
Board Gaming in Figma
My friends and I are obsessed with a board game called The Duke. We take any opportunity to get together for this battle of wits. There's nothing sweeter than that smug feeling of outsmarting your buddy with a cleverly-executed strategy.
The pandemic has made it hard to always get together. But my friend Adam Christiansen was determined to not let a meager world-ending plague interfere with our shared passion! He put his incredible design skills to work and re-created The Duke in the popular design tool Figma—the same tool I used to create my mastery games logo. Figma is especially good for board gaming with its excellent multi-player functionality.
Design
Hi I’m Adam and I’ll explain how I got started designing the Duke board game in Figma. The Duke is like Chess in a lot of ways. Two players face off on opposite sides of the board, trying to capture a key piece: the Duke.

Mirroring
The first questions I had to answer to make sure this game didn’t feel like some shanty A piece of garbage were:
- How do you make a game where players face opposite directions in a 1-directional interface like Figma?
- How do you make players' actions show up to their opponent, without getting in their way?
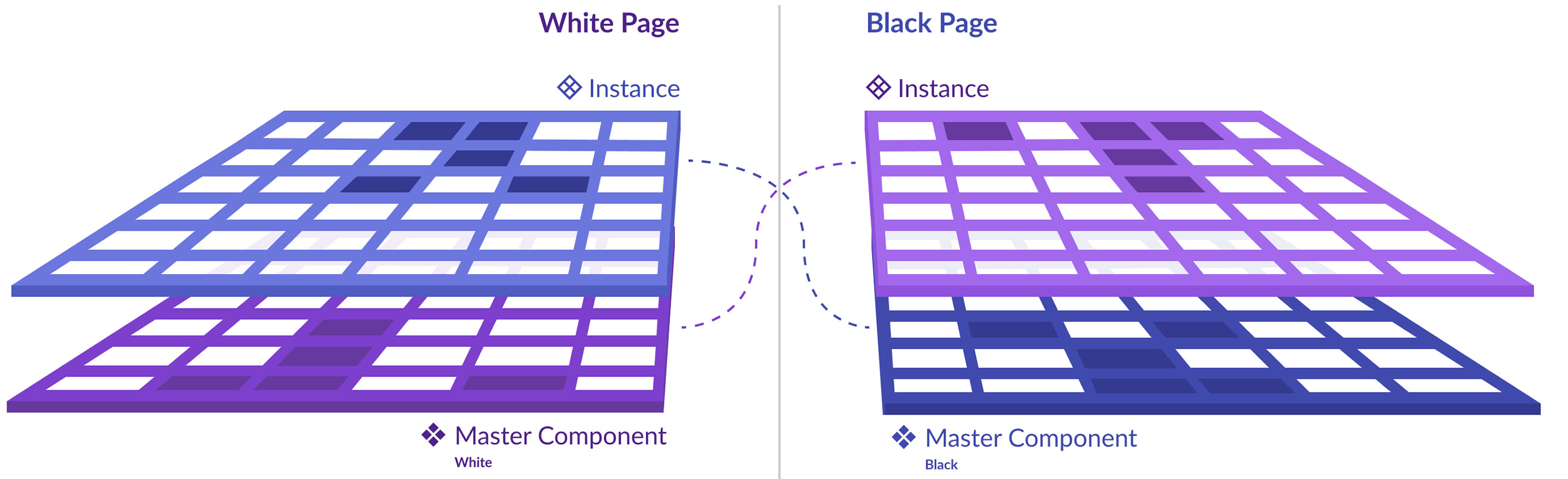
The answers to both ended up being a bit obvious but cool. I made two pages, one for each player. I then created a master Board component for each player. Then I put an instance of it on the opponent’s page, rotated at 180º. I also locked that instance so that it showed up but was not interactive. With that setup White can take an action on their Board/page and the locked/rotated instance on Black’s page will reflect that action.

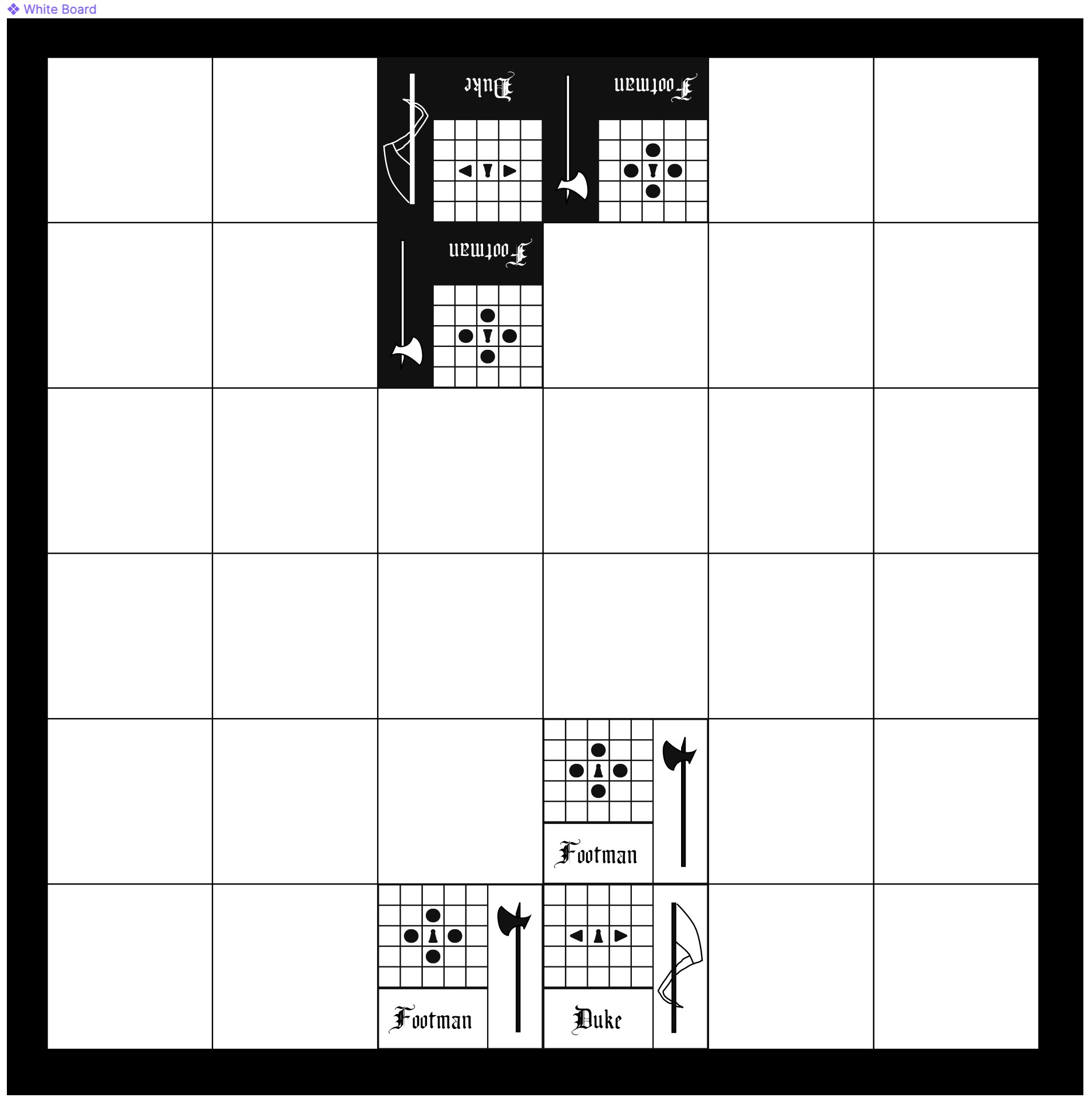
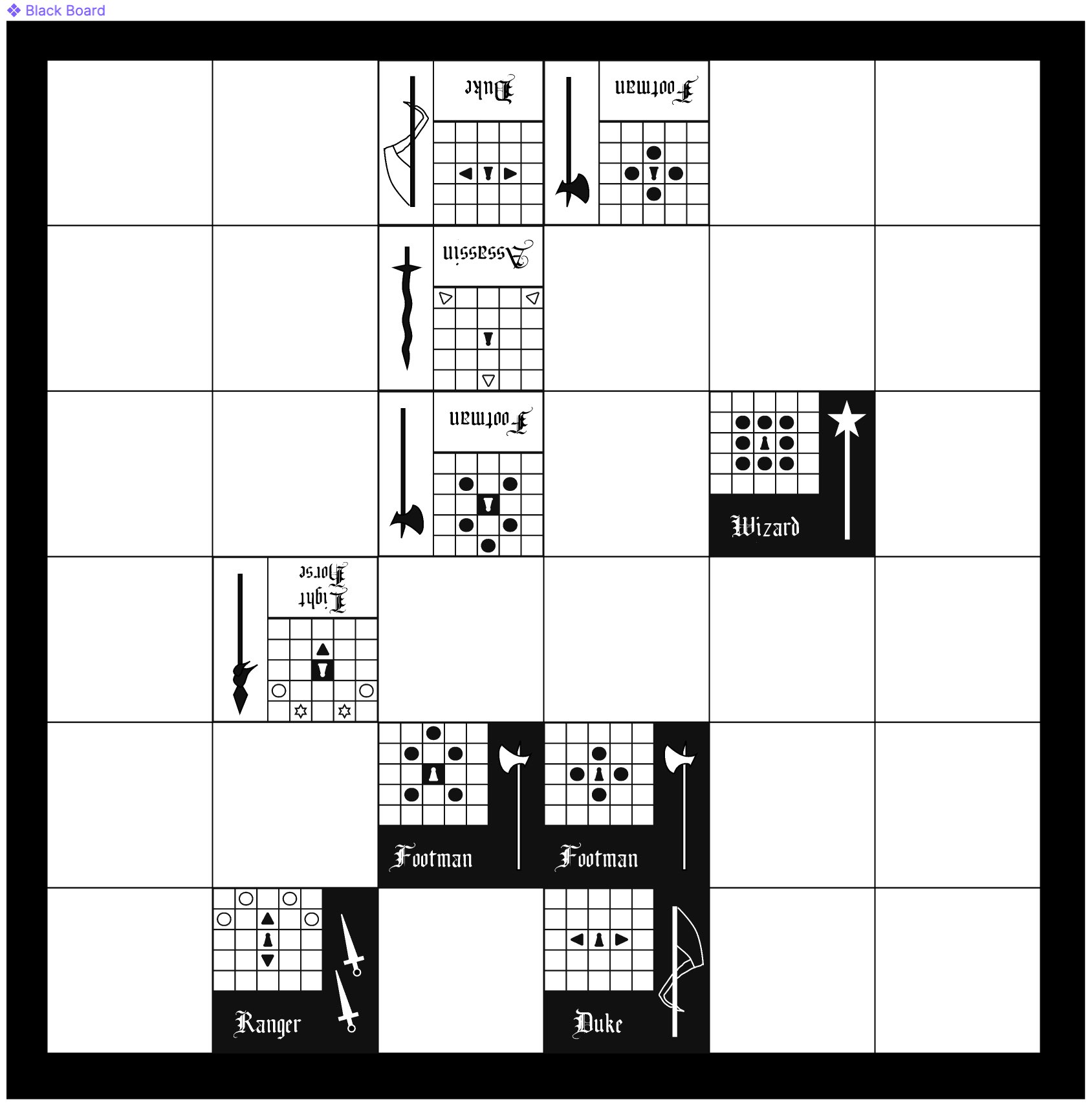
For example here is what the White player sees:

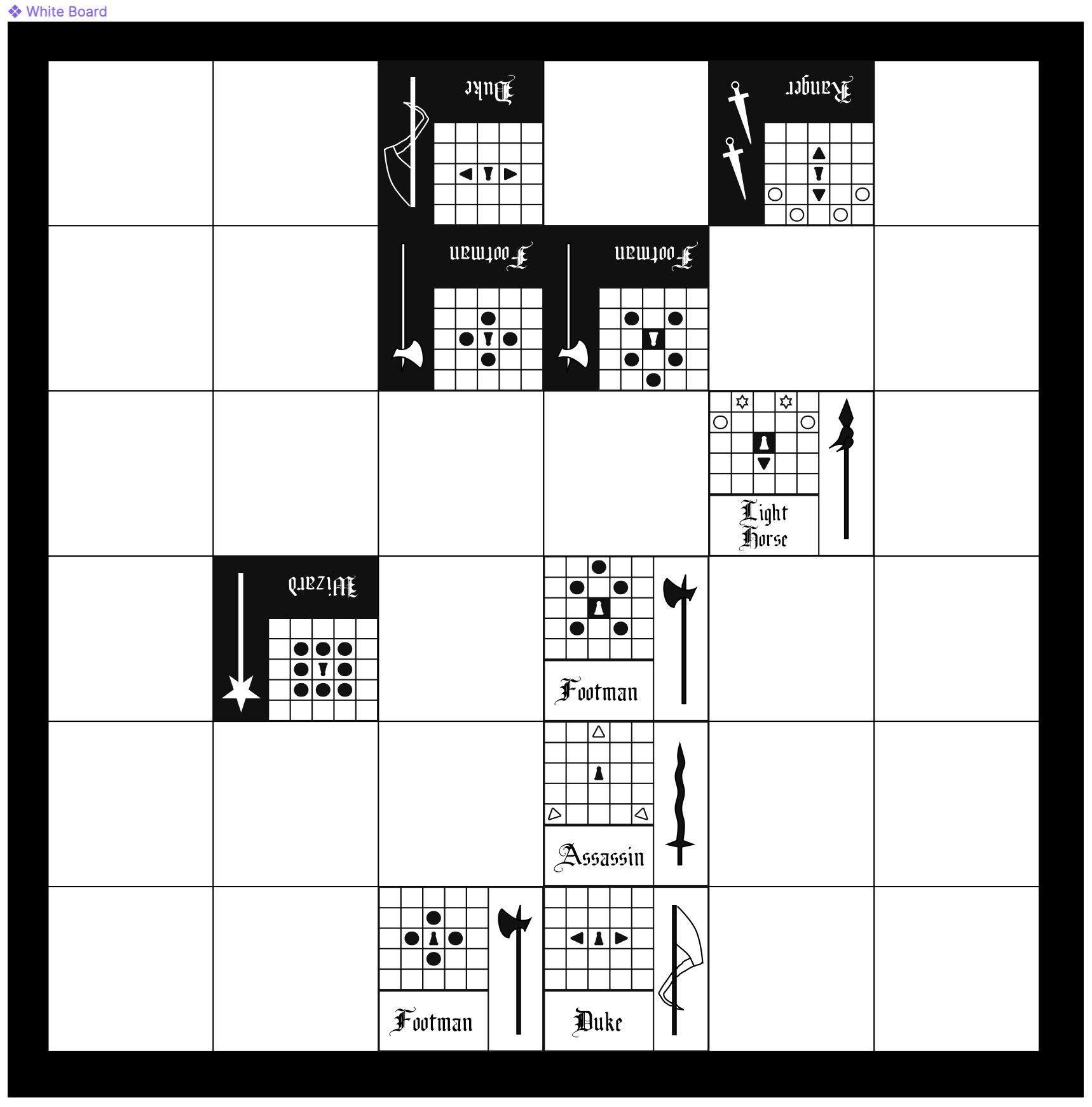
And here's the same game from the perspective of the Black player:

This mirroring trick makes it feel like your opponent is sitting right across from you!
Gameplay
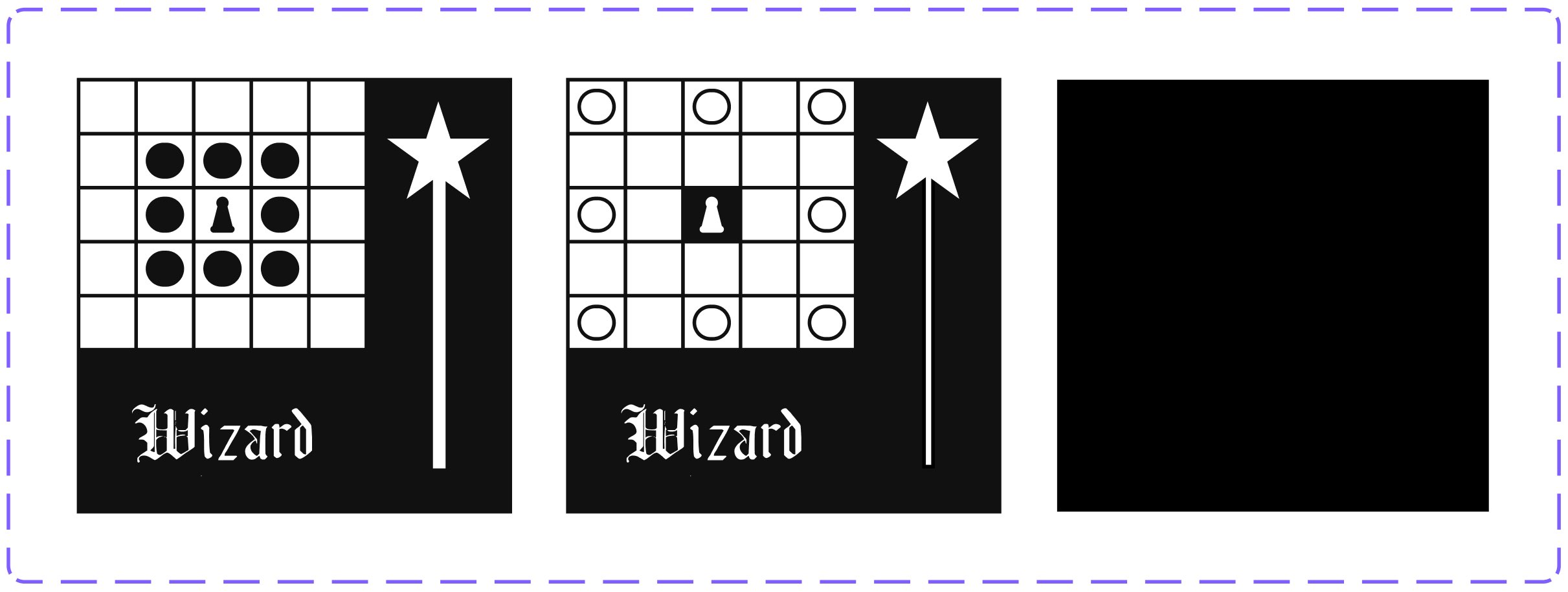
The Duke is different from Chess in that you only start with three pieces. On your turn you can either move an existing piece, or draw a new piece randomly from your bag. Each piece has specific available movement options printed on the front. However, after you move you have to flip the moved piece revealing totally different movement mechanics. We needed a way to quickly switch between sides, as well as obscure the piece before it’s drawn. Figma’s variants were perfect for the job. I created three variants for each piece: hidden, front and back.

Now to draw a new piece you simply selected a hidden piece in your bag and switched it to the front variant. After moving a piece you toggled the front or back variant.
From here we got to playing! And it was honestly really quite good. I however am blessed to be a designer with three best friends who are killer developers (Merrick Christensen, Dave Geddes and Joshy Robertson). So naturally as we played together in Figma they saw the potential to take things to the next level.
I’ll hand off to Dave to explain how he took the Duke to swanky town.
Code
There were several things we had to do by hand that just felt dinky. Every time you moved or captured an opponent's piece you had to fiddle around with Figma pages and layers. Ewwww! Shuffling the bag manually was especially painful.
While thinking about ways to improve the Figma board gaming experience, we remembered that Figma now supports custom JavaScript plugins including TypeScript.
You can even write the UI for your plugin in modern HTML/CSS. This makes knowing CSS Grid even more useful if you can believe it. Figma also comes with the Chrome devtools so you can debug your scripts and inspect your layouts.

Game setup
In between games you had to do these steps manually:
- drag all the pieces back to the bag
- flip them to the hidden variant
- shuffle them around manually then align them again
- get your three starting pieces ready
Why do things like this yourself when code can do it for you?!
To automate the setup I assigned each piece a unique id—similar to an HTML id—so the pieces could be found and controlled with the Figma plugin API. I tried querying the pieces by layer name at first, but it was waaaaay too slow in a document like this with lots of layers.
const getInstance = (id) => {
return figma.getNodeById(id);
}
Once your code has a reference to a piece you can move it wherever you want:
const movePiece = (piece, x, y) => {
piece.x = x;
piece.y = y;
}
Or control which variant to show:
piece.mainComponent = WhiteDragoonBack;
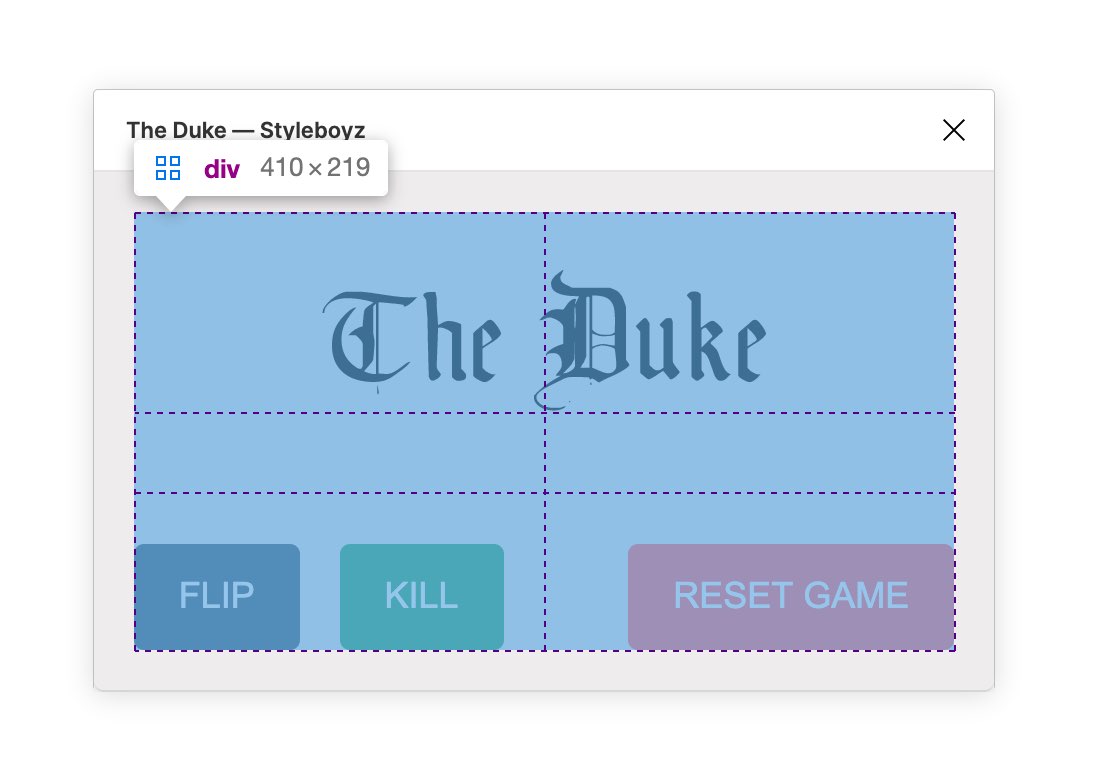
Now that I knew how to control the game pieces with code, writing a game setup script was a piece of cake. The game reset script makes pieces go back in the bag, the bag gets a proper Fisher-Yates shuffle, and everything's ready for the next game!
Kill him!
The Duke is all about moving your pieces around and capturing your opponent's. These were manual processes with several steps. So I made a kill mode, which generates a new red Figma layer over each enemy piece. Then you can select which piece you want to capture, and the plugin code takes care of it!
Superpowers
Board gaming is the best and has really helped get me through this rough pandemic. I'll share this Figma document and plugin as soon as I get permission from The Duke publisher.
Figma is an incredible design and collaboration tool—perfect for playing remotely with friends or prototyping your own board games.
Knowing how to code is a superpower. It feels like wielding powerful magic, and breathes life into all your other hobbies and passions. When I was learning JavaScript I had no idea it would someday be the thing that enabled my friends and I to spend time together. There's never been a better time to add coding whatever else you love doing.

Master CSS Grid right from the start by playing this new mastery game. You'll learn the ins and outs of Grids one fun level at a time, while saving an adorable alien life form from certain destruction.Master CSS Grid