
Character Animation
Ever felt like the UIs you create are lifeless and a little boring? Here's one way to spice things up: add character animations. You don't need to be building a game to do this - even regular sites and apps can use some of that extra love and polish that character animation brings!
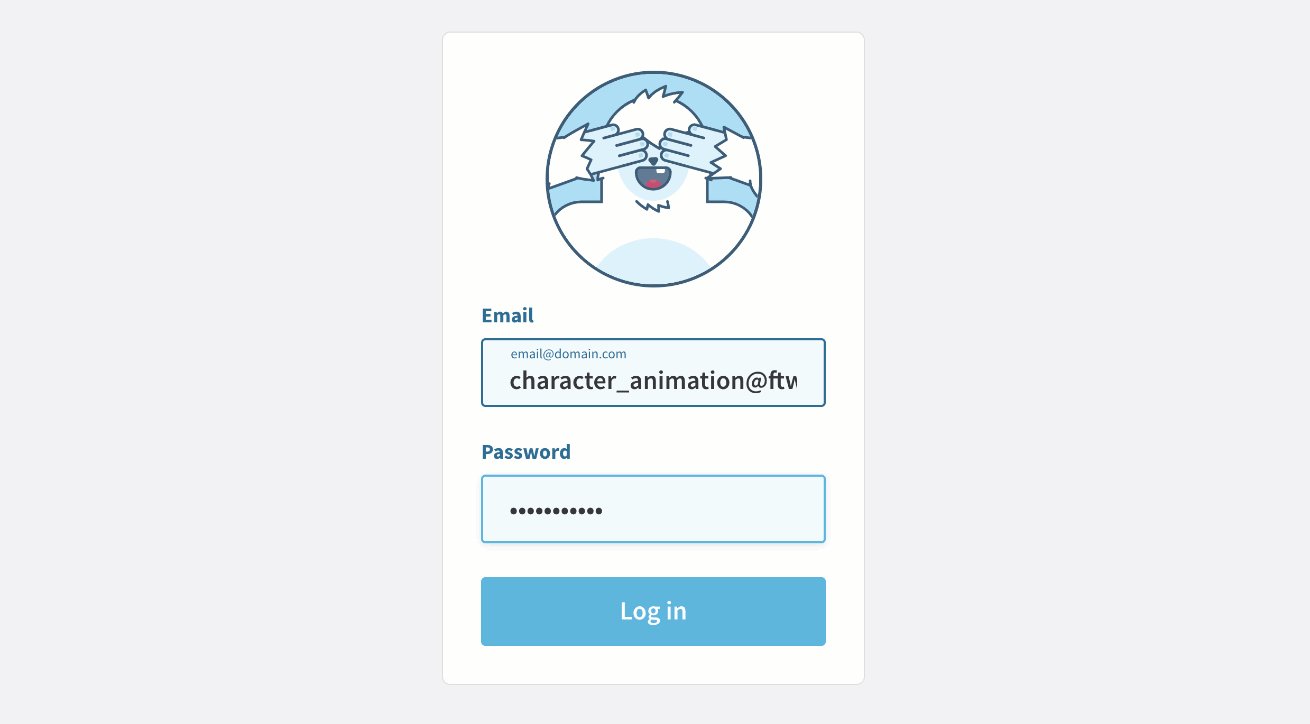
I can't think of anything in this world more boring than a login form. But check out what Darin Senneff did to liven up this one:

I love how the yeti fellow gets more and more excited as you type! What a fun experience. A fun login form, who would have thought?
Or look at what the Infinite Red team did for the Chain React conf page - wait for the train to zip by in the background :)

I love this kind of animation - and much prefer it over the overdone "animate in content on scroll" that so many sites use these days.
A lot of people have asked how I create animations in my games Flexbox Zombies and Grid Critters, so here's an intro to get you started.
Skeletal Animation
There are a ton of ways to animate things on the web. Darin's yeti is SVG and GSAP - same as I use in my interceptor ships in Grid Critters. Infinite Red's train is a simple png image with a CSS animation - for fun open your browser's devtools and change the #train div's animation-duration to speed it up or slow it down.
My current favorite animation technique is what's called skeletal animation. It's called this because you create bone structures, attach image assets to the bones, and then animate the underlying bones. You can create really cool, advanced animations this way. Such as critters walking:

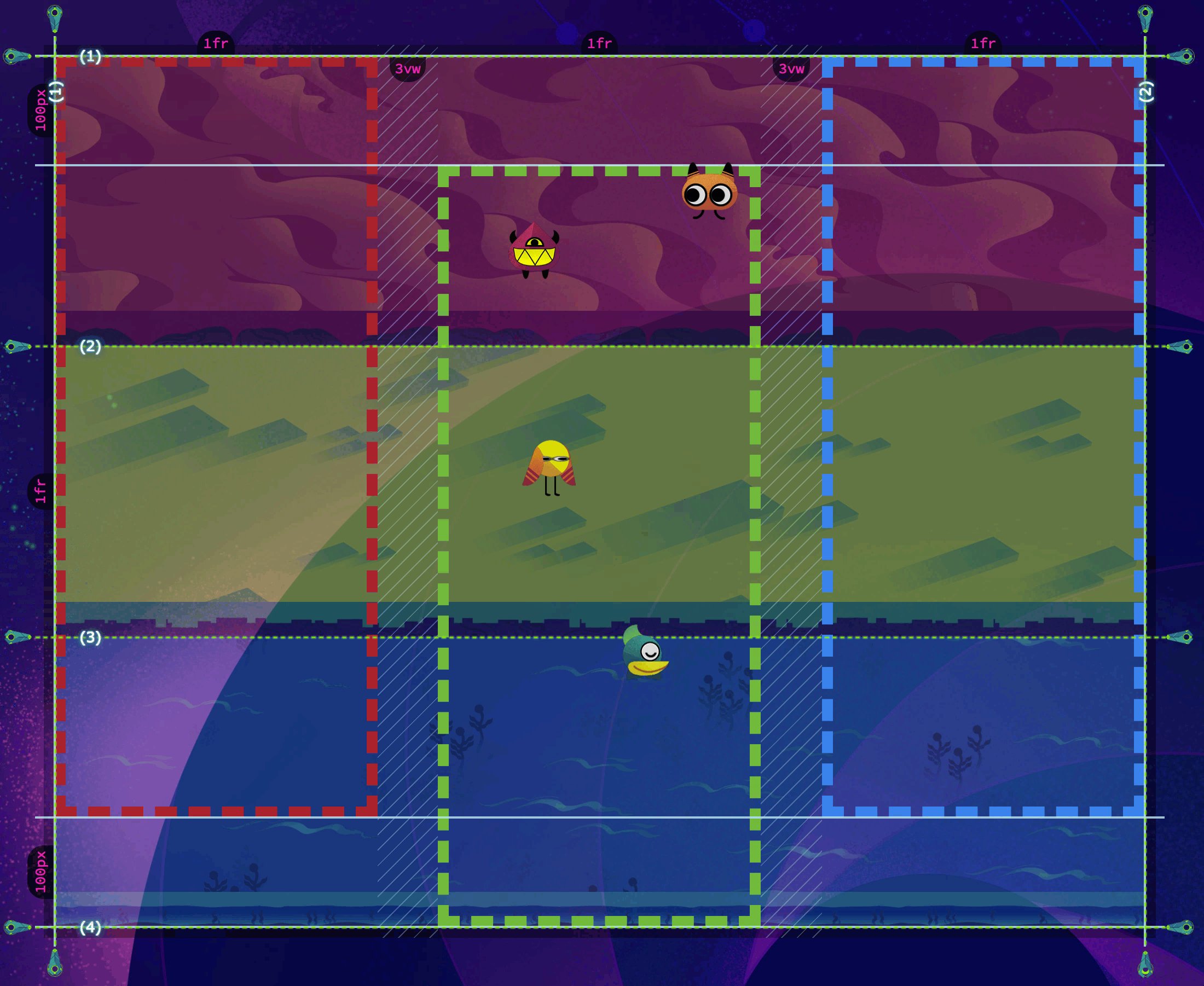
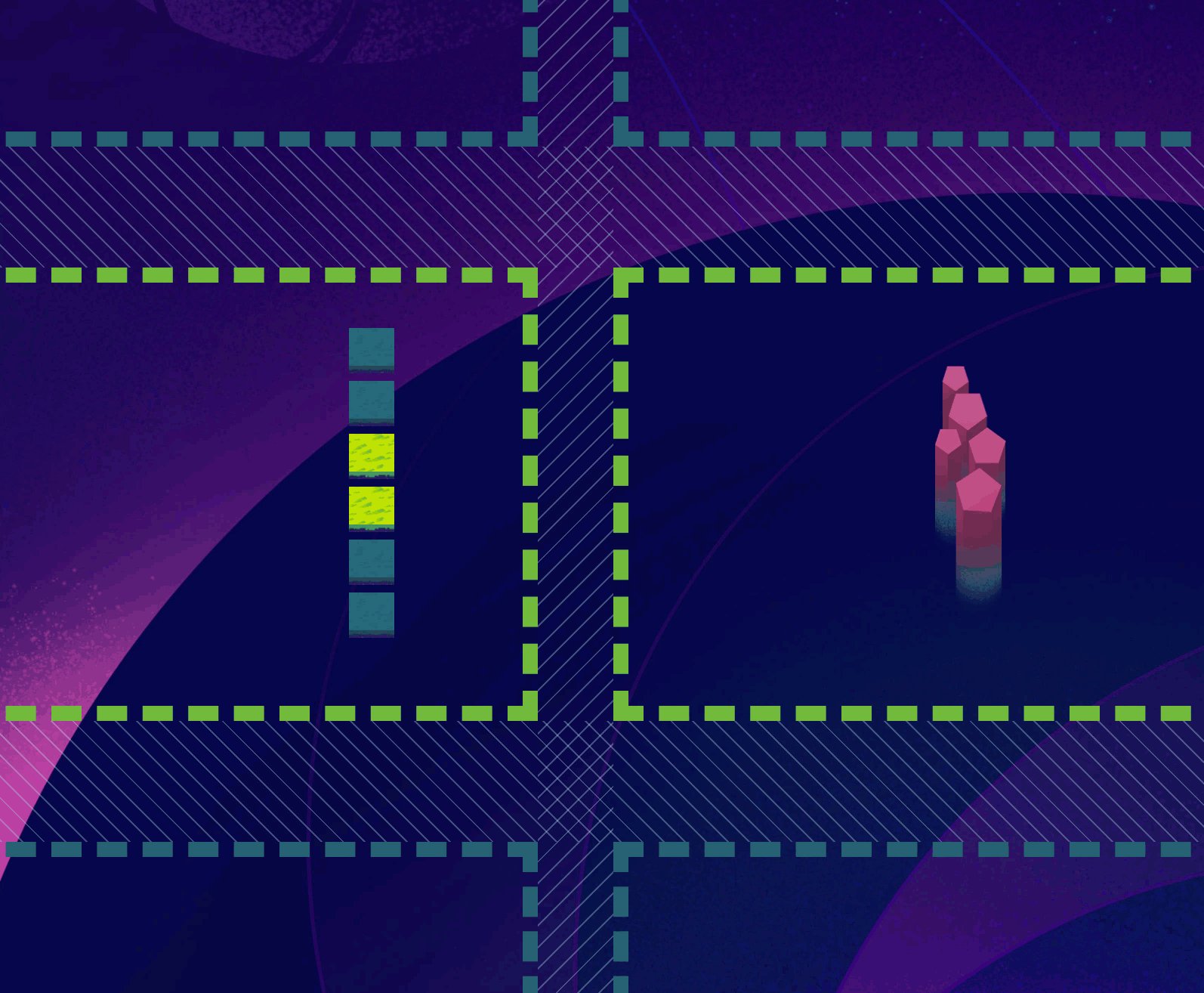
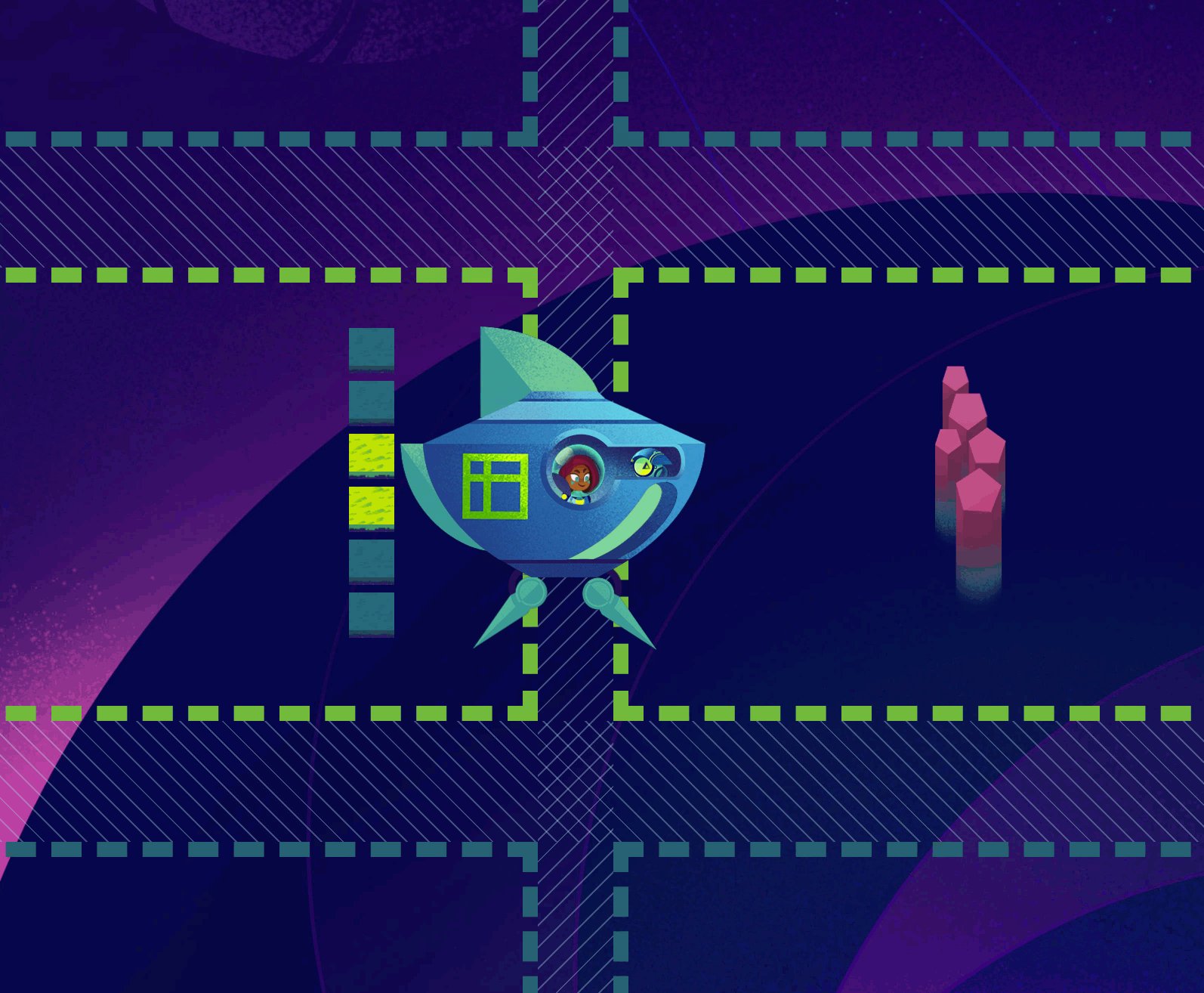
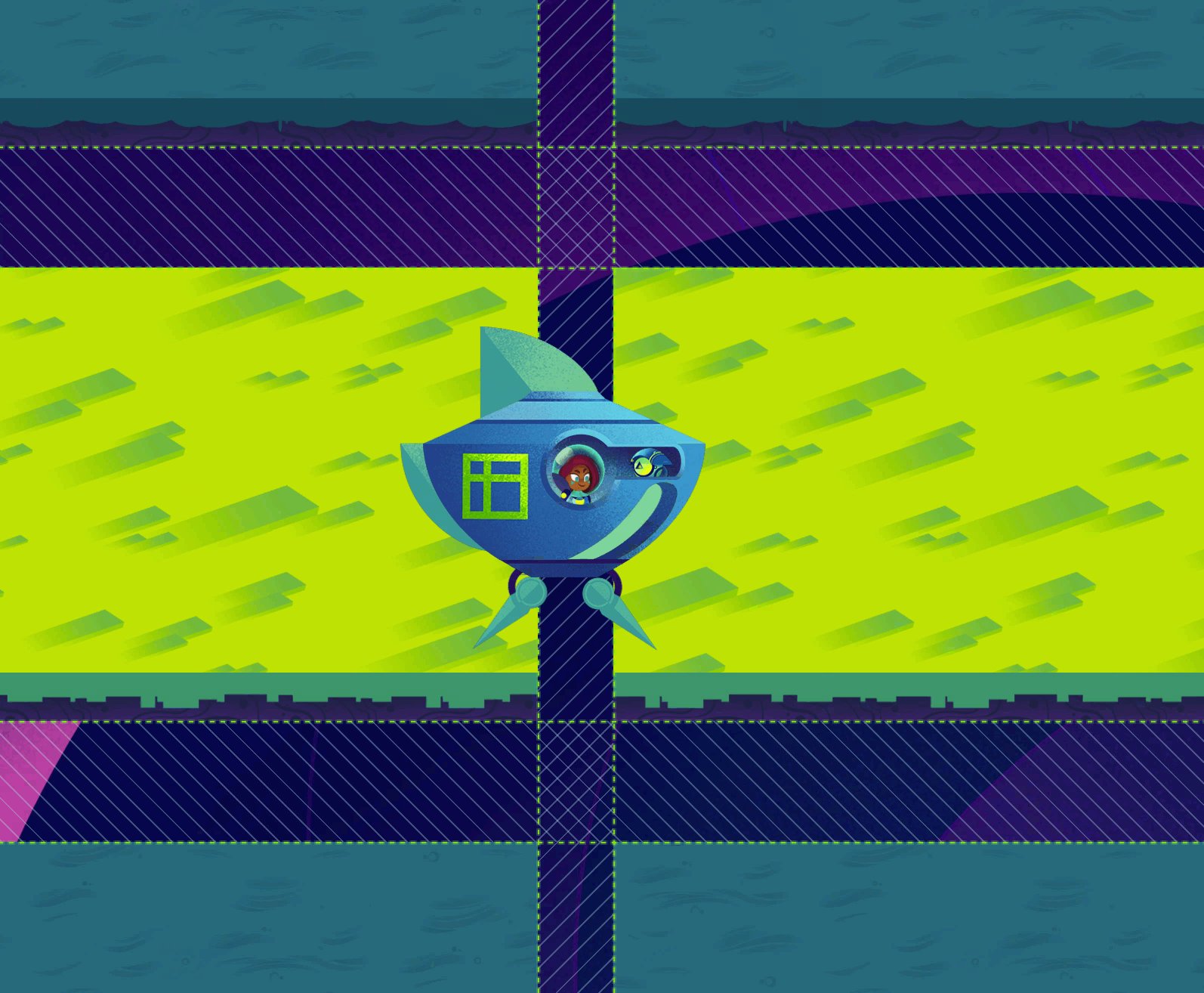
Or the pilot Meg and her trusty AI companion controlling a shuttle - notice how Meg works the shuttle's controls as the user is typing code in game:

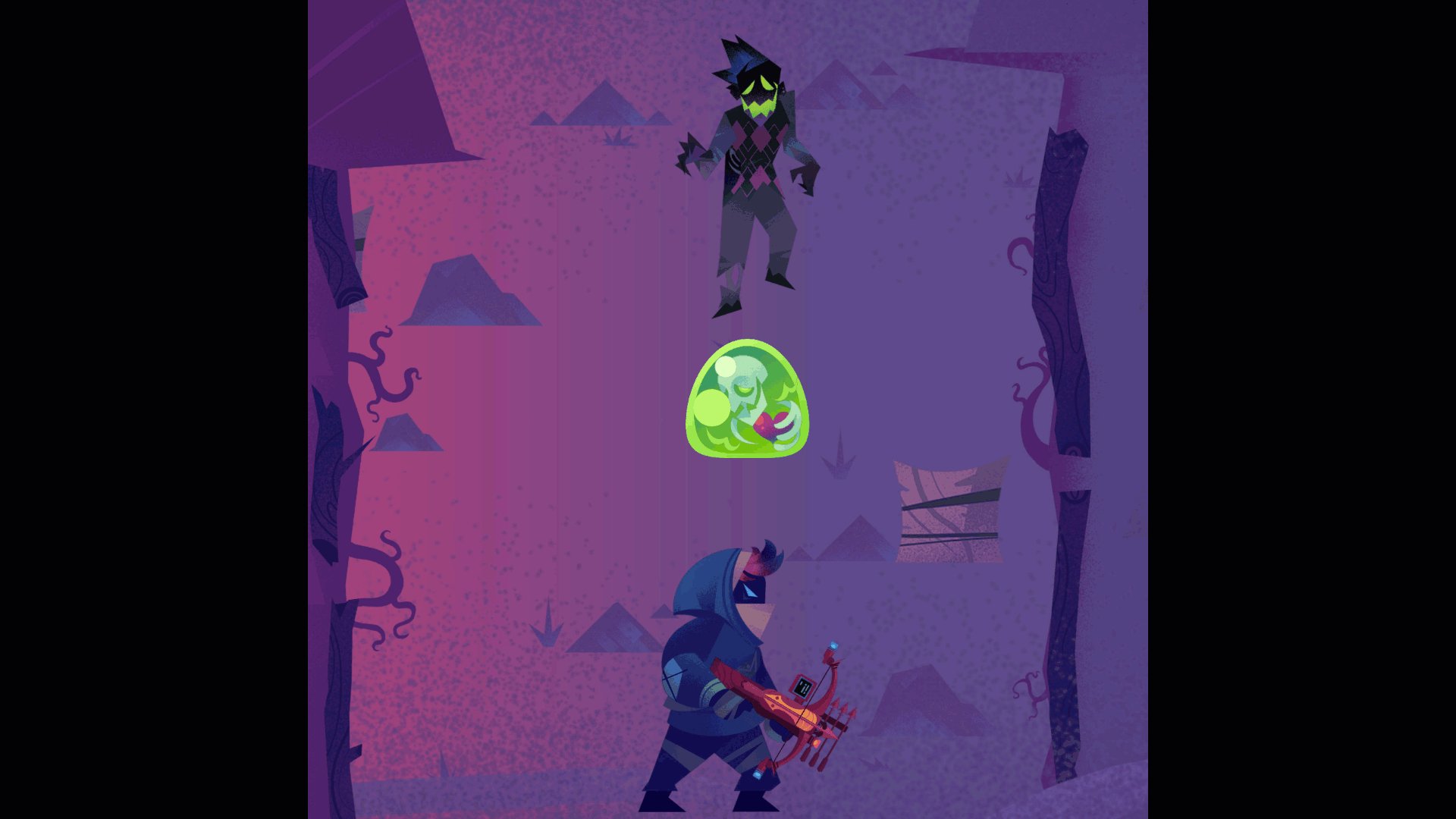
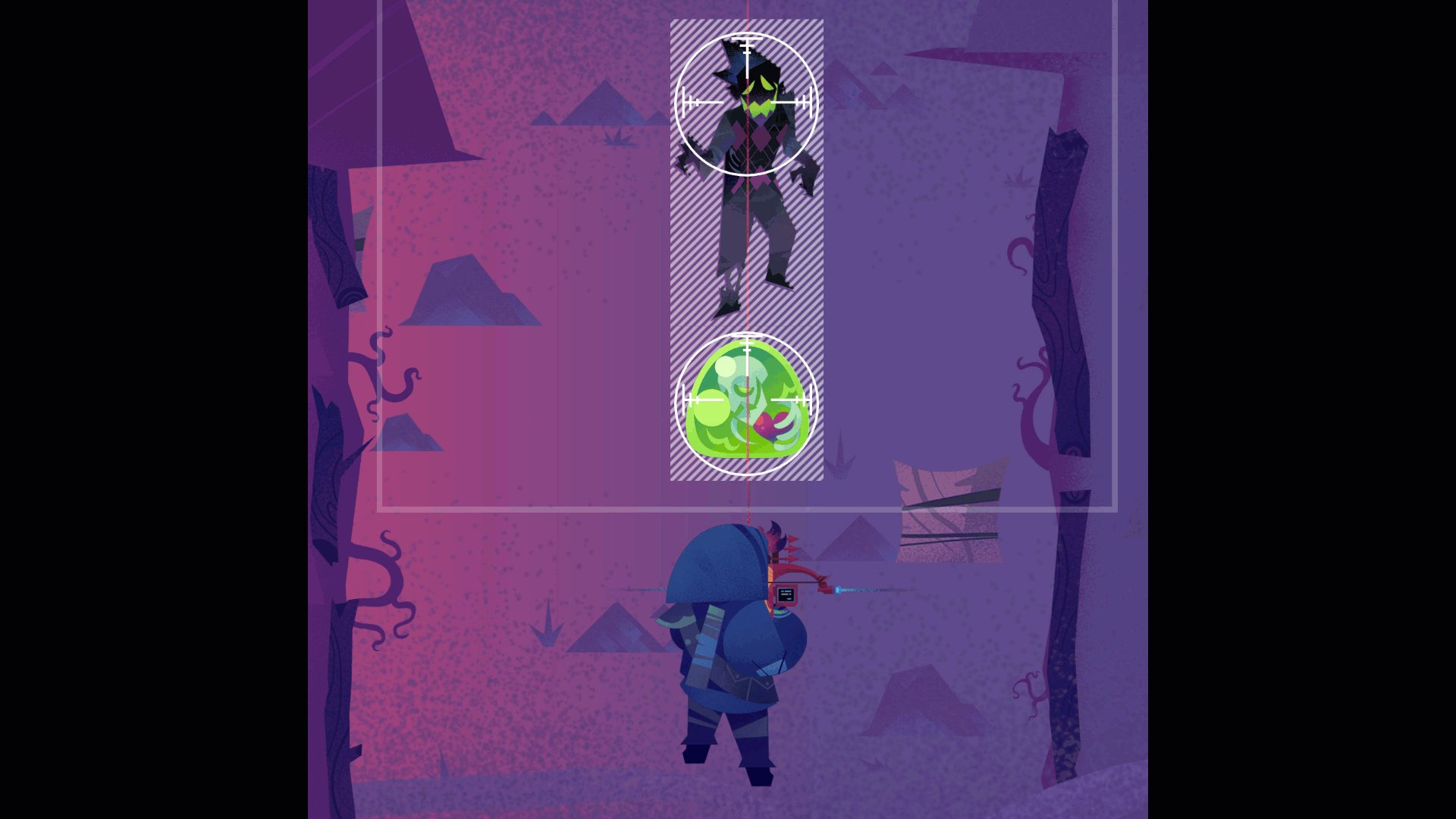
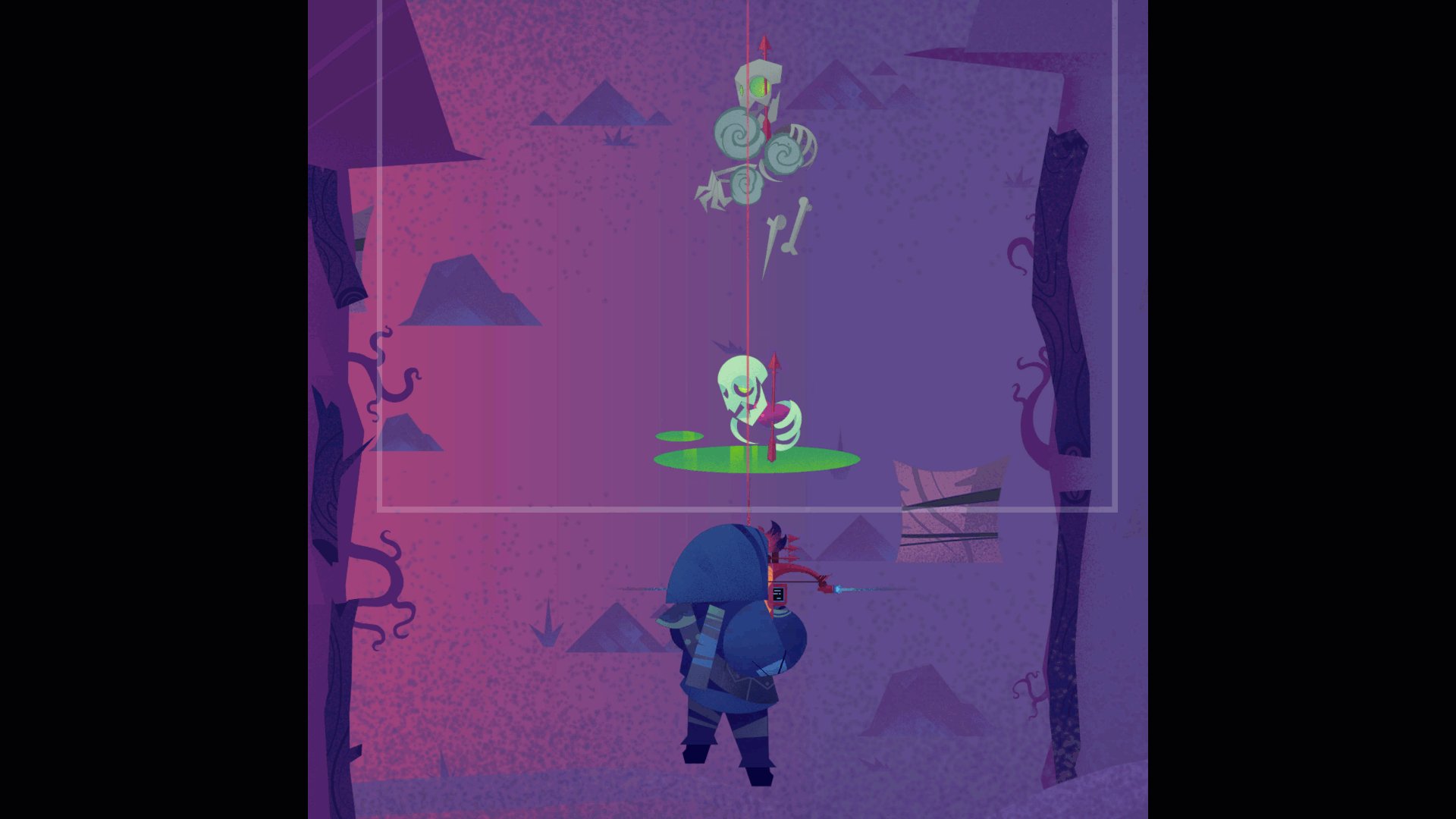
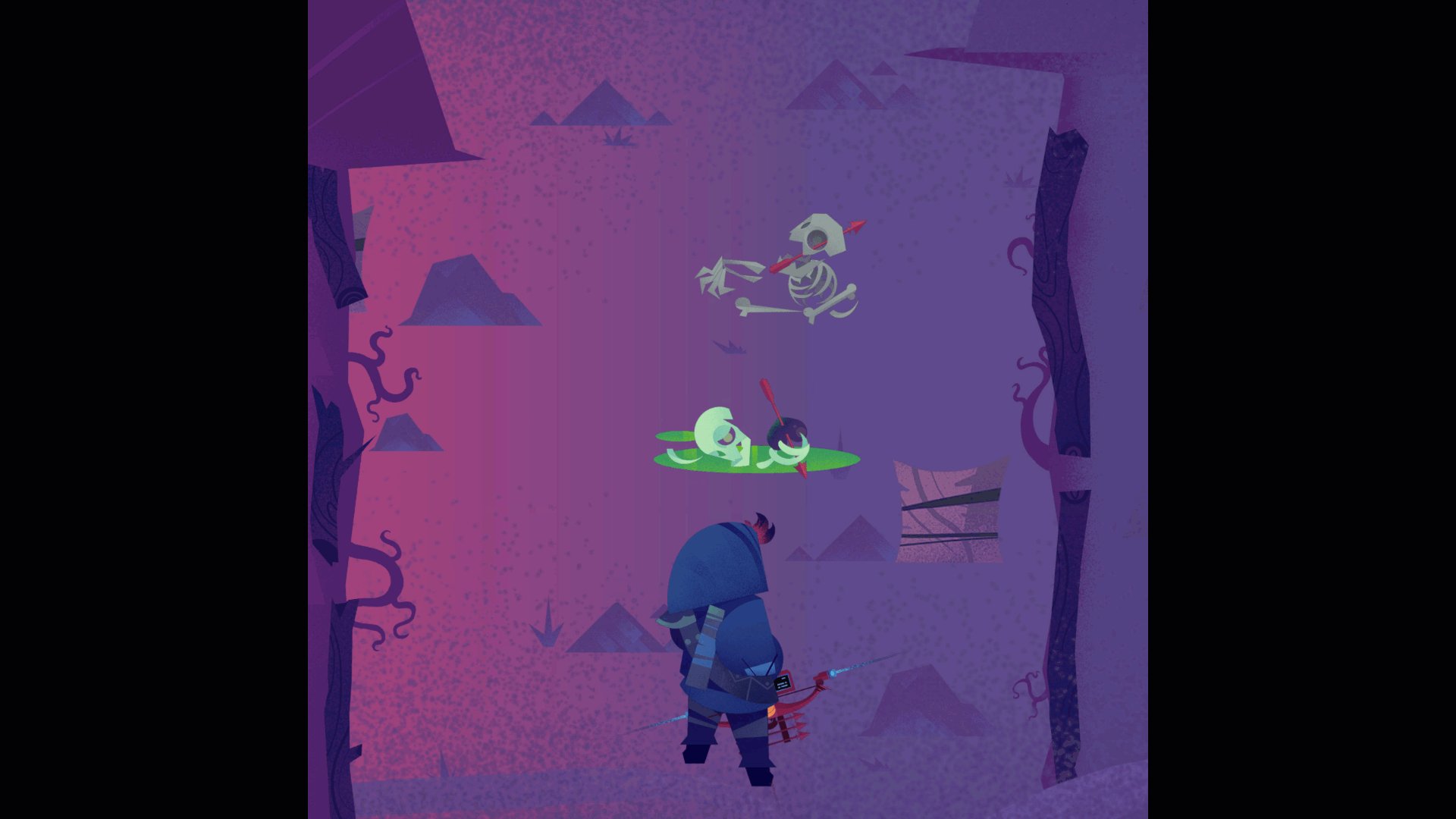
Or zombies getting slaughtered by an epic crossbow:

Process
I'll take you through my entire process from start to finish so you can create your own awesome animations.
Inspiration
Characters start out as an idea in my head, and I draw from a few sources of inspiration. Meg, AI, and the shuttle were heavily influenced by one of my favorite movies as a kid: Flight of the Navigator.

Rough Sketch
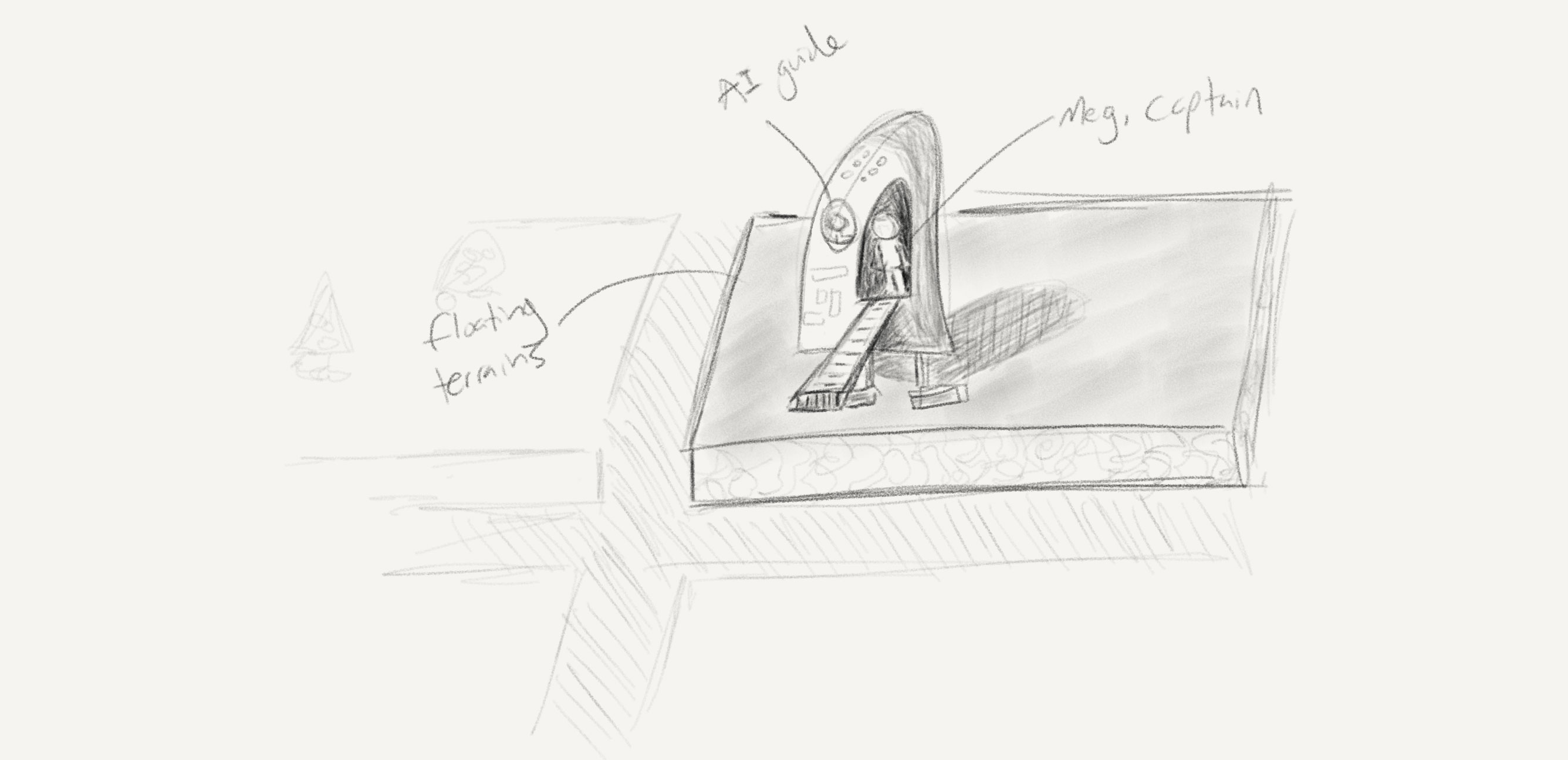
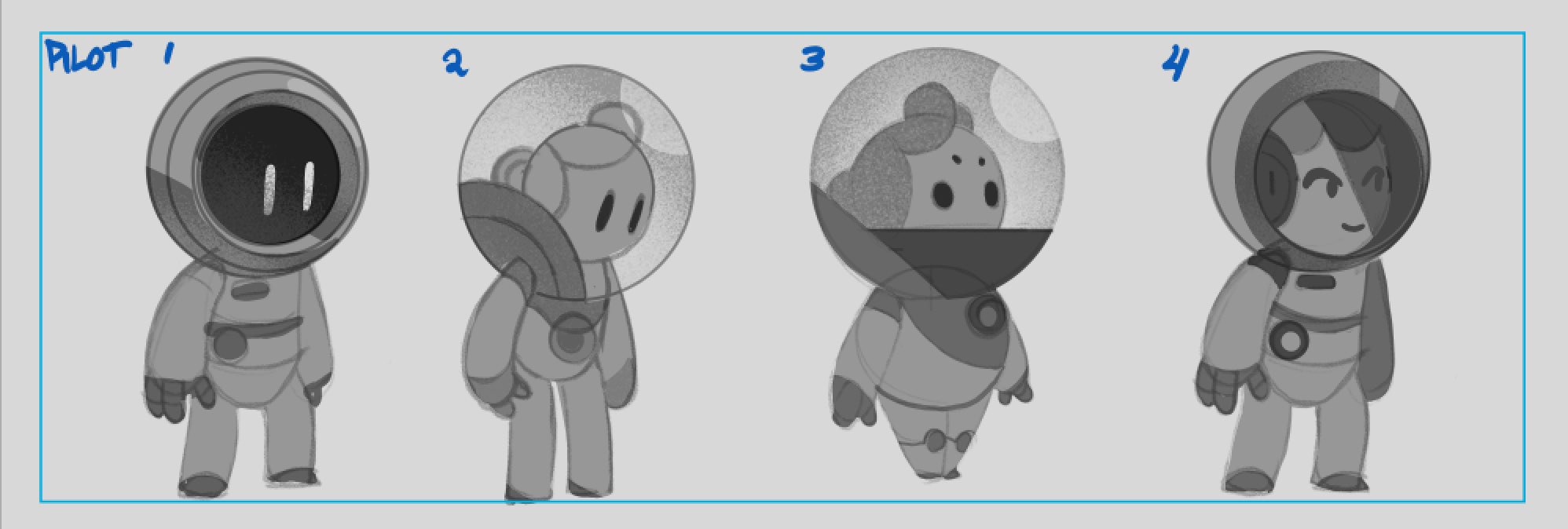
Once I have an idea of a fun character, I put on my art director hat and sketch out several random ideas using the iPad, the Apple pencil, and the Paper app - further developing the character's attributes/story/world in my mind.

Concept Refinement
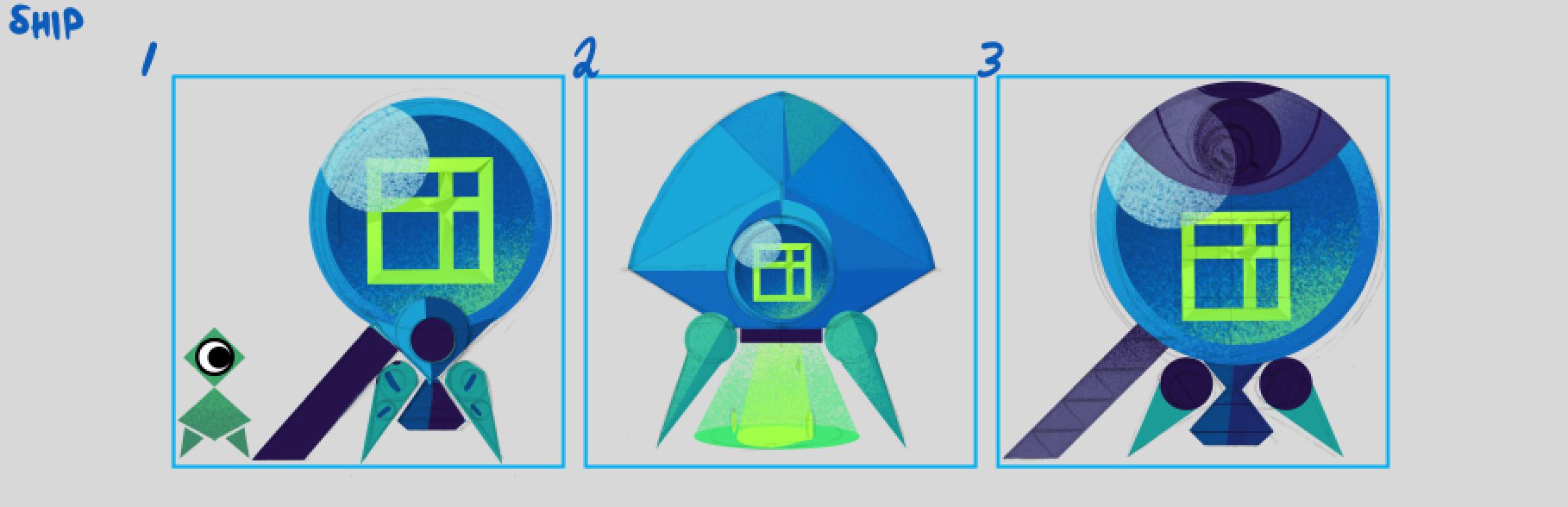
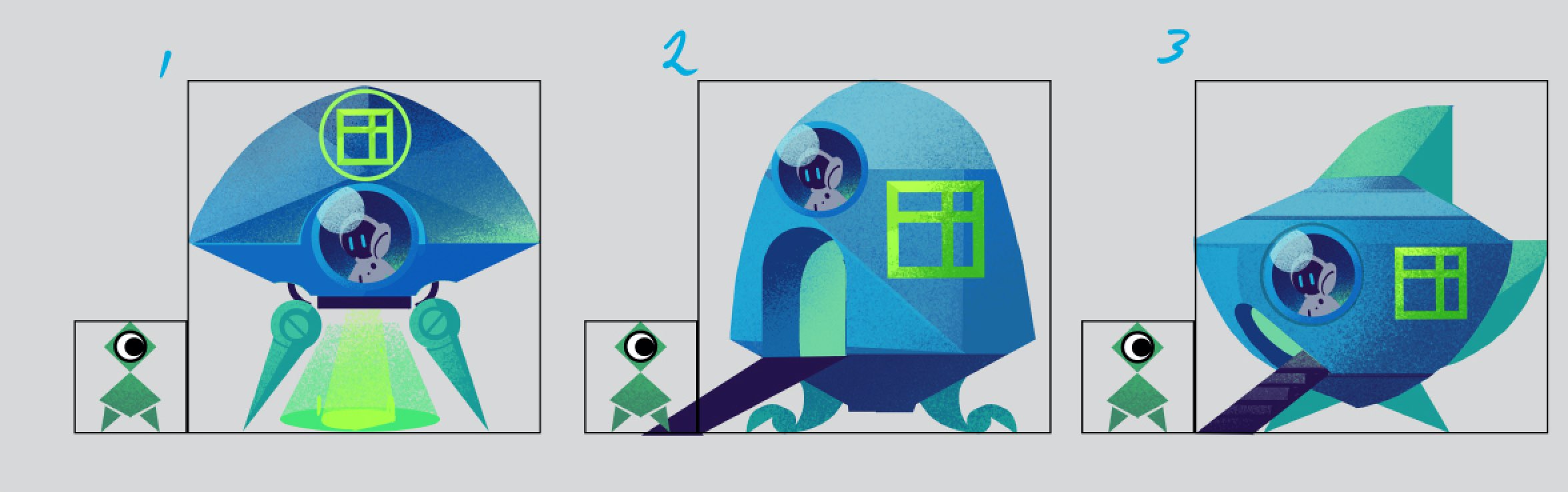
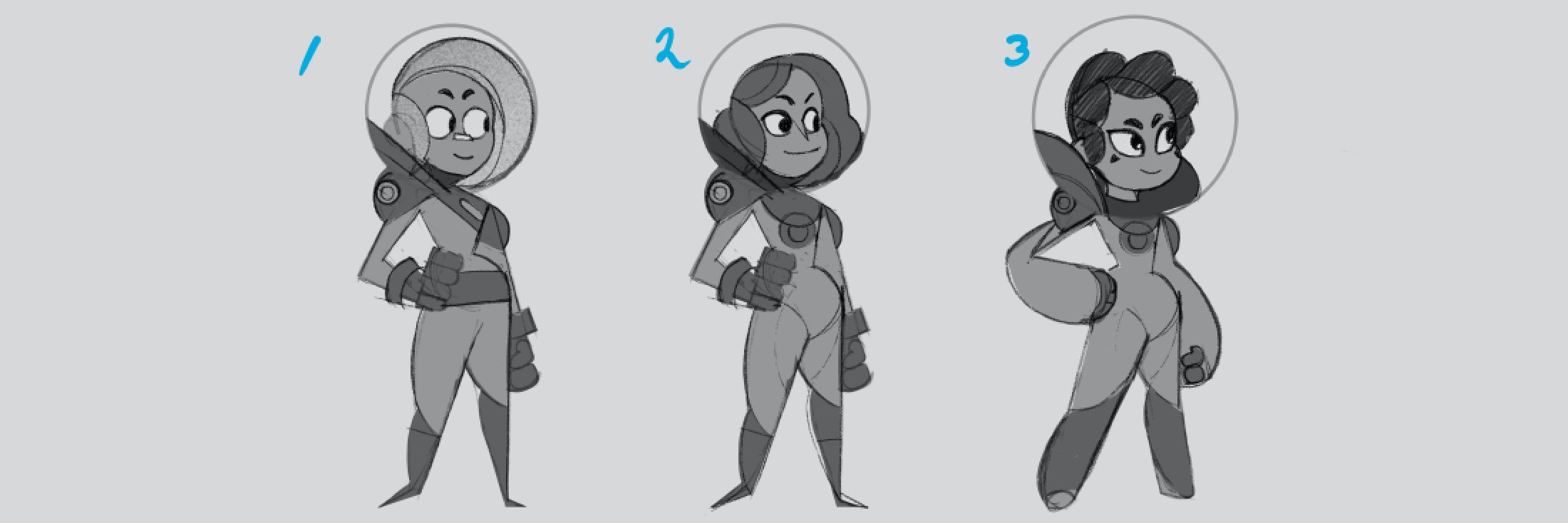
I then work with amazing illustrators to refine and polish the idea over several iterations:

