
Introducing Mastery Games
I'm excited to announce the launch of the brand new Mastery Games® platform! This represents many months of hard work and hundreds of git commits. Here's everything that's new and awesome. Enjoy!

Heads up if you're planning on mastering CSS Grid at some point: to celebrate this launch Grid Critters is on a massive 45% off sale!
New Logo
I hired some rando on the internet to make me a logo, and the chump came back with a barely-modified version of a dragon image I had already seen on google photo search. Not cool! So I decided to make the logo myself in Figma.
I wanted it to somehow represent both "code" and "gaming", capturing the feeling of "mastery through play". After many revisions I landed on this little squid creature:

His top two tentacles are angle brackets < > like you see in TypeScript types, HTML tags, certain CSS selectors, and JavaScript comparision operators etc.
I can't wait to animate this little fella all over the place. He'll make for a pretty entertaining loading screen :)
Everything in One Place
My mastery games were scattered around the web in different places. To play Grid Critters, Service Workies and Flexbox Zombies you needed both a Teachable account and a Mastery Games account. Now all the games are in one rad place: mastery.games and can be accessed by just your Mastery Games account. Teachable was great for getting started but I outgrew it. It feels so great to now have full control over the UX of my own platform!
I've also moved my gedd.ski blog over to this new site.
Accounts & Progress Migrated
The folks at Teachable were awesome and helped make this transition easy. I use Firebase Auth (which is awesome) for my new system, and it allows importing of bcrypt credentials. So everyone is able to login to the new system just like before, and nobody even has to reset their passwords. I was also able to migrate students' progress from Teachable into the new system. Goes down smooth!
Loads o' Polish
All the apps that I find delightful to use (Whimsical, Figma, Notion, VSCode etc.) have one thing in common: they're constantly shipping polish.
I've written before about when to polish and that polish makes perfect. Constant polish is what transforms a decent product into a masterpiece.

Some of the new polish I've shipped in this new platform includes:
- a fader component for smooth transitions between levels
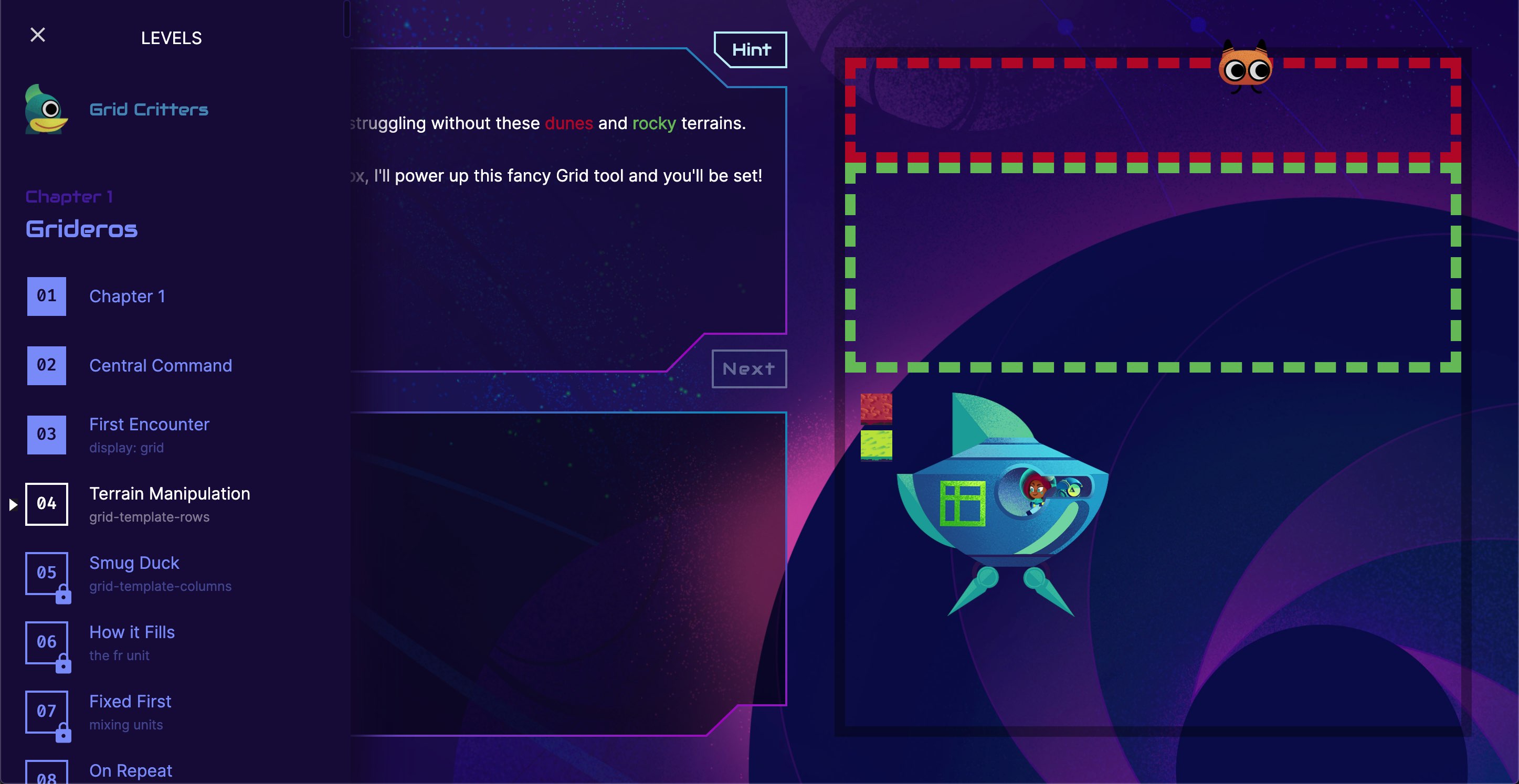
- a new levels menu that shows your current progress
- a quick navigation menu between the games
- simple music & sound effect controls
- new game home, chapter intro, and chapter end screens with additional resources
- refactored a ton of logic to use state machines
- lots of other little bug fixes and UX refinements
Monorepo
On the tech side of things I've merged my games into a single git monorepo. I'll write more details about this in another post, but I'm really excited about the benefits I'm already seeing. The games are now using many shared components and utils. I'm confident this is going to really speed up the creation of new mastery games.
Theming
As each mastery game has its own unique feel and art, I needed a way to theme the shared components. It ended up being a lot easier than I thought, and I'll share my learnings about it in a future post.
Lighthouse CI
I've got Lighthouse CI setup to run on each pull request that I make. I'm using github actions to do it and the result is pretty sweet. But between you and me, my lighthouse scores are terrible. My games and blog are heavy on the media usage. But at least now I've got a way to measure and know when an effort helps. I'll make a "journey to excellent lighthouse scores" blog post and share everything that I do to fix it.
TypeScript
I've embraced TypeScript and am converting JS files to it as I go. TypeScript is one of those things that you really only benefit from once the vast majority of your code is in TS. The incremental types story is helpful for existing projects but you don't actually see many gains until you're done converting everything. I'm paying the cost now in terms of extra work to make the TS compiler happy, but I'm excited about what it will do for my projects. Especially where I'm now sharing so much code, it's going to be way nice to know in advance if a code change breaks one of the games.
Room to Grow
This new platform lays the groundwork for more features and the building of many more mastery games. I won't have to start from scratch with each new game. Creating these experiences to share what I know with you is my life's passion, and I'm eager to begin on the next one.

Thanks for reading!

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid