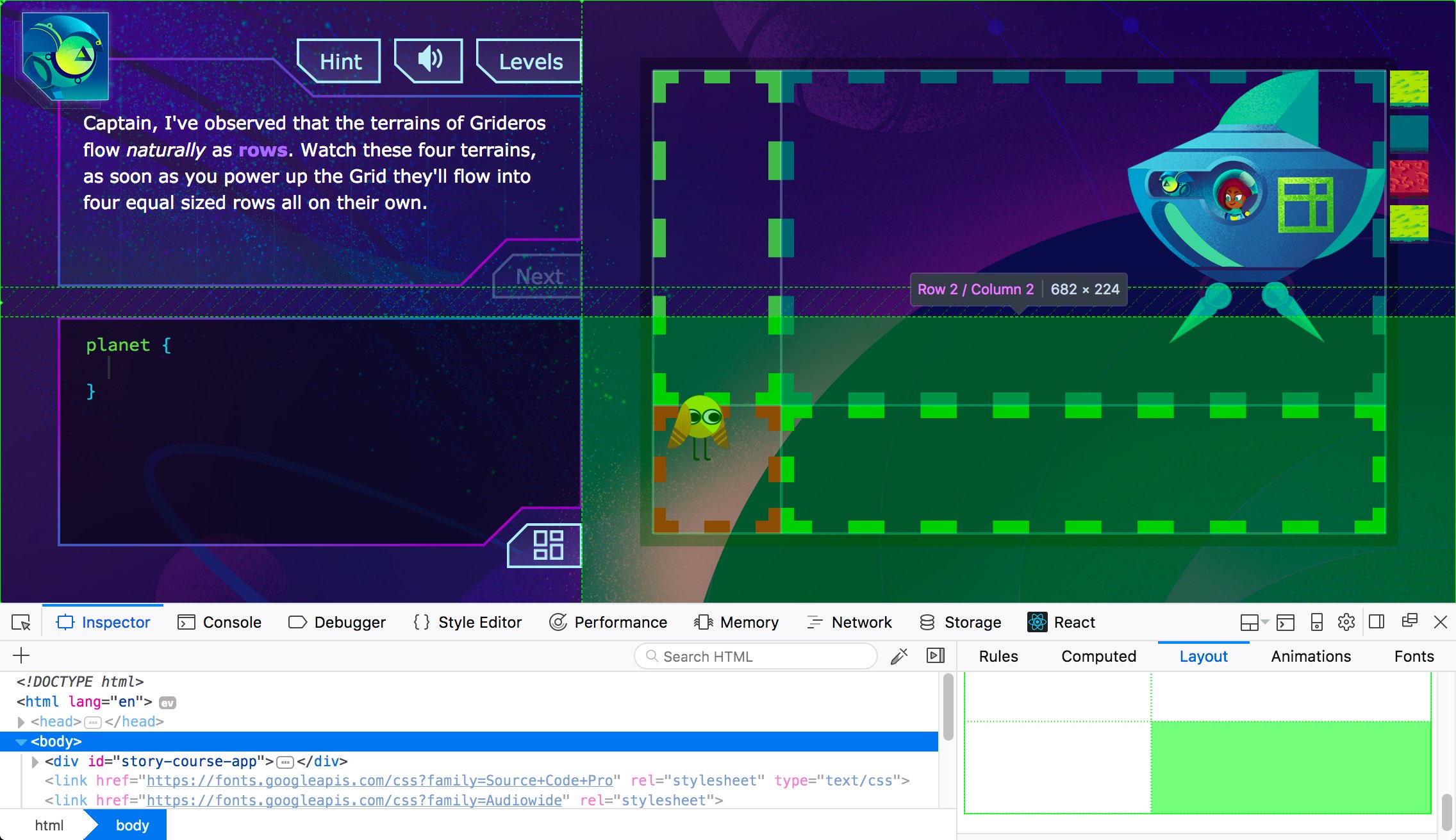
Not only is the speed blazing, but the new layout tools are incredible. It has a fantastic CSS Grid Inspector:

And the team is working on a flexbox inspector as well. They're letting me beta test it so I'll write more on it as it comes out.
Animation Tools
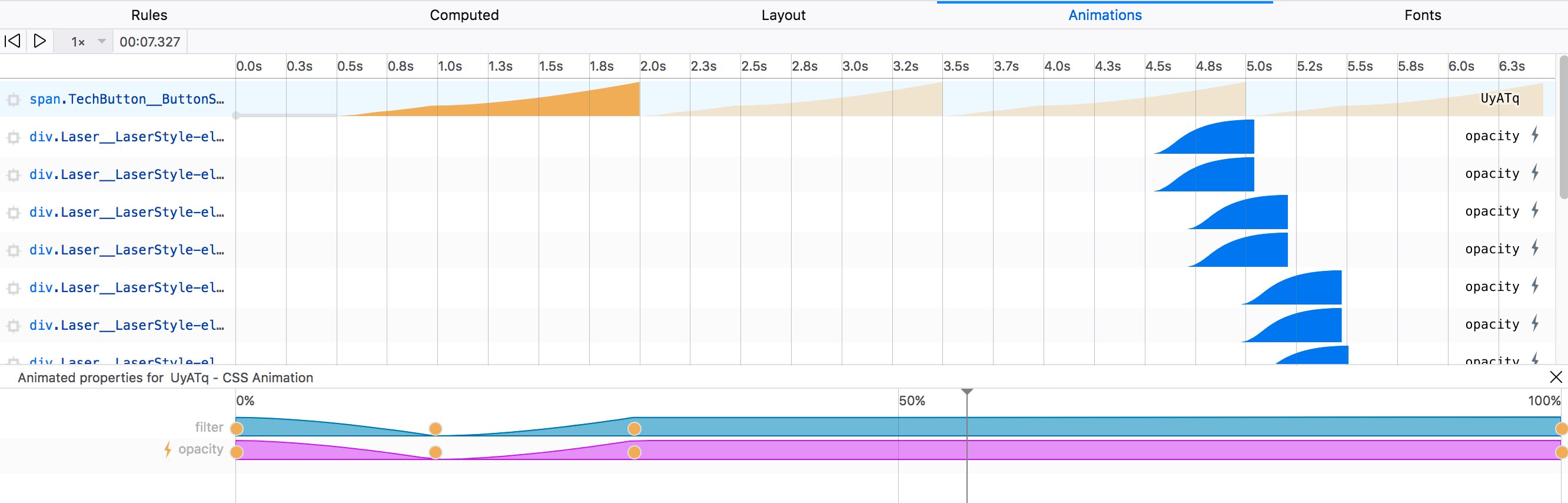
Firefox has some sick new animation tools that let you speed up, slow down, visualize and debug your animations.

