
Level Up your Coding with Macros
Coding can be a most rewarding, enjoyable experience.
There's nothing like getting into that beautiful state of flow.
But coding also involves some repetitive, tedious parts that can slow you down, take you out of flow, and make it feel like a grind.
Usually the best cure for tedium is automation.
My favorite video game of all time is StarCraft 2. I was an OK player, hovering in gold or silver league.
If you're played the game you'll be familiar with the alien Zerg race.
I loved playing Zerg, but to keep up with your opponent you have to remember to quickly "spawn larvae" with your queens on all your bases every 28 seconds.
One day I got tired of this annoying, repetitive task and decided to automate it.
I wrote a little macro that would do the whole task automatically and instantly, every 28 seconds.
Thanks to my macro I was able to focus my attention on the fun gameplay mechanics. Within a week I had advanced to Diamond league.
Note: I don't recommend this in games because it's pretty much cheating and I felt bad about it so I stopped using my macro before Blizzard banned me :)
But when it comes to coding, this kind of productive cheating is encouraged!
Most editors support snippets - a convenient way to write new lines of code.
Macros on the other hand are fantastic for automating all the repetitive actions you perform on the code you've already written.
You probably don't even realize how frequently you do the same sequences.
Find Candidates for Automation
The first step to leveling up your coding with macros is to identify the right sequences.
Look for sequences that:
- You use frequently
- Are composed of many actions
For example here's something I noticed I do all the time. I have a line of code (constructor, function call, etc) that I want to adjust.
createPoint({x: 150, Y: 350});
But I still want to keep the original line around until I'm happy with my change. So I copy the line down, move cursor up, comment out the original line, and move the cursor to the new line to edit.
// createPoint({x: 150, Y: 350});
createPoint({x: 150, Y: 350});
Now I can adjust the new line until I'm happy with what it does, and delete the old line.
This little sequence takes 4 actions. So I wrote a macro to do it with a single keystroke.
At first it takes some deliberate practice, coding while also paying attention to the meta game: looking for sequences you didn't even realize you depend on daily.
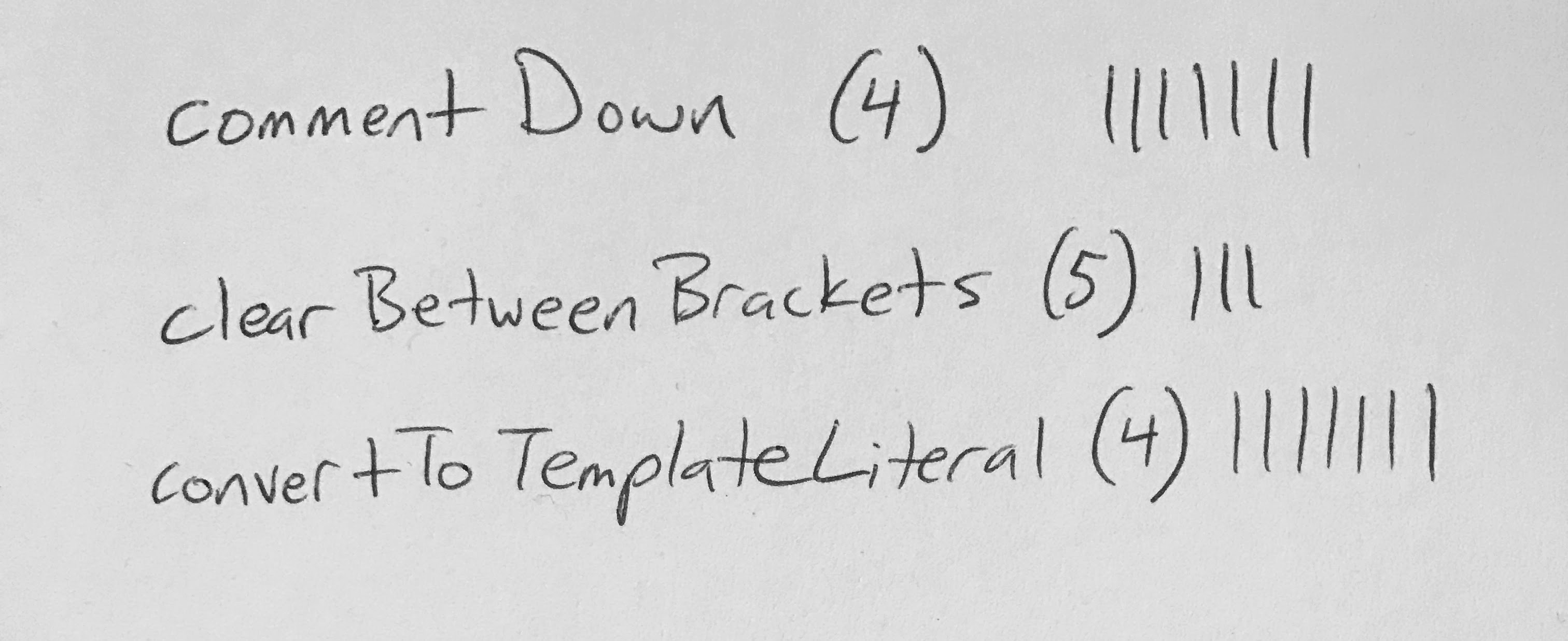
Keep a piece of paper next to your keyboard. Every time you use a sequence of actions, name it something that briefly describes it, and write it down on the paper. Also write down the number of actions it takes.
Every time you use it, put a tally mark next to it. You'll soon have a very clear picture of things you can automate. For example:

The more you use a sequence and the more keystrokes a macro would save you the better.
Writing Macros
Before writing a macro, check first to see if your editor already has a command that does what you need. If not, write your own!
Many editors like vim, Sublime Text, Webstorm etc have built in support for macros.
I've been using VS Code lately and am liking it.
It doesn't have macro support though so I wrote an extension - cleverly named "macros" - that makes writing macros super easy.
Whichever editor you use, start finding the repetitive, tedious parts if your coding life and code that junk away with macros!