Exploring several variations:

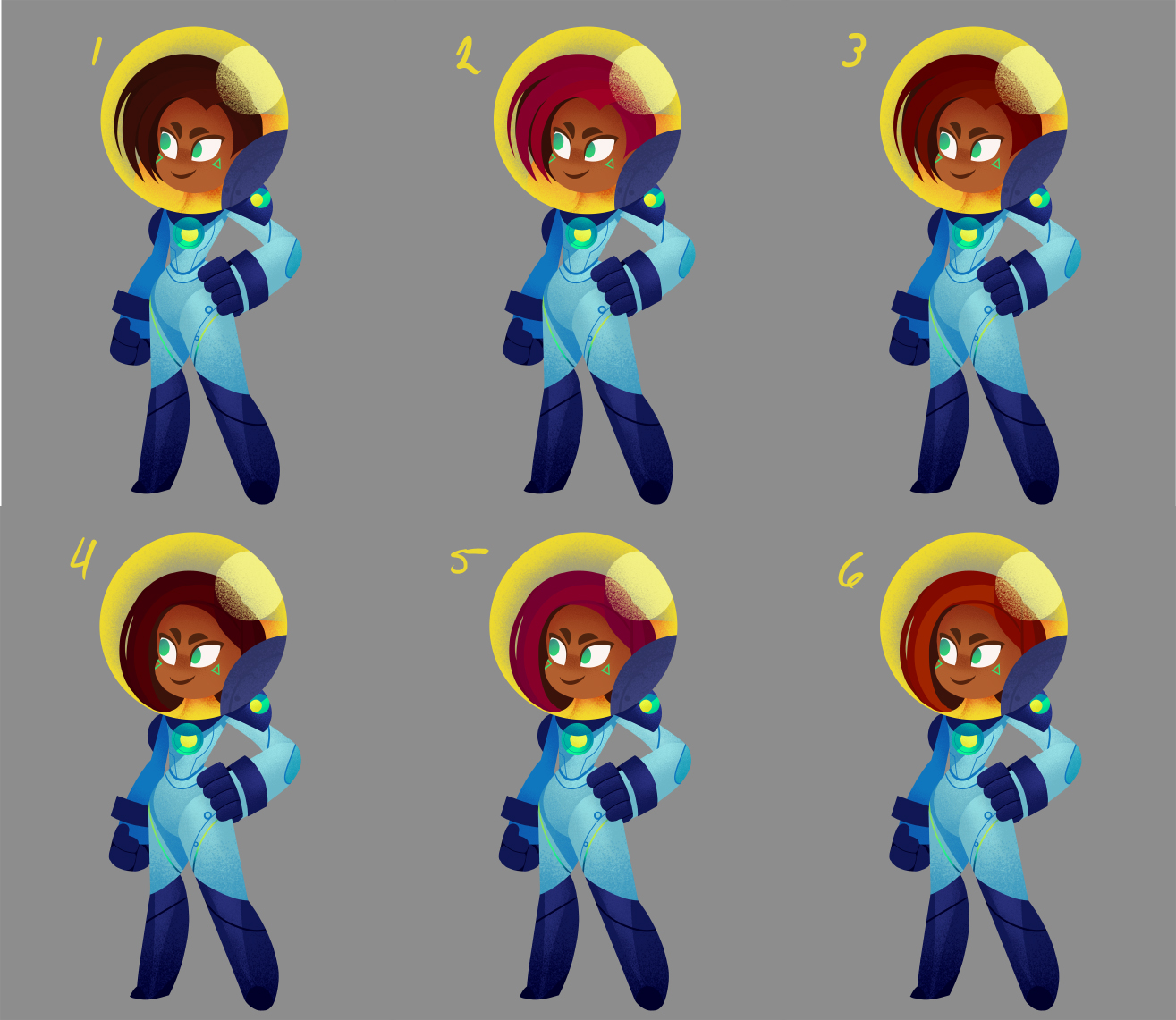
And keeping the best pieces from each of them until at last a perfect final emerges:

Meg went through this same process, starting out pretty rough:

Becoming more and more like you know her now:

She had a bit of a hair crisis:

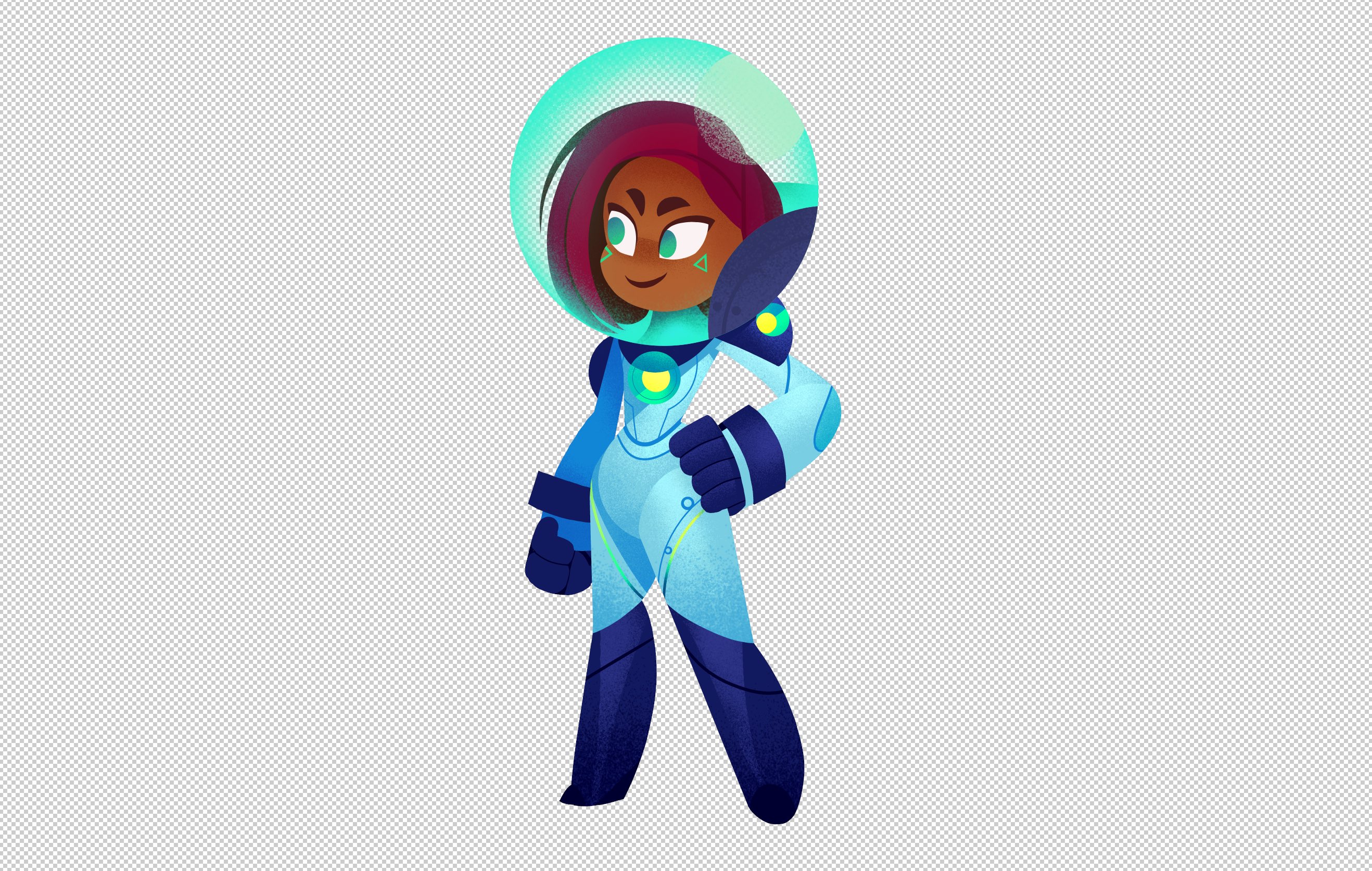
But turned out pretty great in the end:

Finally we get to put them together - the Captain belongs with her ship:

Layer Sprites
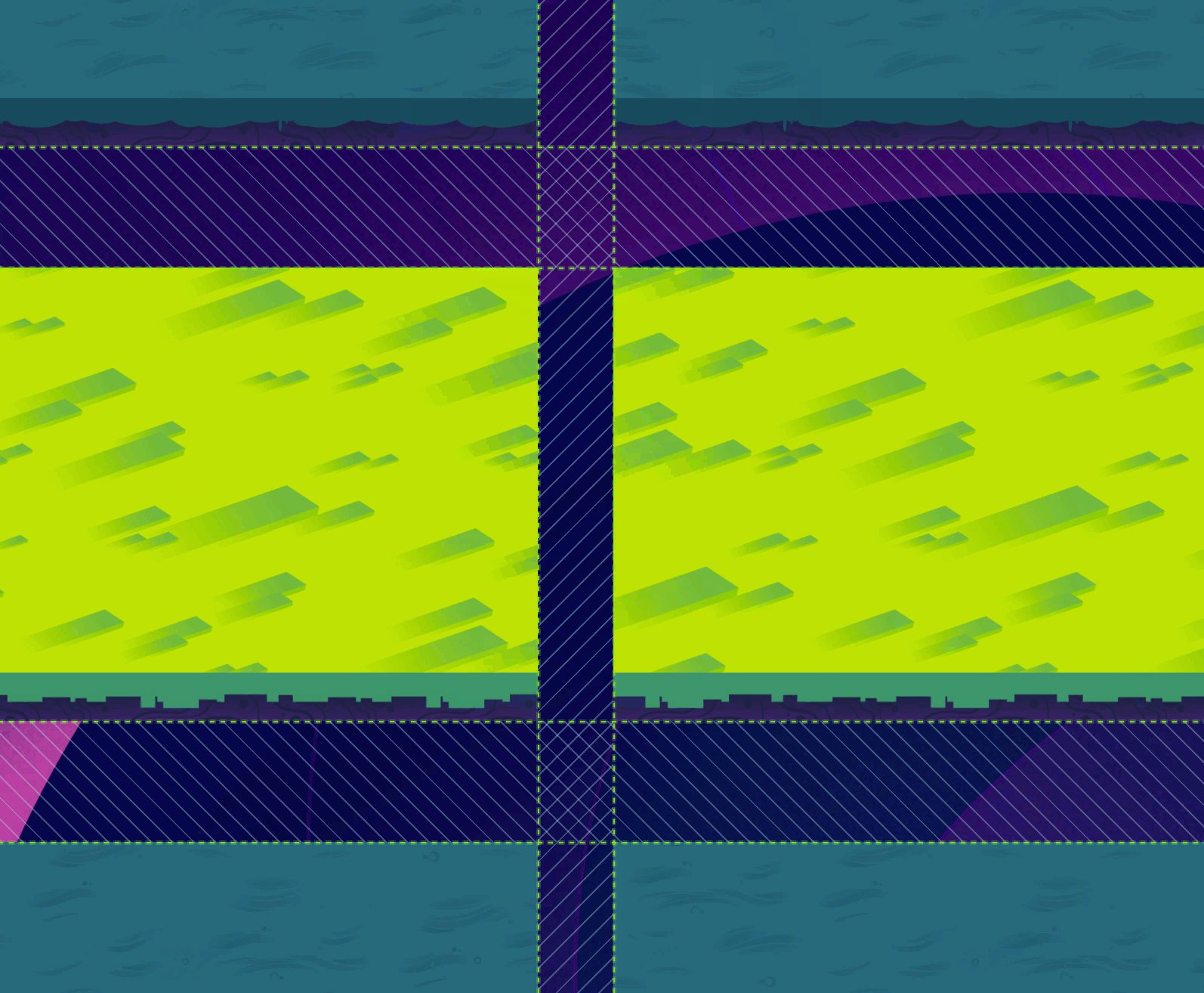
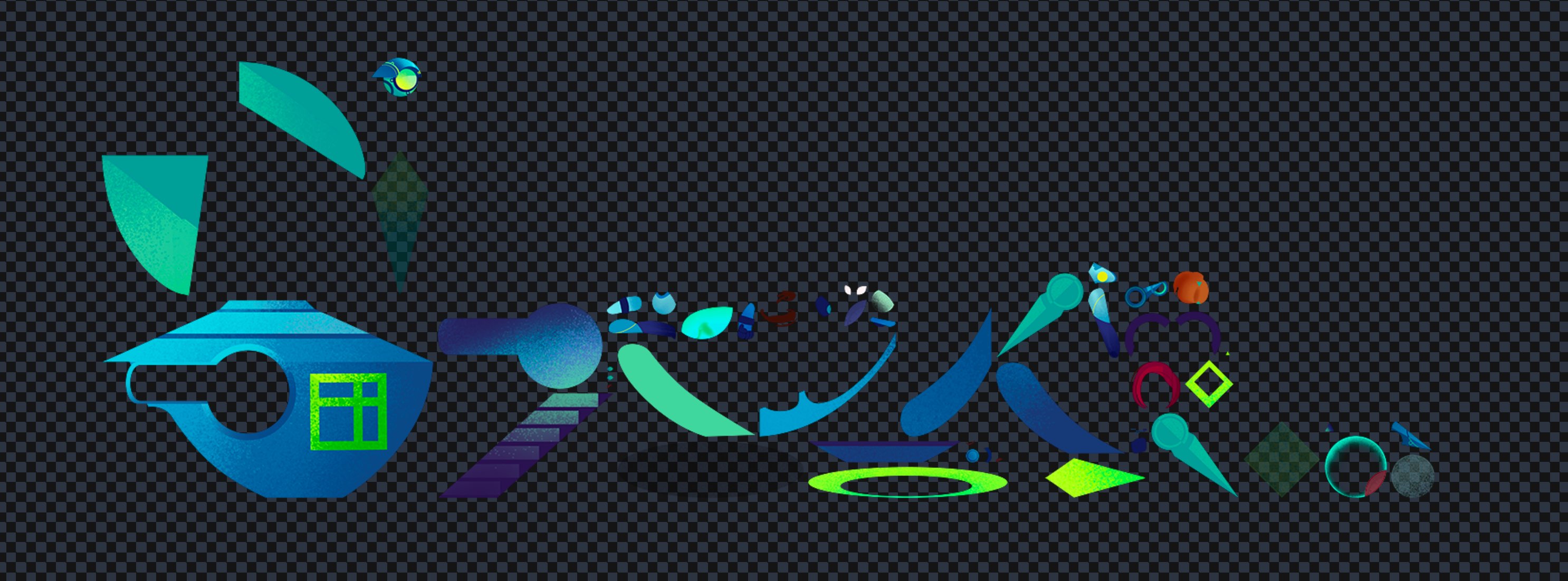
Now that the artwork is in a good spot, it's time to get it ready for animation. I use a tool called Spine that makes skeletal animations easy. First step is to use the Photoshop script that comes with Spine to export the entire document from Photoshop as individual layers.

Sorry Meg! In this step it looks like her ship was hit with some kind of particle decelerator.
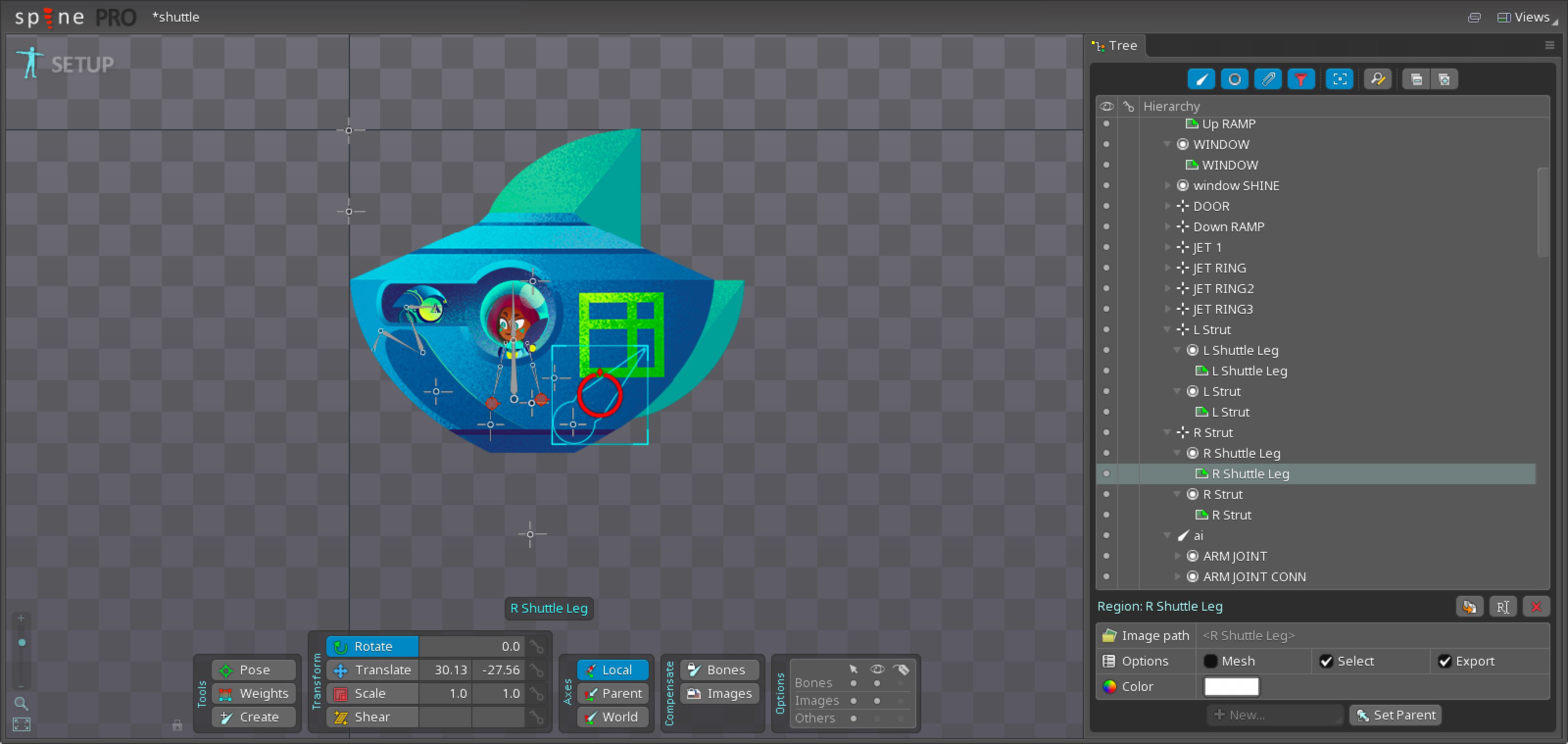
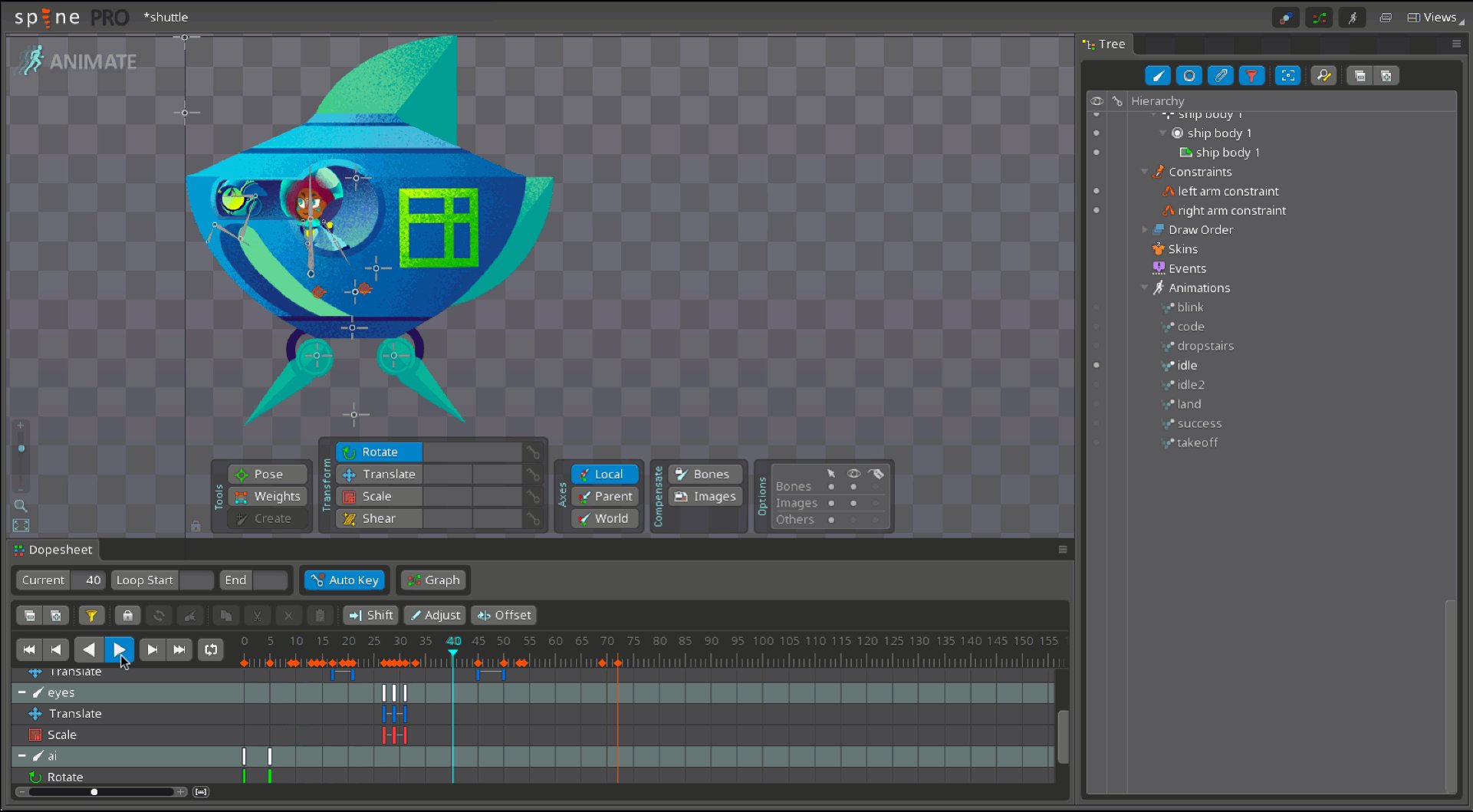
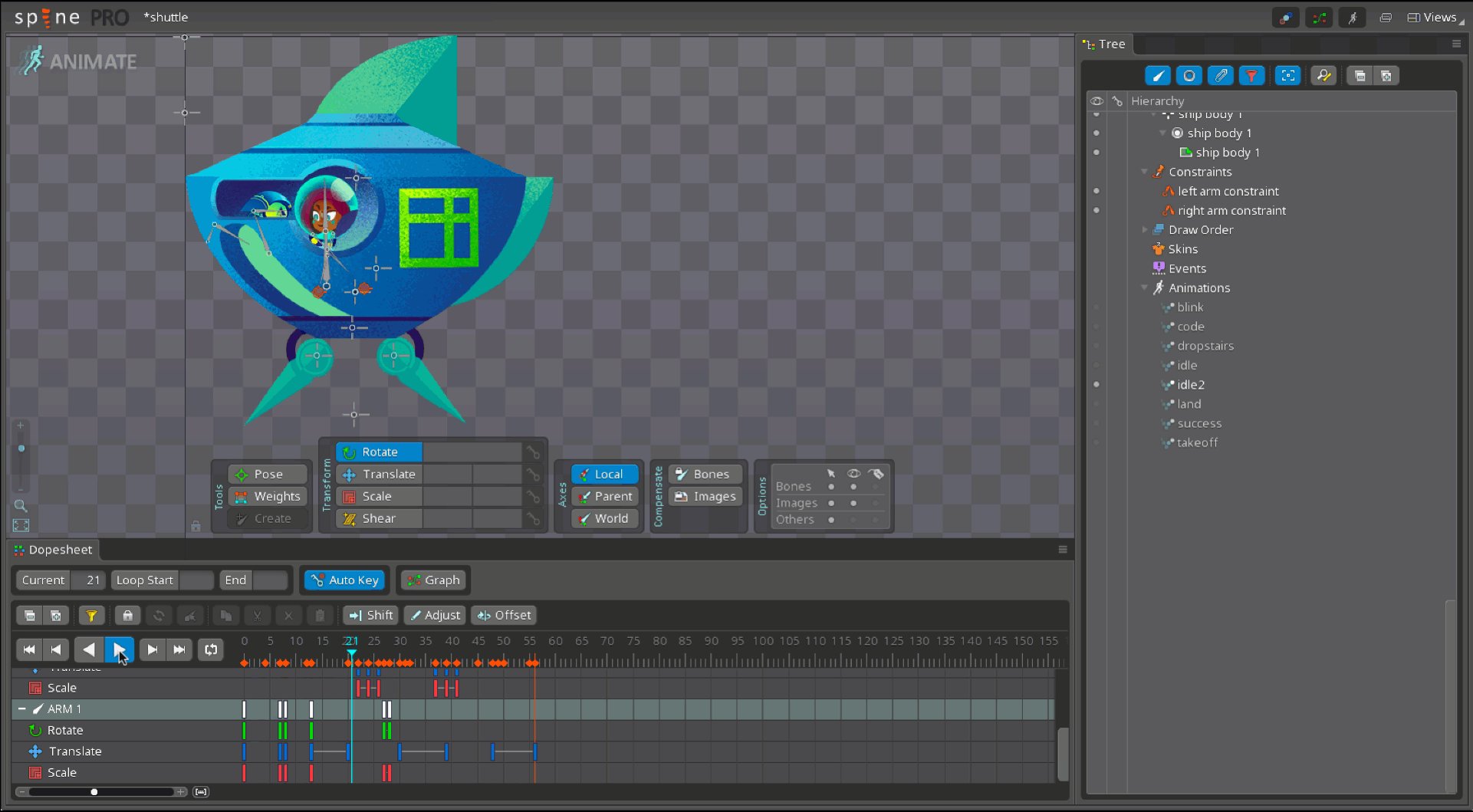
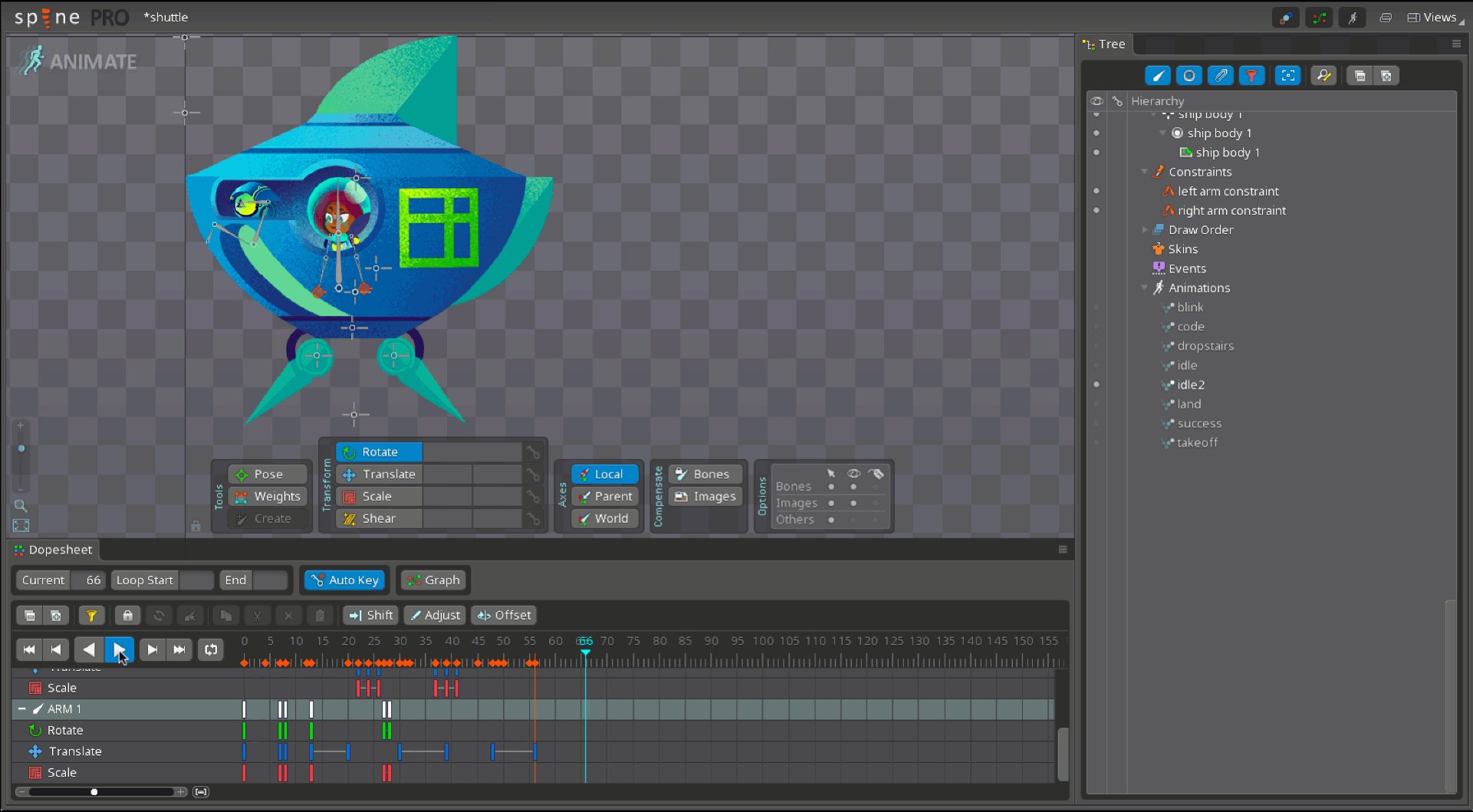
Skeleton
These separate layers are then imported and repositioned in Spine. I draw the "bones" for areas that I want to animate. That includes Meg, AI, the ship's door and landing gear etc. I attach specific layers to specific bones so that when the bones move, so do the layers attached to them.

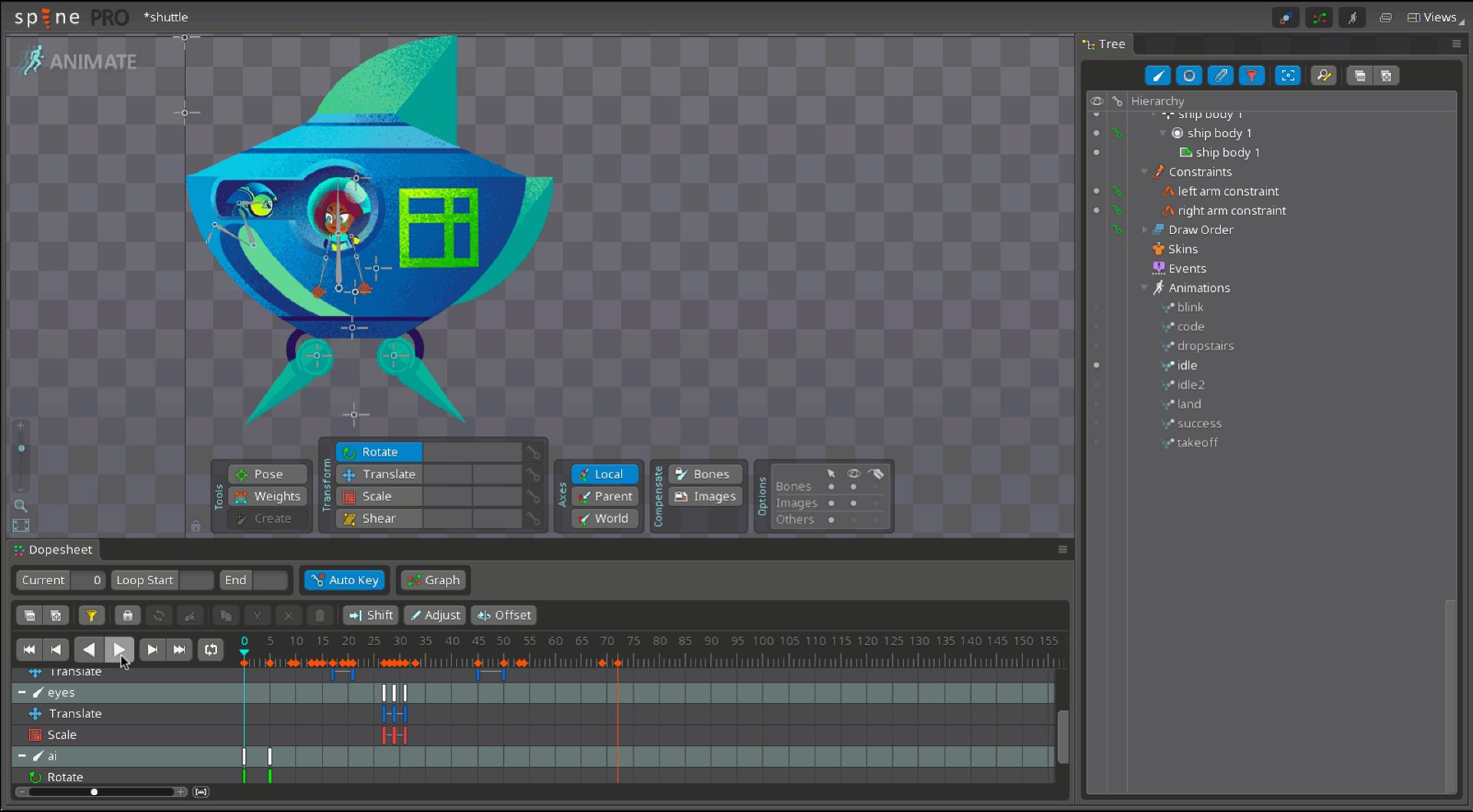
Now every layer/bone can be animated separately on the timeline, making possible any animation you can imagine!

JavaScript API
At some point you have to stop endlessly tweaking your animations and call them done - I spent an entire hack weekend on just a few of these animations! In any case once the animations are dope, I export the character from Spine to a set of files we can work with in JavaScript. Spine comes with a canvas/WebGL runtime that lets you control your animations with JavaScript:
this.shuttle.state.setAnimation(0, 'success', false)
this.shuttle.state.addAnimation(0, 'dropstairs', false, 1)
This is an imperative API so if you're using React like I am or any other framework that likes to control the DOM, you'll need to work around it. In my case I'm dual rendering React components to both the DOM (for positioning) and a WebGL canvas simultaneously. Here's the story of how I landed on that approach if you like stories.
Character Animation FTW
Once you've got JavaScript hooks to trigger your animations, you're all set! You can change where your yeti is looking based on number of characters typed into a login form. Your train can zoom across the screen at a set interval or scroll position. Your shuttle can open the latch for incoming critters when the user types the correct CSS Grid code.
The possibilities are endless! The most important thing is to use character animation to delight your users and have a blast while you're at it.
Try it yourself: breathe new life into your work or side project by adding a simple character animation. I look forward to seeing what you create!
If you want to dig into Spine I recommend following their User Guide.
Happy animating!

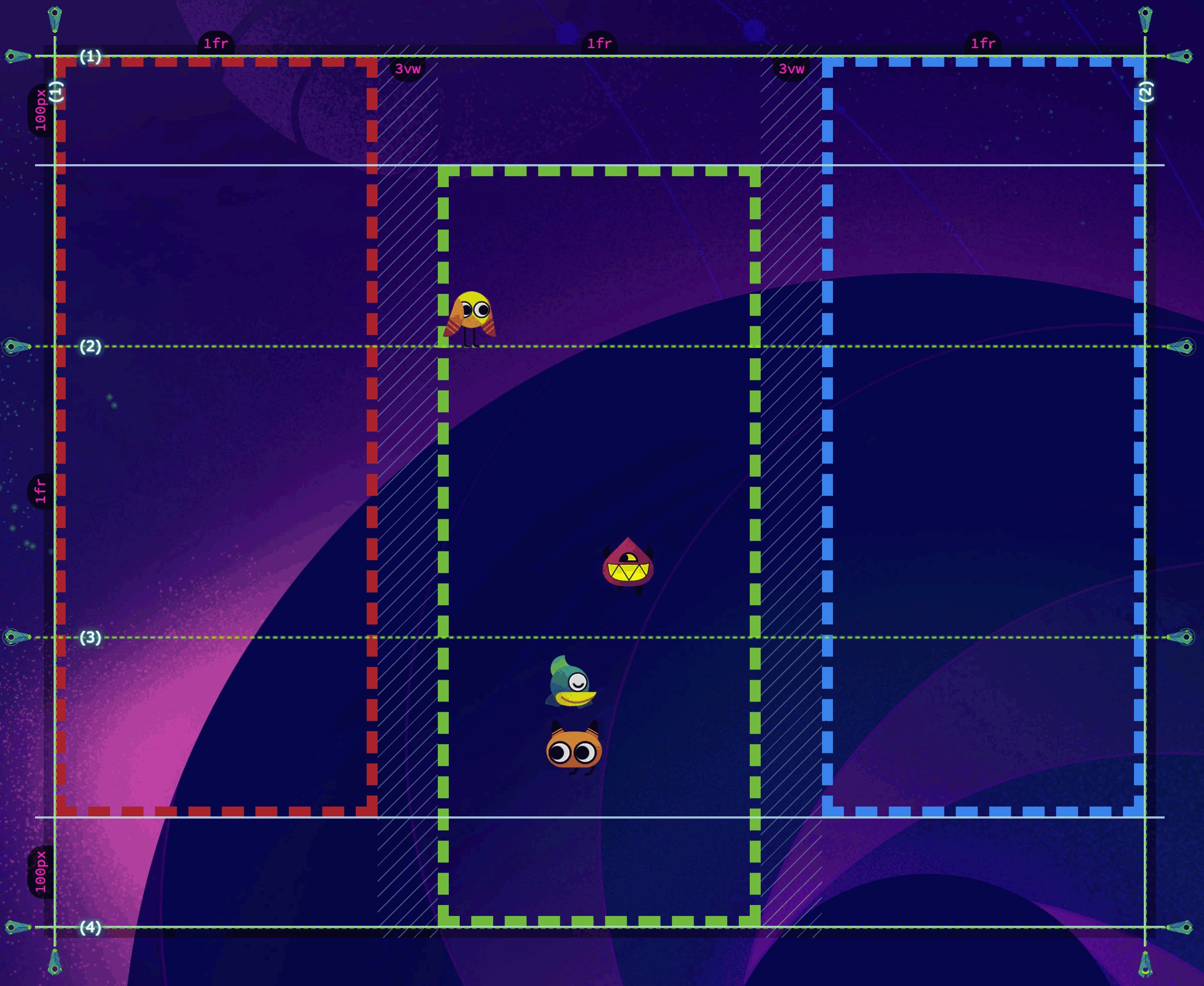
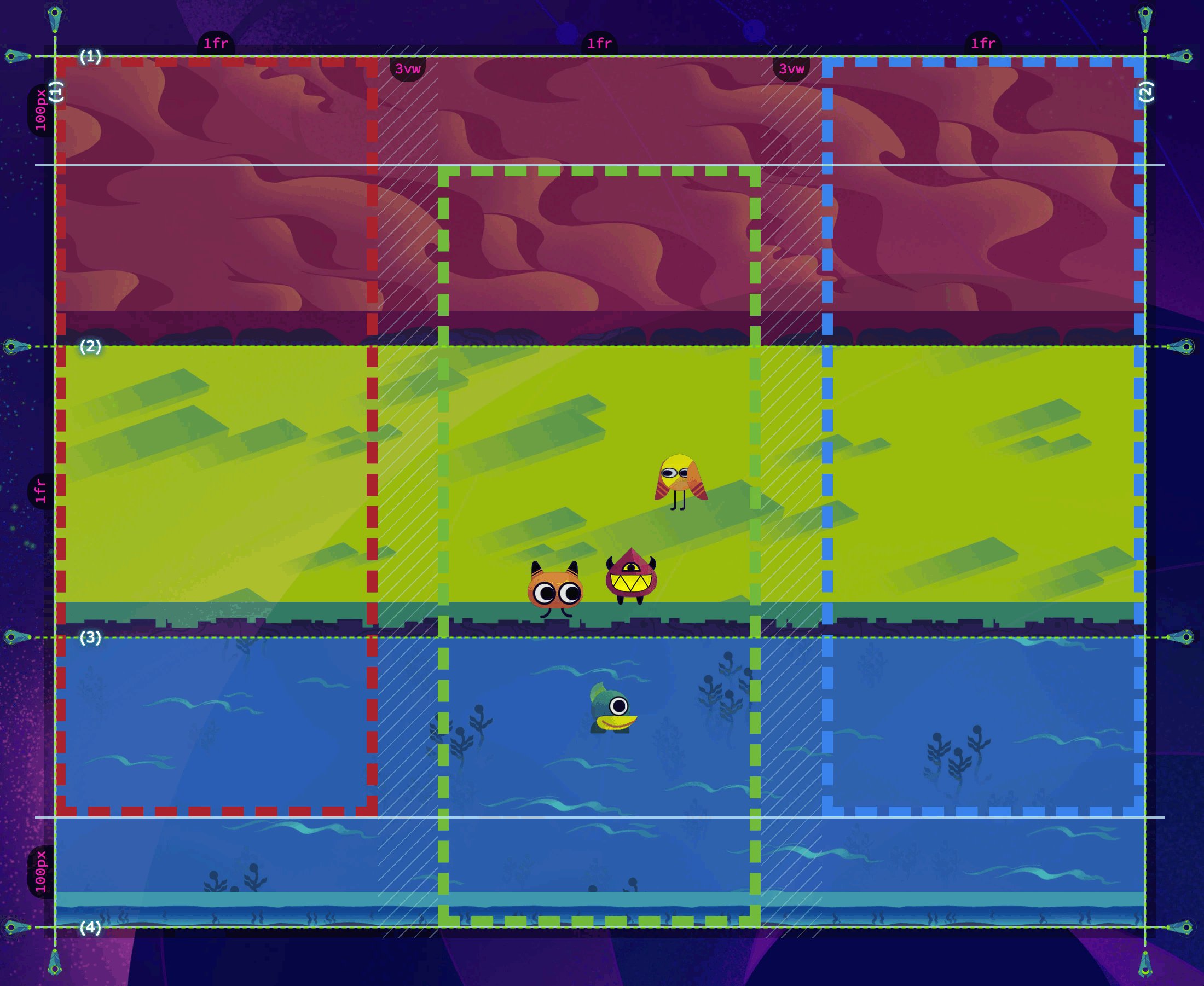
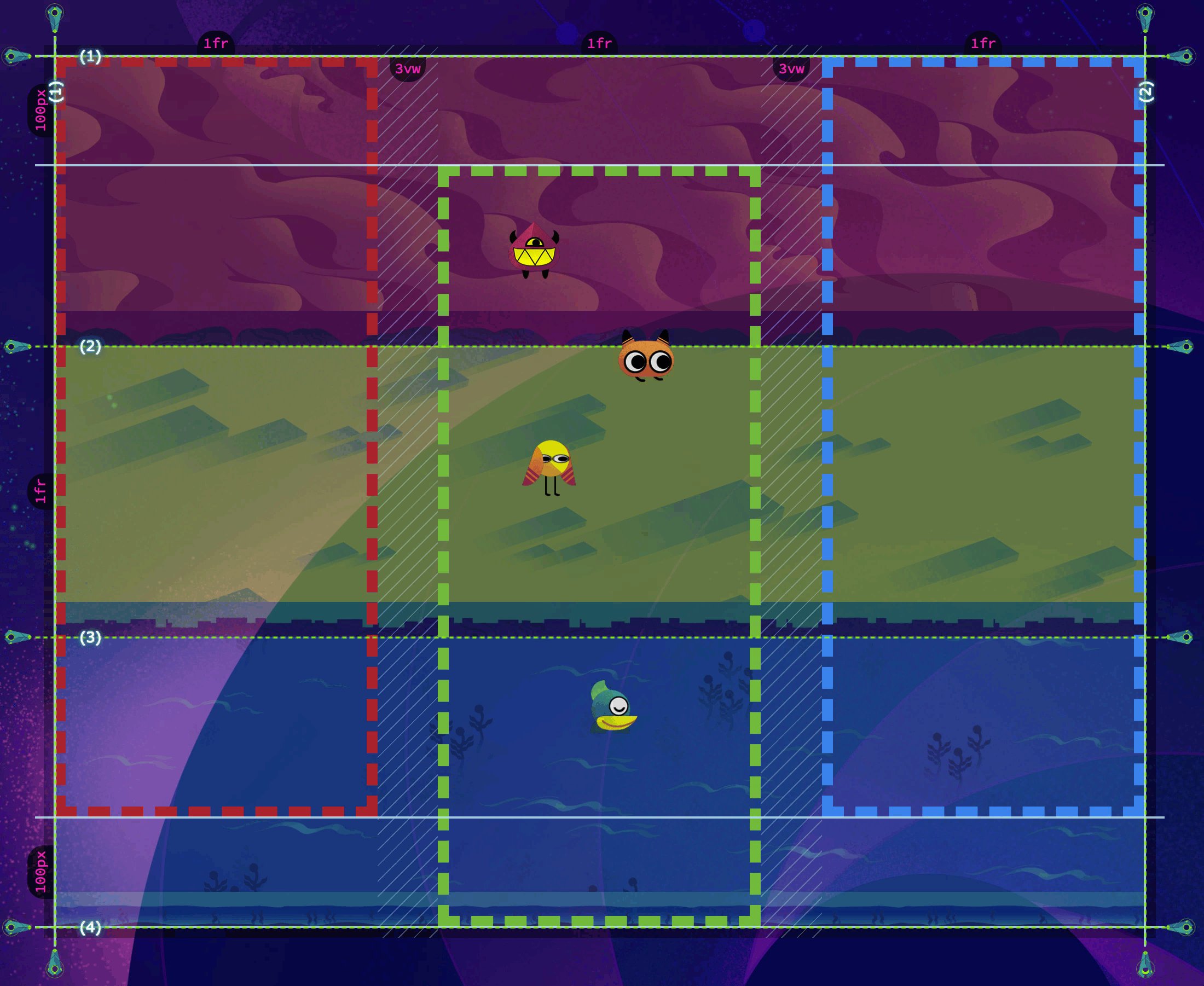
Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid