
Flexbox Zombies 2.0
Flexbox is still a very important tool for all web devs to learn. CSS Grid is the new layout hotness — and it's amazing — but Flexbox still has its place in a lot of layout situations. Problem is, Flexbox is still hard to learn. Browser devtools like Firefox's Flexbox Inspector are helping. But nothing compares to mastering tech yourself, so that you don't need a cheatsheet, you don't have to struggle and you don't have to constantly look things up. My goal with Mastery Games® is to make mastering things like Flexbox and Grid as easy and enjoyable as possible.
Flexbox Zombies was the first game I created as I set out on my entrepreneur journey. Since releasing it over 60,000 people have used it (for free!) to finally learn Flexbox. I've been proud of my little creation, but for a long time I've wanted to bring this game closer to the quality of my paid CSS Grid game Grid Critters.
That time has finally come—Flexbox Zombies 2.0 is live! I've decided to keep the game free (for now at least). Here are some highlights of this big update!
Animations
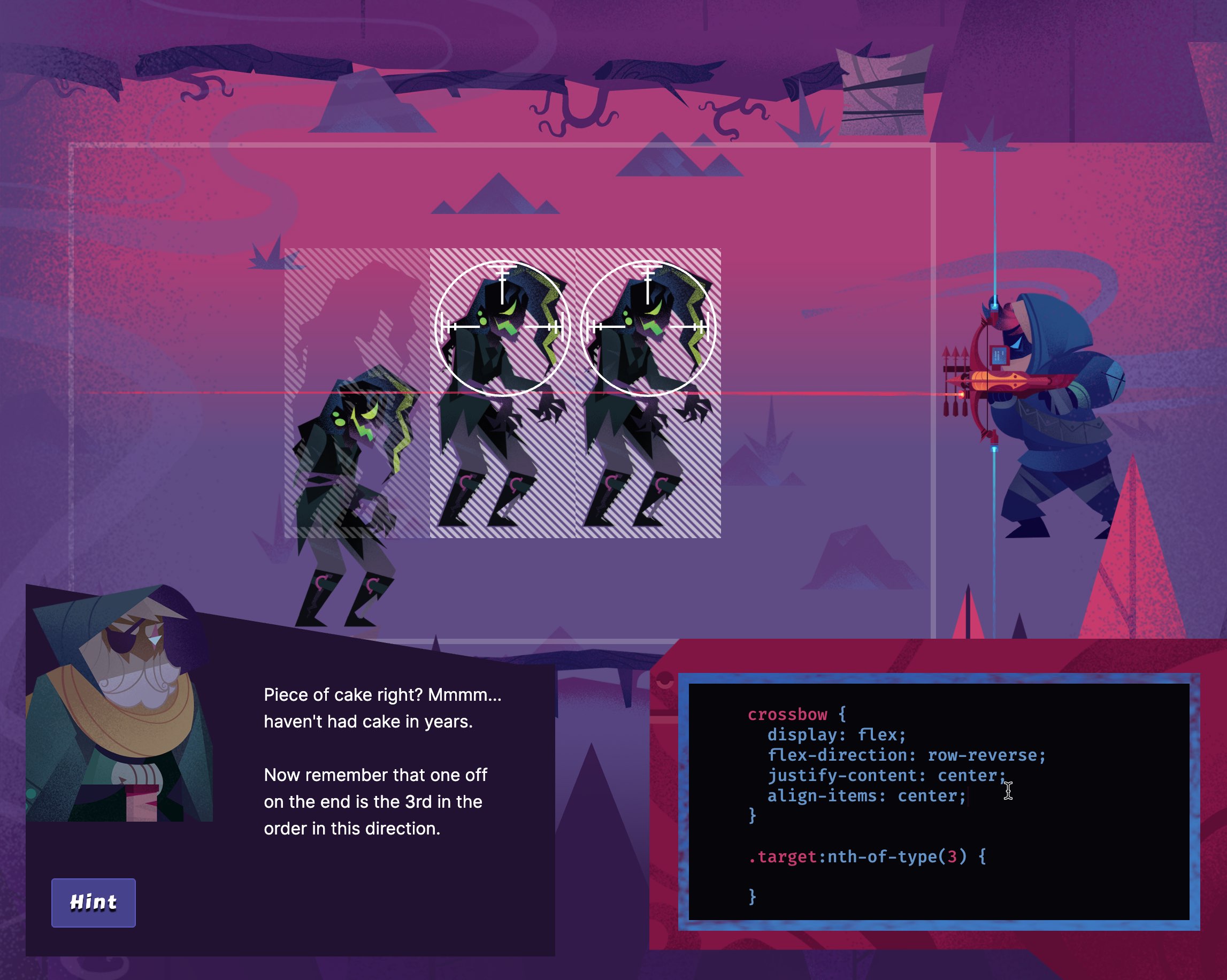
In this game you control a Hoodie character with a crossbow, using Flexbox code. The goal is to learn Flexbox in order to survive the onslaught of zombies. These characters used to just be static images. But now they've all come to life with fun Spine animations.
Immersive Audio
Some of my favorite feedback from folks goes something like this:
It felt like I was playing a fun indie game, I forgot I was learning. But it totally worked and now I've got Flexbox down!
I wanted to make the experience even more immersive. So Flexbox Zombies now has its own original soundtrack composition, atmospheric background and awesome sound effects. I'm especially excited for you to hear the delightful sound the 'goo' zombies make when you shoot 'em :)
Improved Zombie Targeting
I did something in Grid Critters that students tell me they appreciate: when you get the CSS Grid code right for an item, it lights up to let you know that you got that part of the challenge right.
I've added a similar behavior to Flexbox Zombies. The targets and the zombies change when your Flexbox code locks 'em in correctly!

Sweet Sweet Polish
I'm a big believer that the key to great products is constant polish. So along with this update I've fixed a bunch of bugs, improved the hint system, updated level dialogues, fixed blasted typos and more.
Go Play
Mastering CSS Flexbox has never been so easy and fun. Get on it!

Flexbox is incredibly powerful. But it's also crazy hard to master. So we all end up depending on a cheat sheet and guessing in the dev tools. Enough of that! Time to master it once and for all, in a way that actually sticks, so you can build any layout you can imagine with flexbox.Master Flexbox