Clip Path Tool
When I made the Overwatch UI happy little divs video, I had to use an external website to generate my CSS clip-path shapes. Now Firefox has a built in clip-path tool right in the devtools, which makes working with clip-path so much better.

Three Panels
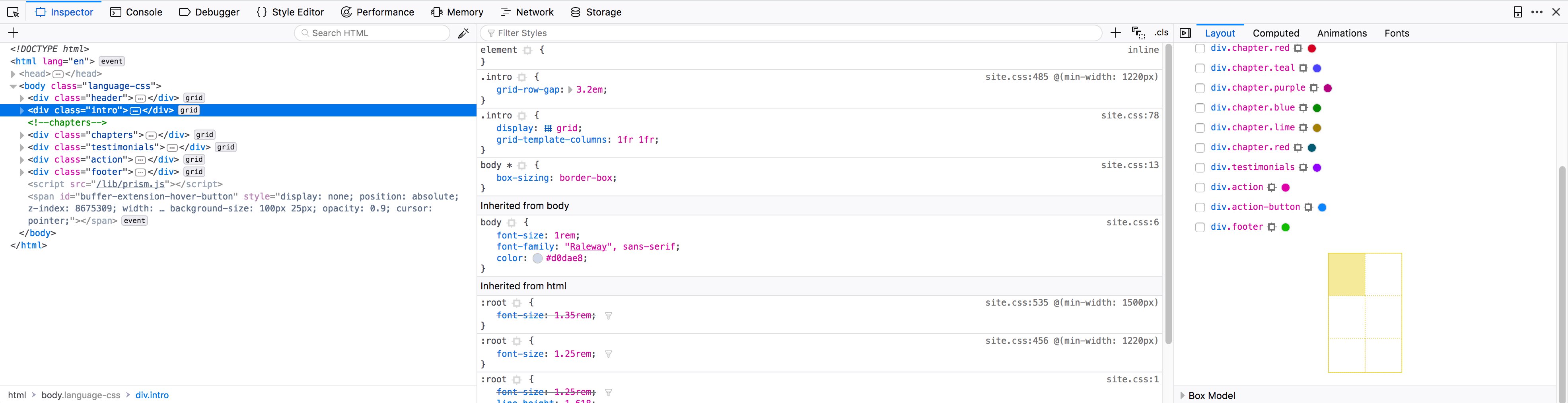
The latest Firefox devtools now lets you have three panels open at a time. This is unbelievably nice: I can see the element I'm inspecting, it's CSS rules, and inspect its grid all at once. Can I get a hallelujah?!

Sweet, Sweet Polish
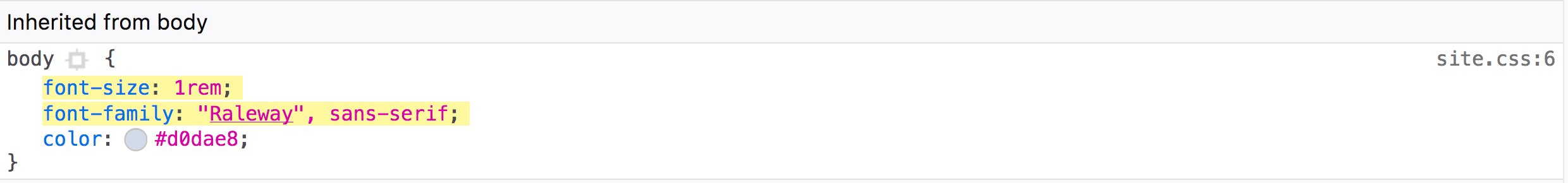
Firefox has a bunch of other little goodies, like underlining which font is actually being rendered:

And a bunch of other great updates. I'm an absolute sucker for polish like this.
I've switched to Firefox for my layout workflow and am loving it. I recommend you do the same. I still use Chrome for heavy JS/debugging work, but I'm told by the Firefox team that they're focusing on that area next.
I'm eager to see what else comes from this Firefox comeback, and am incredibly happy to finally get such a solid upgrade to my layout life.
Go Mozilla!

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid