
My Favorite Tools
In college I took an oil painting class. I showed up on the first day with a set of cheap brushes I'd picked up from the campus bookstore. My professor took one glance over his big mustache and said "Painting is hard enough without crappy tools, kid". He was right, and what he said has stuck with me to this day.
The tools you use help you create more and better things than you could have on your own. Your tools empower you. They deserve your fierce loyalty... right up until the second you find something better!
In that spirit, here's my update to date list of favorite tools for:
Brainstorming
Whimsical is my latest favorite suite of tools. It's got great mindmaps, sticky notes (kanban board on steroids), flowcharts and wireframes. It's one of only four tabs I keep pinned in my browser because I use it so frequently. I use it to brainstorm ideas for my biz. I especially love their flexible sticky notes when I've got a workflow that isn't exactly linear. The ability to create a stack of cards anywhere is powerful. Whimsical gets out of the way and is a perfect fit for creative thinking.
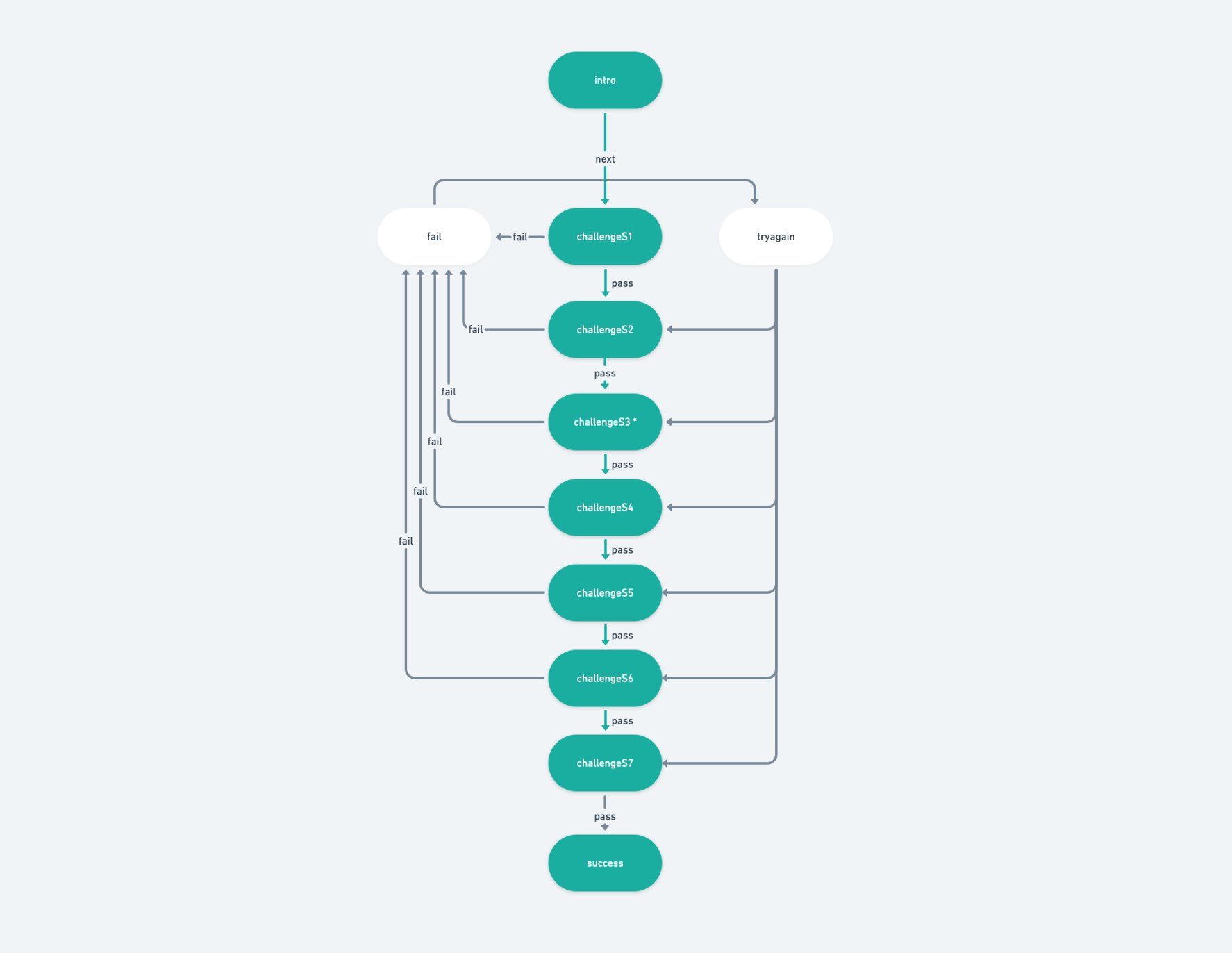
Here's a state machine flowchart I made in Whimsical when thinking through one of the boss fight levels in my Service Workies game.

Arranging app windows
Life's too short to arrange your own windows. I've been using Moom for over five years now and it gets the job done better than any app other I've tried. It has excellent keyboard shortcut support also. I've got it setup so cmd+shift+space triggers Moom, then I can arrow key left to dock a window the the left, or right for right, or hit space again to go fullscreen. Moom also has some smart external monitor support — you can tell it to arrange your windows in a certain way when you plug/unplug your monitor(s).

Taking notes
I was a long-time Evernote user but have recently found myself using Notion in its place. It's very flexible in the kinds of content it can store. I've got pages with data tables, kanban boards, and embedded codepens all in one place. Notion is frequently used as a team wiki of sorts — a central place for a team's collective knowledge/learnings. I use it on my own as well and enjoy it quite a bit. In a recent update they just added support for embedding Whimsical — two favorites are now friends!
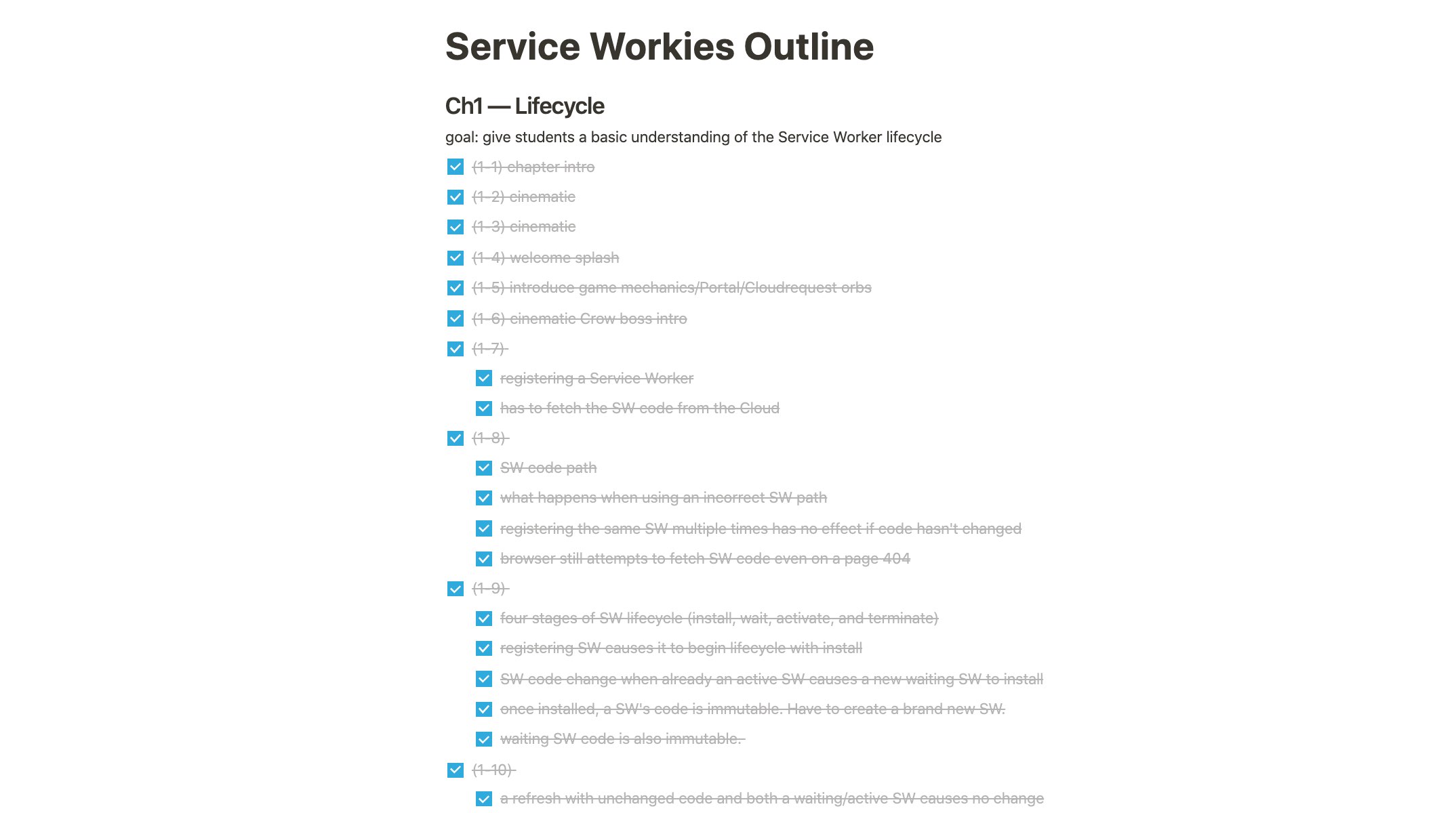
I used Notion extensively for the outline in Service Workies, and was able to share just this page with my friends at Google who sponsored the game.

For freestyle, handwritten notes and diagrams I still prefer using the iPad pencil with a lovely little app called Concepts. For drawing & sketching there's still nothing better than Procreate.
I'm also beginning to appreciate bullet journaling in an analogue notebook like in the good old days.
Storing passwords
These days using a password manager is a must. It's unsafe to do almost anything else. 1Password is extremely good. I've watched it just get better and better over the past decade. The way it integrates now with your mobile OS is the icing on the cake. The user experience is very polished and I'm all about that.
Measuring pixels
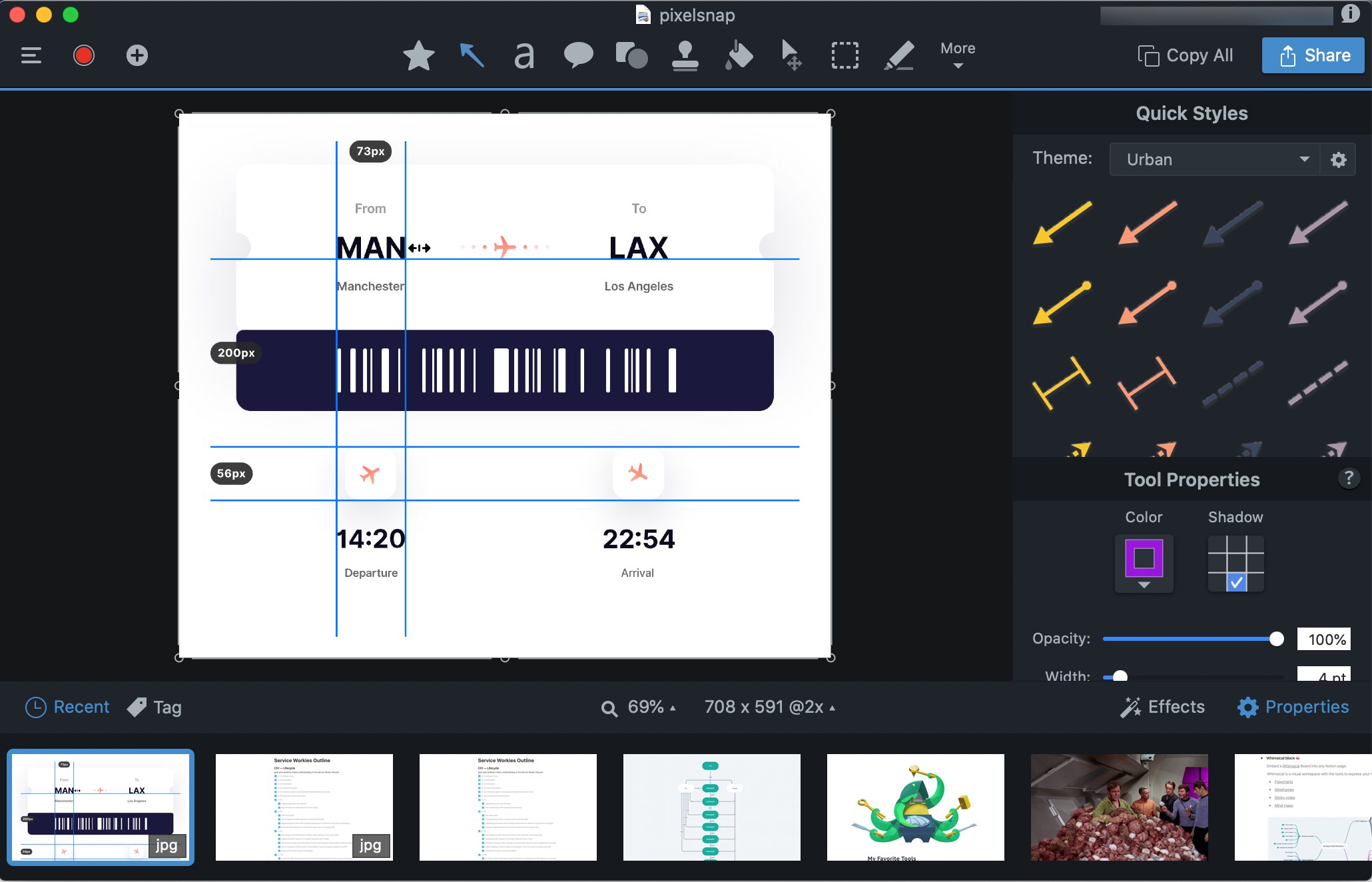
When building a CSS layout these days you have to think fluid/responsive mindset. But I can't even count how many times a day I need to take measurements or check alignments. The browser dev tools have some minimal tools around this, but I've fallen completely in love with PixelSnap. It lets me take multiple measurements quickly, leave them there if I wish, change some code and refresh the page, and see if my the resulting measurements are correct. It's completely awesome. The developer Paweł has listened to my feedback and made PixelSnap extremely good for the web dev workflow. I couldn't be happier with it.
Taking screenshots
I take a lot of screenshots - for sharing in my articles and on twitter. For this, Snagit has been an indispensible tool — way better than the built-in Mac one that I can never remember how to use. I have Snagit bound to hyper+i to make it even easier. Snagit lets you mark up your screenshots with text/arrows, edit/crop, and somehow even adjust the position of things in the screenshot, which feels like black magic.
Snagit keeps track of all your screenshots too. Here's what it looks like as I work on this post:

Working with Git
I'm comfortable with Git on the command line, but sometimes a nice GUI makes for a much better workflow. My editor (VSCode) has a built-in Git GUI but it doesn't come close to Tower that I've used and loved for years. I've prevented checking in many a console.log thanks to the visual commit preview. It makes working with branches fast and easy, and the search feature is quite good.

I've also recently added the Github CLI to my workflow as it's the best thing there is currently for working with pull requests locally. Tower has some pull request functionality but it's not caught up yet to Github CLI.
Comparing diffs
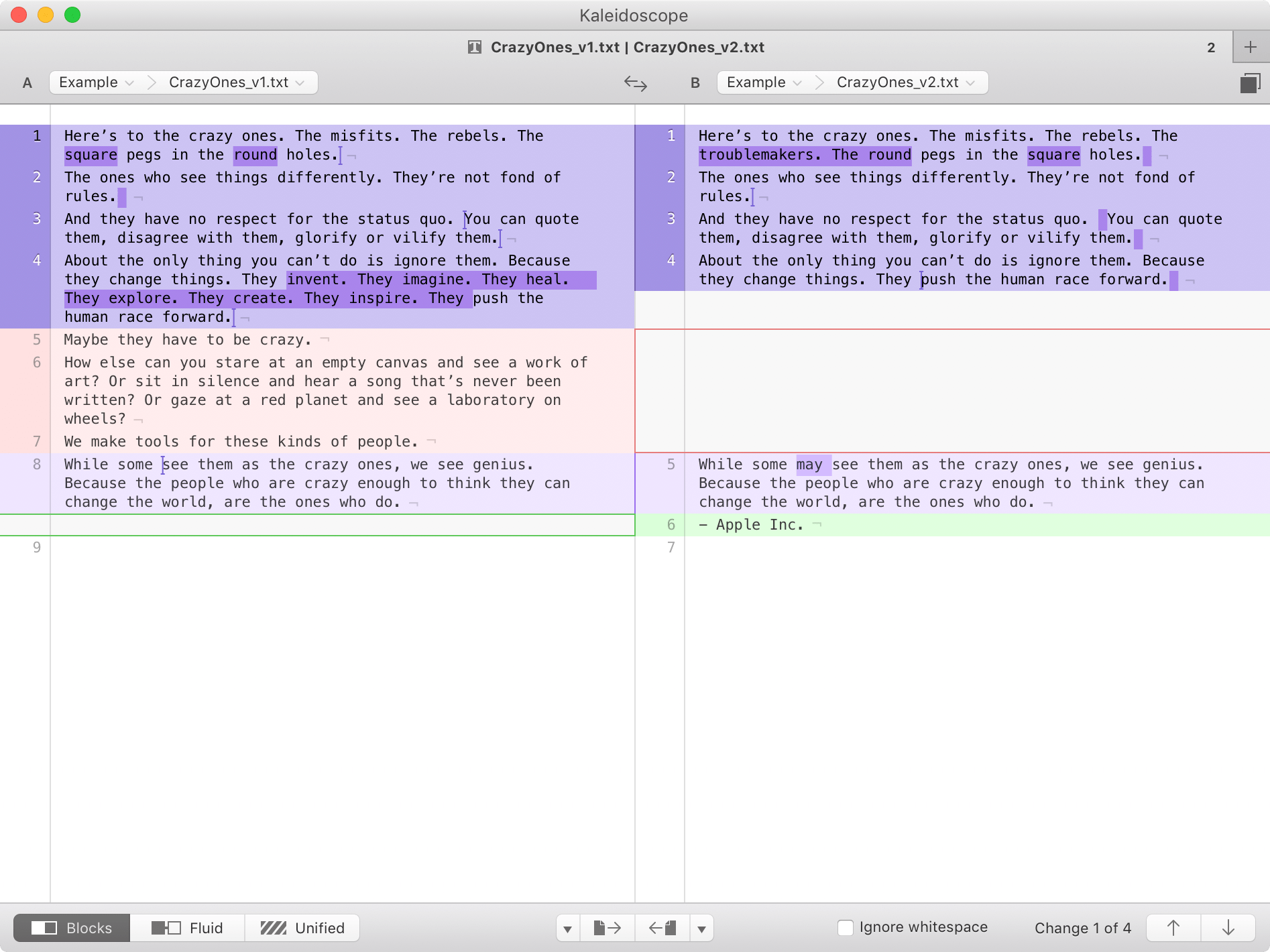
I used to panic when I'd see merge conflicts. If you've ever left a branch alive too long you know the feeling. I'm starting to think perhaps that feeling of panic is just a sign that I don't have the right tool yet. Since discovering and getting familiar with Kaleidoscope there's no diff that can scare me. I especially love their three-way diff, that shows the two changesets on the sides and the (editable) merge results in the middle. It lets you go through each change one at a time and decide what to do with it. You can configure Tower to use Kaleidoscope as your diff tool so whenever Tower detects a conflict, it will open the file for you in Kaleidoscope for you to resolve.

Managing browser tabs
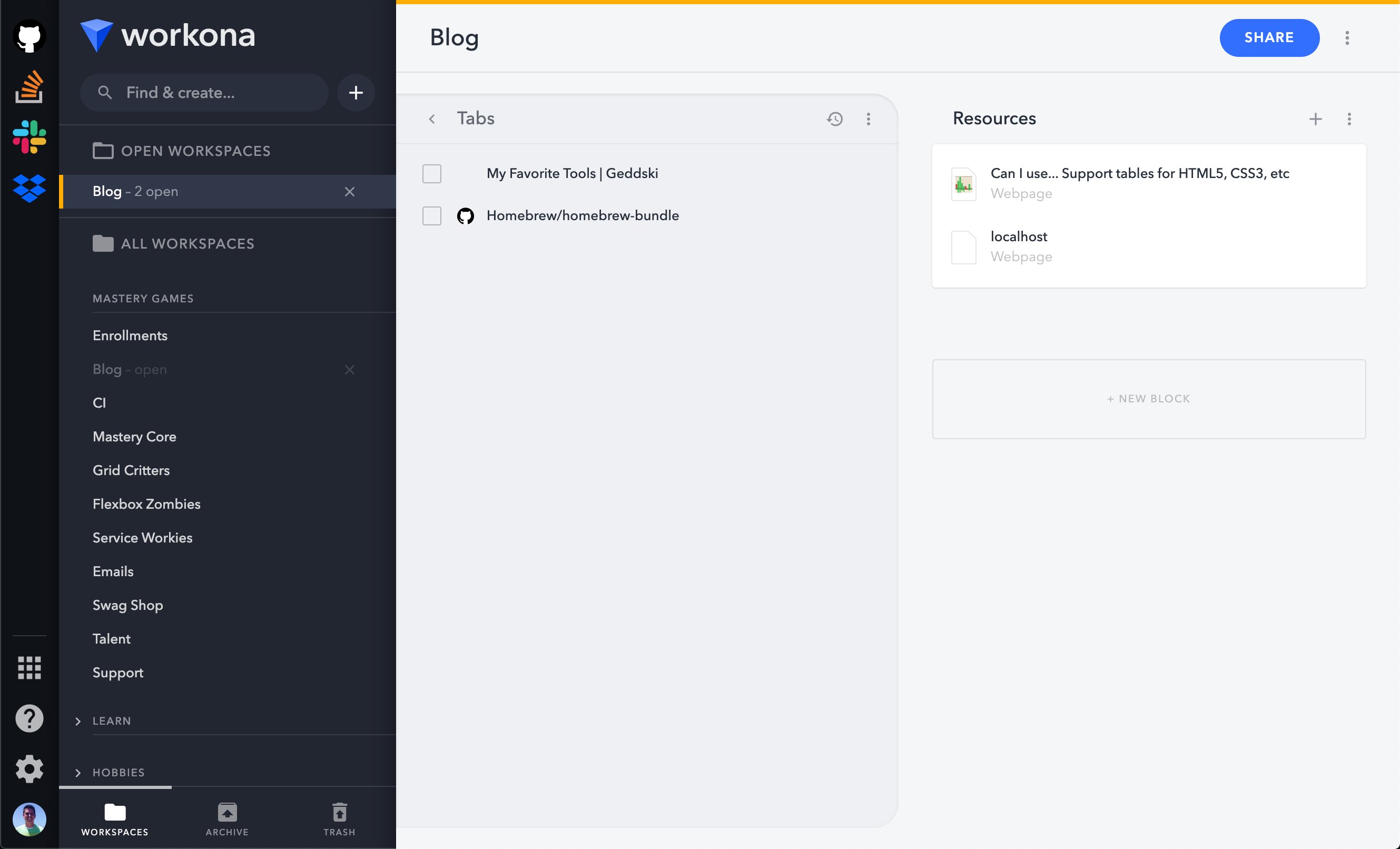
As I work, my open browser tabs seem to multiply like tribbles. I used to get completely overwhelmed by the sheer number of them until I discovered Workona. It's a powerful Chrome extension (Firefox and Edge coming soon I hear) that lets you organize your tabs into workspaces. Each workspace has its own set of tabs that you need. When I'm writing an article like I am now, I switch to my Blog workspace. Workona closes everything but the four tabs I need. If I get a bug report for Grid Critters I'll switch to my Grid Critters workspace and I'm ready to go. Workona is perfect and I can't believe it's free. If they ever launch a pro plan I'll be the first to sub.
Here's what it looks like in my Blog workspace:

Designing UI
My first design tool love was Fireworks (RIP). When that died I tried to switch to Illustrator but it never felt great. Then Sketch came along and was my go to for a lot of years. Most recently Figma was released and after making my new logo in it I was hooked. The navigation (zoom/pan/etc) alone is flawless and has ruined other apps like Photoshop for me. It's very fast even when there are a ton of assets on a page. It's a paragon of the possibilities of compiling to the web.
Editing code
No code editor beats VSCode these days. The app is fast, the plugin/theme ecosystem is strong, and it's highly customizable. For example I recently made its terminal panes behave just like code tabs and it was a piece of cake. I love that whenever there's a tiny bit of friction in my workflow, I can often eliminate it through customization. VSCode is the gift that keeps on giving.
Looking at code
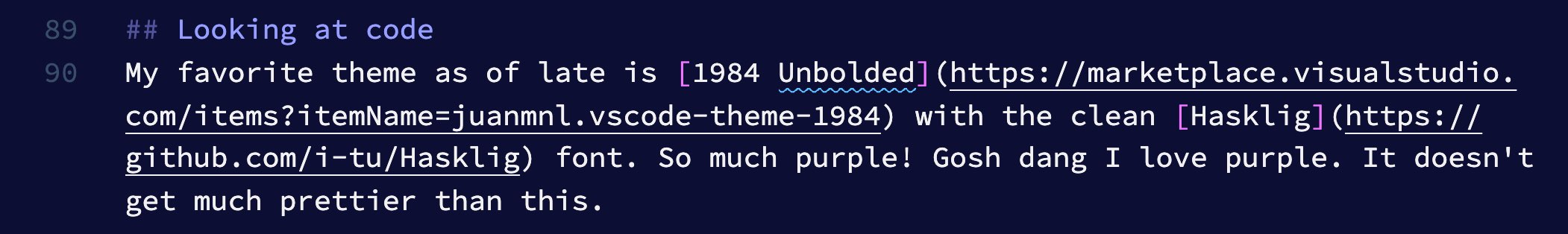
My favorite theme as of late is 1984 Unbolded with the clean Hasklig font. So much purple! Gosh dang I love purple. It doesn't get much prettier than this.
You see this styled blog but as I write I get to look at this beauty:

Picking colors
The browser devtools have really good color pickers these days, but they only work in the browser. So my color picker is the one in xScope. I like that it stores the colors I've picked recently to save me some work. And I like that I can easily switch from hex to rgb. I don't really use all the rest of xScope's tools though, so I am on the lookout for a better/cheaper standalone color picker. If you love yours please let me know!
Setting up a new computer
Setting up a new computer is a pain, but I've automated most of it using Brew Bundle. In a single Brewfile I list all the tools & apps (even App Store ones!), and fonts that I use. Running brew bundle sets up a brand new computer in minutes. It just takes a bit of discipline as you go to add things to your Brewfile instead of manually installing them with brew install. But if you're a lazy sack you can just run the brew bundle dump command to create a new Brewfile that lists everything you have currently installed. But I prefer to keep my setup clean and intentional. Here's my current Brewfile in case you're curious what else I use.
Global keyboard shortcuts
I use Karabiner-Elements for custom keyboard shortcuts for my ergodox. There's a similar program for Windows called AutoHotkey that I may or may not have used to cheat in Starcraft2 as a kid.
Deleting old apps
Windows has an easy way of uninstalling most things, but for some reason macOS doesn't. So I use App Cleaner when I want to get rid of an app and all its files. We don't need that junk lying around now, do we!

3D modeling
This one is more of a hobby tool for me, but Fusion 360 blows my mind. I use mainly for designing and 3D printing things around the house, as well as custom board game accessories cause I'm a nerd like that. I've written before about how our industry could learn a lot from Fusion's advanced editing/timeline tools.
Here are the spacers I designed for my favorite card game Marvel Champions.

Finding things
I've used Alfred since my very first Mac and it's been great. They've added some neat features like Workflows and quick calculators. But I mainly use it as a fast search and app opener.
Tracking pomodoros
Pomodoros help me do bursts of focused work. The most fun app I've found is Forest which grows adorable little trees while you work. I alternate between that and Focus Time to keep me on track.
Did I miss anything awesome?
I'm always trying new tools and will keep this list up to date. If you've got something you love please let me know!

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid