Grid Critters Launch
Welcome to the Future of Frontend Layout
It happened fast: just this year all the evergreen browsers (Edge, Firefox, Chrome, Safari) shipped support for CSS Grid. Bringing amazing new tools to our craft. Powerful tools that are sitting in your browser, ready now for you to use. Grid layout will become your new default as it has for me. You'll begin to see nearly everything as a Grid - which it turns out most things are. I was actually shocked at how frequently I was able to leverage Grids for building Grid Critters itself.
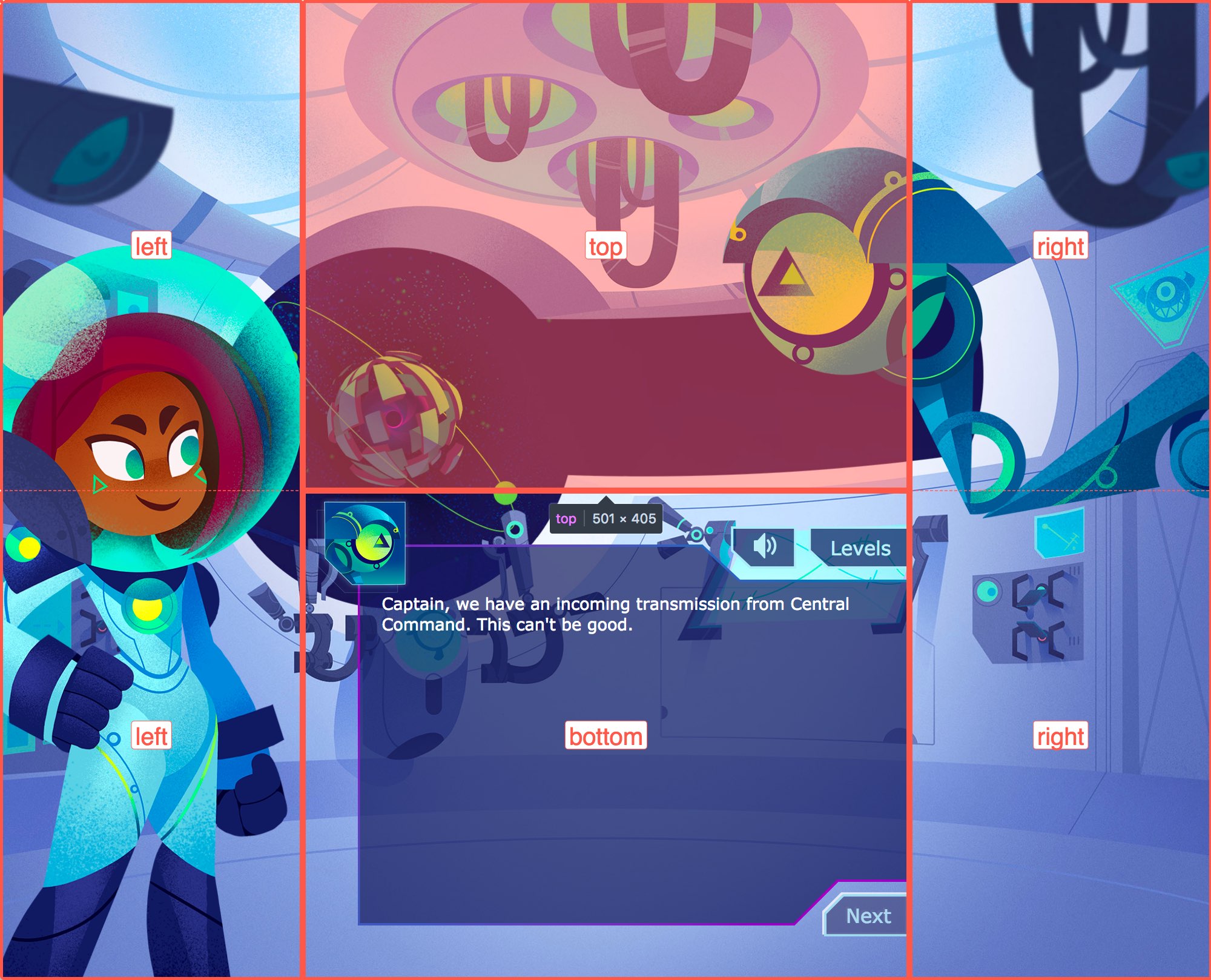
The interior of Meg's shuttle? It's a Grid.
shuttle {
display: grid;
grid-template-columns: 25vw 50vw 25vw;
grid-template-rows: 50vh 50vh;
grid-template-areas: "left top right" "left bottom right";
}

The game layout is a Grid:
game {
display: grid;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(3, 100px);
align-content: space-evenly;
justify-content: space-evenly;
}

Even areas like these actions were perfect for a Grid since grid-gaps are amazing - they only apply space between the tracks which is way more convenient than using margin.
actions {
display: grid;
justify-self: end;
align-self: start;
grid-auto-flow: columns;
grid-column-gap: 10px;
}

Grids are the present and the future of frontend layout and are going to completely change the way you work.
Don't Fumble Along
While Grid layout is insanely powerful, it does have a steep learning curve. There are over twenty new CSS properties to learn, each with a bunch of options. And the trouble is - to achieve the level of proficiency you need, you're going to have to build a ton of projects. You'll have to create literally dozens of UIs before it becomes second nature. Most devs will never get there - and you'll watch them constantly stopping what they're working on to look up cheat sheets and fumble around in the dev tools, clearly having no idea what they're doing. For the next five+ years.
Don't be one of them. Become a master of your craft. Once you know Grid layout like the back of your hand you'll feel like a UI superhero. You'll be able to imagine a layout and build it with nothing getting in the way. You'll be able to prototype your ideas in a fraction of the time. You'll be able to create advanced layouts in very few lines of maintainable code. You'll stay in that sweet state of flow as you build your best work.
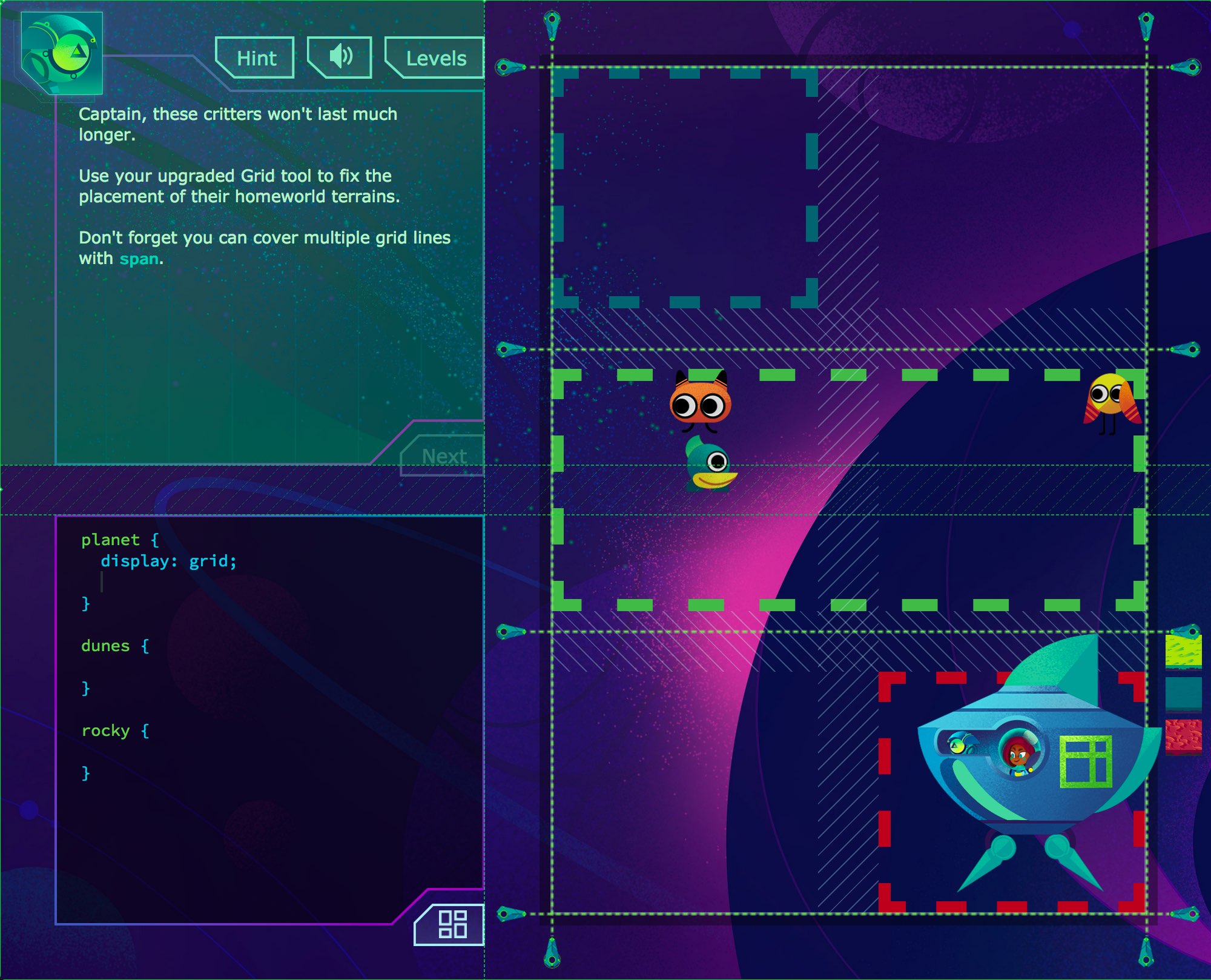
I've prepared hundreds of levels for you in Grid Critters - giving you explanations of every property and option in a way that will stick, and most importantly the deliberate practice you need to gain mastery over all of it. By the time you're done with this Mastery Game you'll have the experience of someone who's built hundreds of Grid layouts. I'm thrilled for you to feel what that's like.

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid